什么是Ngui?
它是基于Nodejs/OpenGL/Javascript实现的一个GUI排版显示引擎与跨平台GUI应用开发框架。
目标:在此基础上开发GUI应用程序可拥有开发WEB应用般简单与速度同时兼顾Native应用程序的性能与体验。
这有点类似Reac-Native与Weex可能你们会问为什么你要写一个与React-Native一样的东西,大家不要误解这个完全不是一样的东西,首先它不依赖操作系统的GUI组件,完全使用OpenGL接口进行绘图渲染,重写了一套类似浏览器的布局系统,当然也不是完全复制浏览器那一套,因为那并不是我想要的效率、效率、效率重要的事说三遍。基于这几个特点做为一个GUI系统Ngui能快速的移植到任何操作系统,对操作系统做特例化处理的地方会很少,更重要的一点是基于此开发的应用代码能够做到真正意义上的跨平台。
好了不说废话了,让我们来开始入门教程吧。
开始使用Ngui
如果你从来没有使用过ngui你可以从这里开始,一步步创建你的第一个ngui程序。
先让给你们看一个简单的Hello World程序
# shell $ sudo npm install -g ngui-tools
创建新Ngui项目
上一步你应该已经安装了工具包现在用它来创建你的第一个项目吧!
使用下面的shell命令创建一个新的ngui工程:
# shell # 创建一个工程根目录 $ mkdir myproject # 进入到工程根目录 $ cd myproject # 使用ngui命令初始化工程目录 $ ngui init
现在myproject工程根目录结构应该如下:
myproject
examples node_modules app.keysexamples是一个实例程序也就是在goole play与app store上发布的那个实例程序,你可对照这个目录结构创建自己的应用程序目录,当前也可以删除它但需时同时删除app.keys下对应的键值。
node_modules目录是运行ngui程序所必要的库文件,库所提供的API可以查阅这里https://nodegui.org/doc/会有比较详细的说明 app.keys中描述的每一个key对应的目录都是一个app应用程序 。 .keys是ngui提供的一种数据格式文件,类似json格式可定义数组与对像,我会在以后的文章中对这种数据格式做详细说明,这里先略过现在只要知道它是一种类json格式就行了。你现在所看到的目录结构就是ngui的标准项目结构,不管ngui以后支持多少种操作系统与平台,这个项目结构不会变,呵呵!有没有感受到只需要一种就能达到通用的快感呢?
构建Ngui项目
构建项目是专业术语,其实就是把你的应用程序进行编译打包,在这里会把你刚刚创建的ngui项目根目录下的js与jsx文件以及资源文件进行压缩打包。
在项目根目录下执行下面的shell命令进行构建:
# shell $ ngui build
执行完命令后你应该可以在项目根目录下看到多出了一个out目录,对这就是你刚刚执行命令自动生成的文件,这个目录的详细说明留到以后的章节中,今天在这里这不是重点。
导出项目
导出XcodeorAndroid Studio工程,有人会问为什么还要导出第三方工程不是跨平台吗?我指的跨平台是在运行与编码上是跨平台并,并且你最终输出的是一个.apk包或苹果公司的.dmg或.ipa所以这种基本的导出工作还是要做的,抱歉现阶段我还无法为大家提供牛逼的IDE,只能是稳妥妥的把核心做好。那么既然要导出三方工程,那么你就去百度下安装它们吧,这并不困难并且这些都是免费的。
在项目根目录下执行下面的命令:
# shell # 导出 ios Xcode 项目 $ ngui export ios # 导出 android stodio 项目 $ ngui export android
执行完命令后会在项目根目录下生成project/ios与project/android分别对应Xcode工程与Android Stodio工程。
有人想了解Xcode与Android Stodio是怎么创建项目的请看这里:
Xcode Android Stodio导出工程后那么你就可以打开它们进行编译与调试了,如果你安装过Xcode导出命令执行后会自动打开Xcode
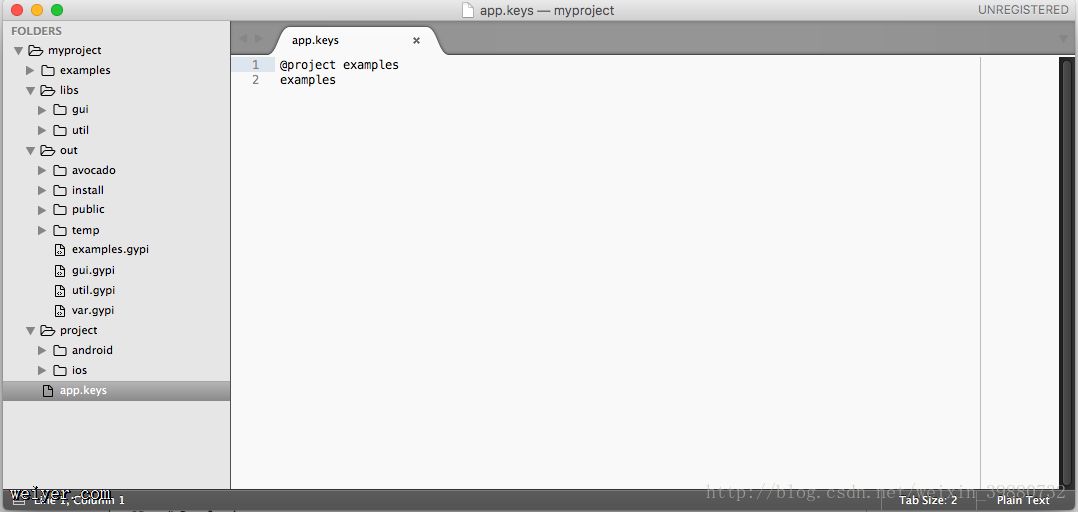
这是我mac机上项目目录的样子:

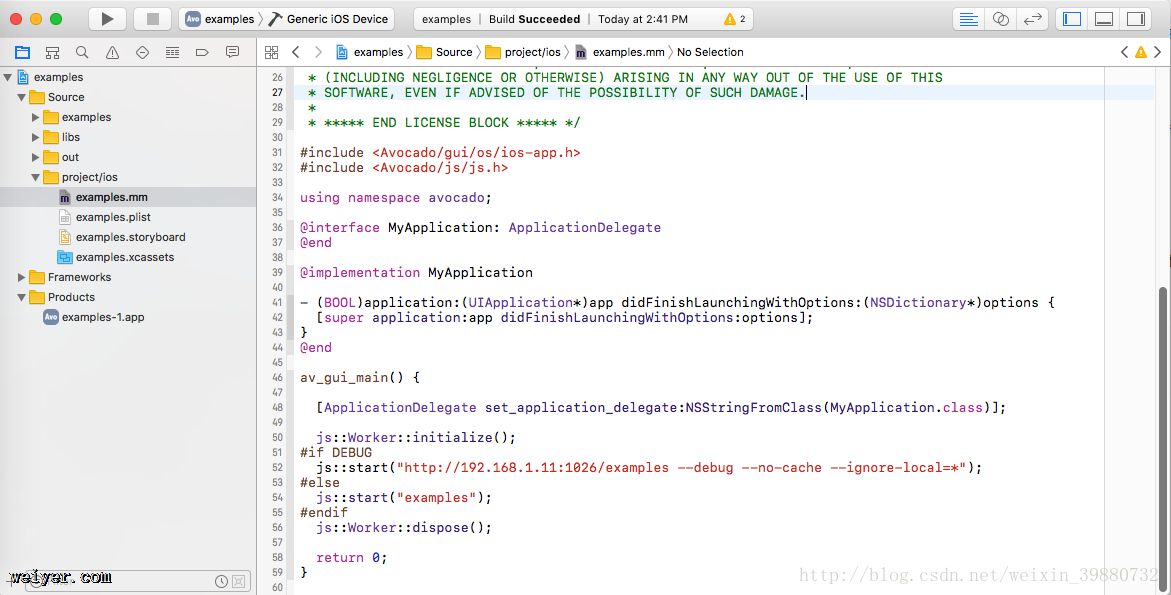
这是打开Xcode的样子:

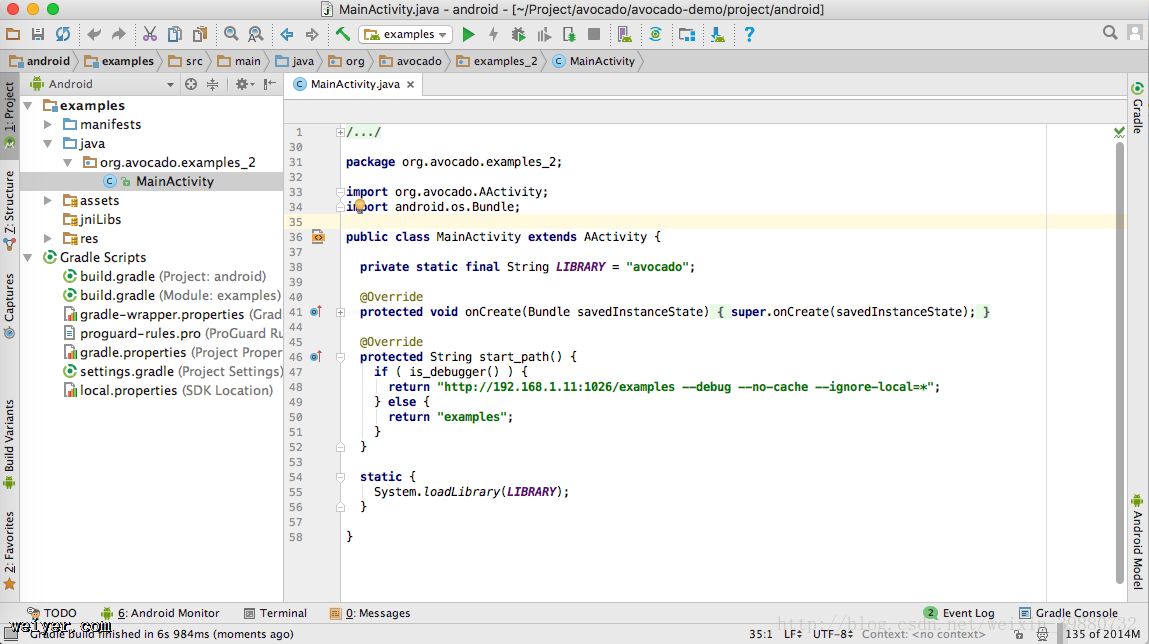
这是打开Android Studio的样子:

Ngui调式服务器
Ngui Tools提供了一个远程测试http服务器,你不需要每次修改完js或jsx代码都进行重新安装。把你的应用启动地址设置成调试服务器地址,在导出项目时工具会自动把启动地址设置这个调式地址,所大部分情况下你不需要修改,除非你想连接到其它地方。
执行下面的代码可以启动它:
# shell $ ngui
这个工具现在还不是很完善只能做简单的日志显示,并不能从终端主动干预你应用的运行状态,这是我在未来的版本中需要解决的问题。
































