一.方法
1.template(id1, data)用script标签来展示
根据 id1 渲染模板。内部会根据document.getElementById(id2)查找模板。
如果没有 data 参数,那么将返回一渲染函数。
var html = template('test', data);
document.getElementById('content').innerHTML = html;
2.template.compile(source, options)将渲染模板用javascript拼接实现
将返回一个渲染函数。
var render = template.compile(data); //data是模板,,用$.get获取
var str = render(obj);
document.getElementById('content').innerHTML = str;
二.例子
(一).用type="text/html"的script标签存放模板
注意:
1.必须给script标签定义id,而且只能是id,不能是class。
因为在使用template(id,data)方法的时候,该方法会根据id渲染模板,引擎内部会根据document.getElementById(id)查找模板。如果使用class作为参数,artTemplate引擎会报错。如果没有 data 参数,将返回一渲染函数。
2.在<!DOCTYPE html>script标签中的type类型默认为type/javascript。在script标签中,必须重新声明type类型为text/html,否则会没有效果。
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<p id="content"></p>
<script id="test" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
<script>
var data = {
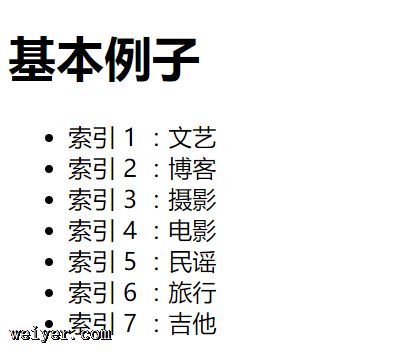
title: '基本例子',
isAdmin: true,
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html></span>

(二).引入模板页的写法
1.构建模板页 :template-me.html
<span style="font-family:Comic Sans MS;font-size:18px;">{{if isAdmin}}
<h1>{{title}}</h1>
<ul class="oo">
{{each list as value i}}
<li >索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</span>
2.进行模板替换
由于模板是单独写在一个页面的,所以我们需要ajax的get方法获取到模板页,然后在进行模板替换。
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>compile-demo</title>
<script src="../../dist/jQuery-2.1.4.min.js"></script>
<script src="../../dist/template.js"></script>
</head>
<body>
<p id="content"></p>
<script type="text/javascript">
$(function () {
var obj = {
title: '模板页获取例子',
isAdmin: true,
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html=$.get('template-me.html',function (data) {
var render = template.compile(data);
var str = render(obj);
document.getElementById('content').innerHTML = str;
})
});
</script>
</body>
</html>
</span>
这里,我使用的是jQuery的get方法获取模板页,然后再利用template.compile()获取渲染内容,然后将数据obj渲染进去,最后添加到页面里即可。
注意:这时候就不能使用template()方法进行模板替换了,必须使用template.compile()及render()进行模板替换才行。

(三).复杂数据(数组嵌套)的模板写法
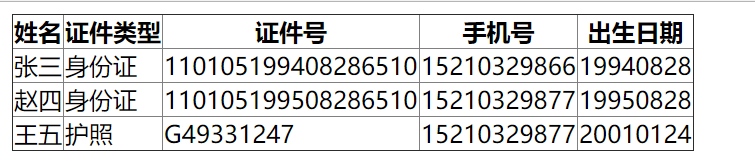
1.表格的模板
inputData下有一个orderArray的对象数组,而在orderArray下还有identity,identity下还有id_type。如果我们需要使用id_type里的数据进行模板替换。那么我们只需要进行多次each循环数组即可。
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
</style>
</head>
<body>
<table border="1px solid #ccc" style="border-collapse:collapse;" id="table">
<tr>
<th>姓名</th>
<th>证件类型</th>
<th>证件号</th>
<th>手机号</th>
<th>出生日期</th>
</tr>
<tbody id="content">
</tbody>
</table>
<p id="info" style="border: 1px solid #ccc; text-align: center; display: none;">
<h2>编号:111</h2>
<p>姓名:<span id="name">张三</span></p>
<p>证件类型:<span id="iden">张三</span></p>
<p>证件号:1111</p>
<p>手机号:<span id="phone">张三</span></p>
<p>出生日期:<span id="add">张三</span></p>
<p>所在地:北京</p>
<p> <span>取消</span> <span id="btn">确定</span></p>
</p>
<script type="text/html" id="test">
{{if flag}}
{{each orderArray as value}}
<tr>
<td>{{value.name}}</td>
{{each value.identity as v}}
{{each v.id_type as vi}}
<td>{{vi.name}}</td>
{{/each}}
<td>{{v.id}}</td>
{{/each}}
<td>{{value.phone}}</td>
<td>{{value.date_of_birth}}</td>
</tr>
{{/each}}
{{/if}}
</script>
<script src="../dist/jQuery-2.1.4.min.js"></script>
<script src="../dist/template.js"></script>
<script>
var inputData;
//模板引擎使用
function getTestData() {
// inputData数据
inputData = {
"flag": true,
"orderArray": [{
"id": "1",
"name": "张三", //用户名
"identity": [ //证件类型
{
"id_type": [{
"id": 1,
"name": "身份证"
}],
"id": "110105199408286510"
}
],
"phone": "15210329866", //手机号
"date_of_birth": "19940828", //出生日期
"address": "北京", //地址
}, {
"id": "2",
"name": "赵四",
"identity": [{
"id_type": [{
"id": 1,
"name": "身份证"
}],
"id": "110105199508286510"
}],
"phone": "15210329877",
"date_of_birth": "19950828",
"address": "北京",
}, {
"id": "3",
"name": "王五",
"identity": [{
"id_type": [{
"id": 2,
"name": "护照"
}],
"id": "G49331247"
}],
"phone": "15210329877",
"date_of_birth": "20010124",
"address": "上海",
}]
};
var html = template('test', inputData);
document.getElementById('content').innerHTML = html;
}
//获取数据,搭建表格
function clicked(id){
var o, i;
o = document.getElementById(id).rows;//表格所有行
for(i = 0; i < o.length; i++){
o[i].ondblclick = function(){ //设置事件
var oo,op,oq,or;
oo = this.cells[0];
op = this.cells[1];
oq = this.cells[3];
or = this.cells[4];
// alert(oo)
document.getElementById('name').innerHTML=oo.innerHTML;
document.getElementById('iden').innerHTML=op.innerHTML;
document.getElementById('phone').innerHTML=oq.innerHTML;
document.getElementById('add').innerHTML=or.innerHTML;
document.getElementById('info').style.display='block';
document.getElementById('btn').onclick=function () {
document.getElementById('info').style.display='none';
}
}
}
}
getTestData();
clicked('table')
</script>
</body>
</html>
</span>