核心提示:没啥可说的,直接上代码。通常给页面设置全屏背景时会这样写:html, body {width: 100%;height: 100%;}body {overflow: hidden;background...
没啥可说的,直接上代码。
通常给页面设置全屏背景时会这样写:
html, body {
width: 100%;
height: 100%;
}
body {
overflow: hidden;
background: url("./images/bg.png");
-webkit-background-size: cover;
background-size: cover;
}
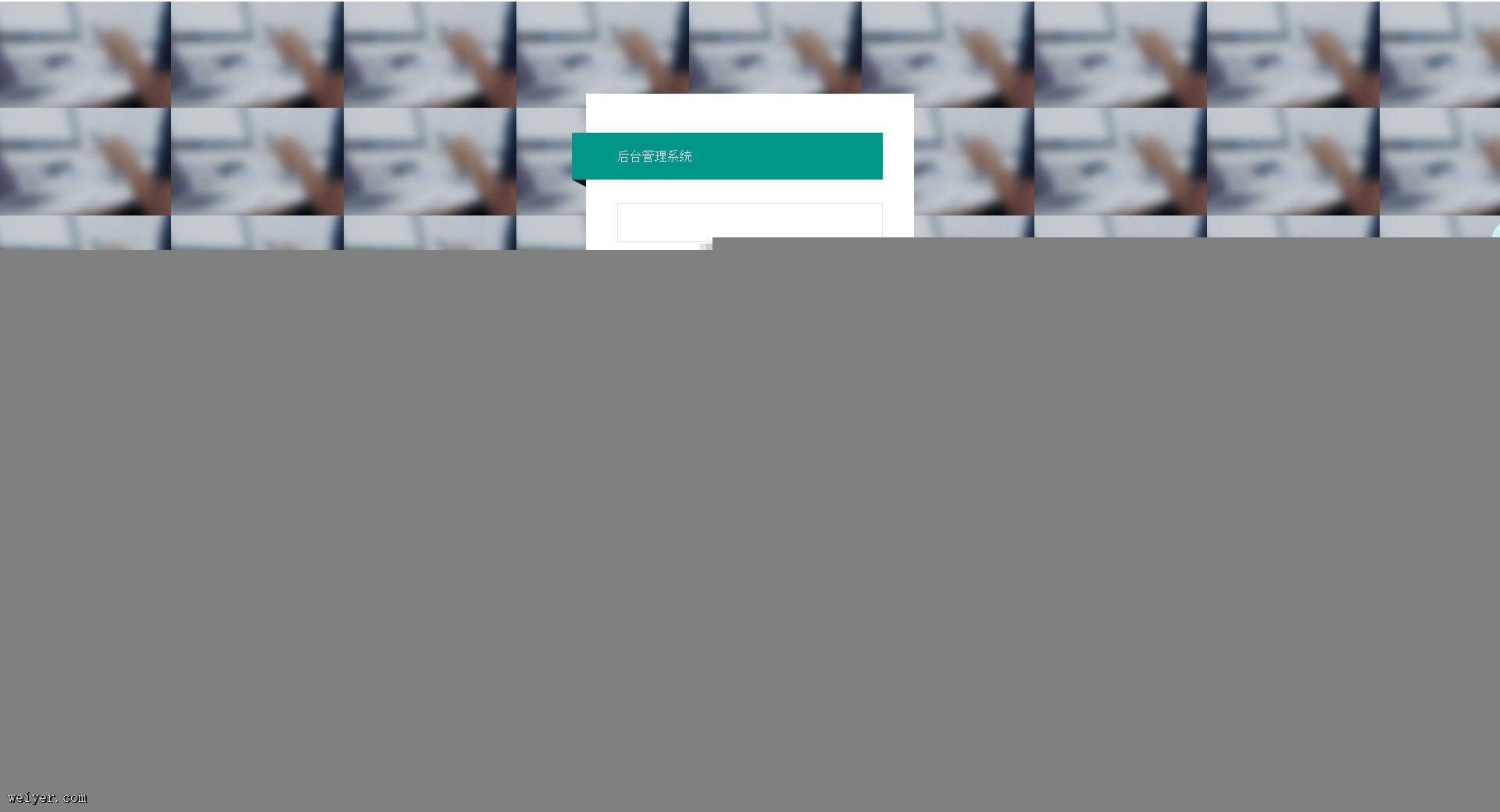
but,background-sizing不兼容ie8。如下图
效果图

解决方案
将body的样式增加一行代码:
body {
overflow: hidden;
background: url("./images/bg.png");
-webkit-background-size: cover;
background-size: cover;
/* ie8 实现全屏背景 */
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="./images/bg.png", sizingMethod="scale");
}
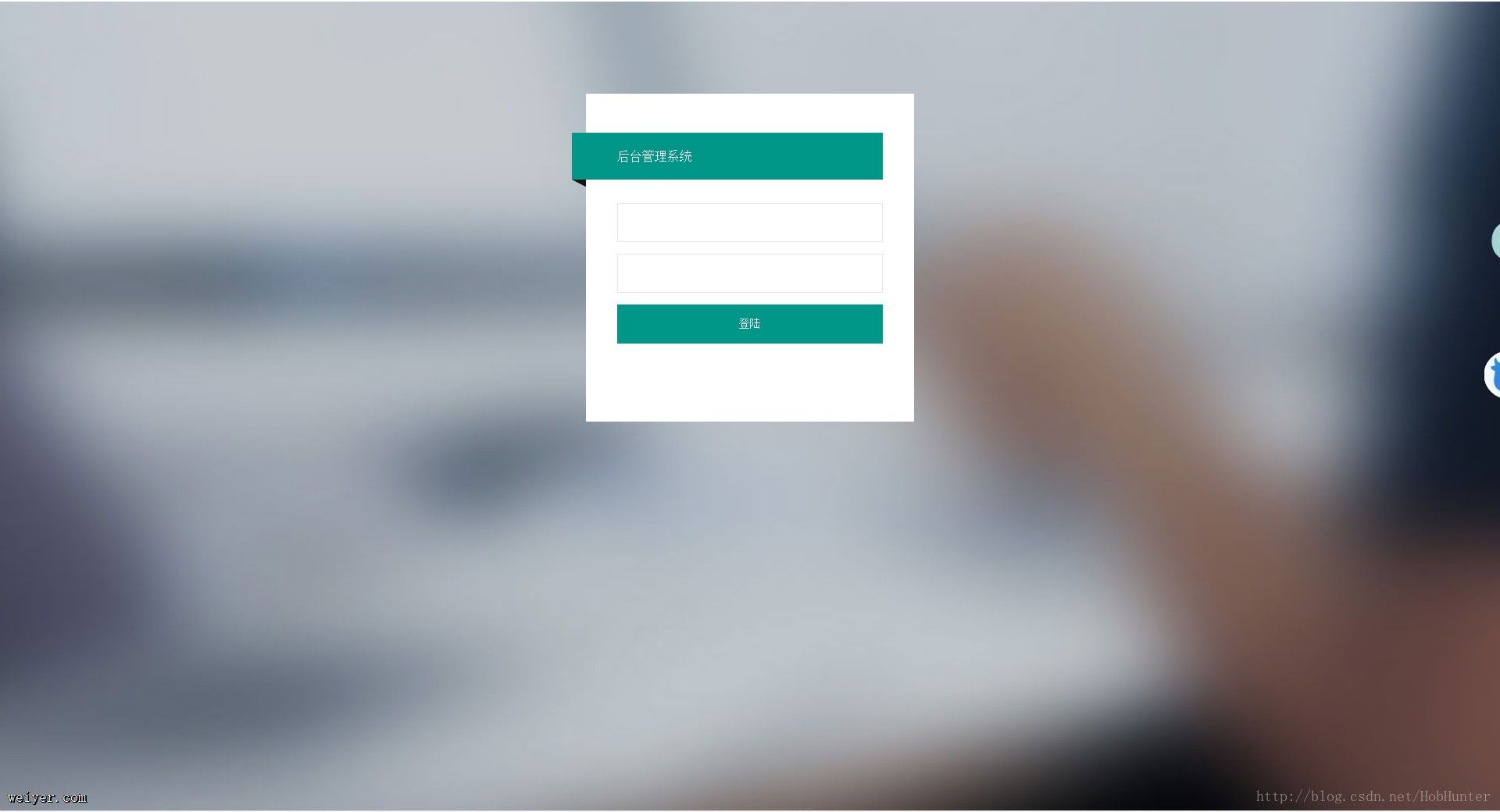
效果图

参数解释
| 属性 | 解释 |
|---|---|
| src | 图片路径,可以是相对,也可以是绝对 |
| sizingMethod | 可选值,设置或检索的方式来显示一个图像在对象边界显示方式。有三个值:crop裁剪图像以适应对象的尺寸;image,默认值,扩大或减少对象的边界,以适应图像的尺寸;scale,伸展或收缩图像填充对象的边界; |
































