核心提示:本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。一、...
本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。
一、背景
1、根据需求,要求点击列表进入详情页,每个页面的标题都不一样。我们都知道,详情页只有一个,如果按照RN自带的组件,则title是固定的,因此不符合需求。
2、RN自带组件的标题部分是歪的,不是很好看。而我们UI需要的是标题居中,,这部分没办法修改RN自带的标题部分居中,烦恼
3、我们需要的效果:

这部分是列表页,要求点击的时候,显示的标题要和列表的标题一致。
就像下面的:

类似于这种的。所以自己写一个导航栏就势在必行了。
二、导航栏目的代码
1、首先是设置RN自带的组件,隐藏掉顶部导航栏目
static navigationOptions = {
tabBarVisible: false, // 隐藏底部导航栏
header:null, //隐藏顶部导航栏
};
2、自己写一个导航栏的视图view
/*
* 自定义的导航栏
* */
__daohang(){
return(
<View style={sscStyle.view_custom}>
<View style={sscStyle.view_custom_back}>
<Button onPress={()=>{
this.props.navigation.goBack();
}}>
<Image
source={require('./img/jiantou.png')}
style={{
width:20,
height:20,
marginLeft:0,
marginTop:15,
}}
>
</Image>
</Button>
</View>
<View style={sscStyle.view_custom_text_view}>
<Text style={sscStyle.view_custom_text_view_text}>
{this.state.data.list1.device_name}
</Text>
</View>
</View>
);
}
解释:
(1)首先是导航栏目的组成部分。后退的箭头+导航标题
(2)箭头部分需要用到goback()函数,来返回上一个页面。这里用的还是RN自带组件的方法。
(3)标题部分是根据服务器传过来的数据this.state.data.list1.device_name,然后展现出来。
3、样式部分代码
/*
* 自定义导航栏,实现导航标题跟着设备不同而改变的效果
* */
view_custom:{
width:gScreen.width,
height:50,
// borderWidth:1,
// borderColor:'#f0f',
flexDirection:'row',
},
/*
* 箭头部分
* */
view_custom_back:{
width:50,
height:40,
// borderWidth:1,
//borderColor:'#f00',
marginLeft:15,
},
/*
* 文字部分
* */
view_custom_text_view:{
width:200,
height:40,
// borderWidth:1,
// borderColor:'#f00',
marginLeft:(gScreen.width-200)/2-50-15,
},
view_custom_text_view_text:{
fontSize:20,
color:'#fff',
textAlign:'center',
lineHeight:40,
},
如此即可实现我们的需求。
三、关于RN自带组件的标题不居中问题
这里有个小技巧,就是在导航栏目的右边加一个空按钮。RN的导航栏目标题不居中的原因是因为左边多了个箭头,所以标题只是相对于箭头右边的部分居中。既然如此,我们在右边加个空按钮即可。
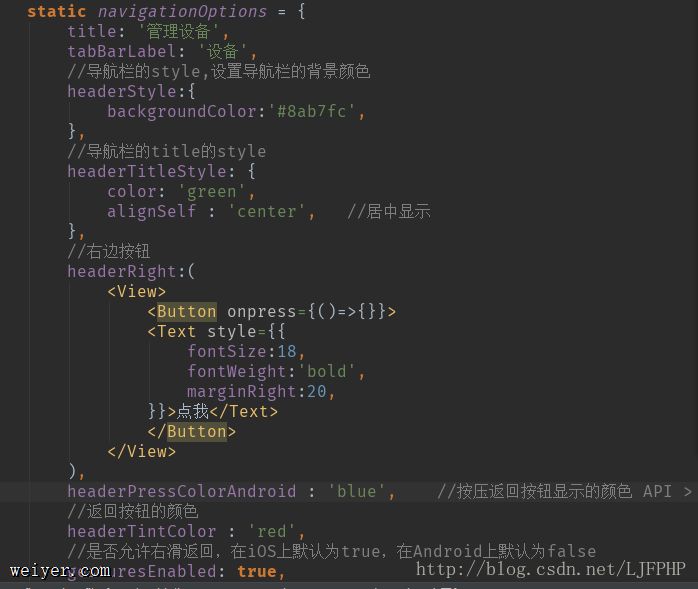
大致代码如下:

类似于这边的右边按钮部分。大家自己加上试试,看效果如何。
end
































