核心提示:1、开篇在前后端分离的过程中最常见的网络请问问题之一是:前端的cookie如何保存至浏览器且下次请求附带上,还有cookie跨域等。本文用axios做网络请求解决这些问题。2、axios安装npm i...
1、开篇
在前后端分离的过程中最常见的网络请问问题之一是:前端的cookie如何保存至浏览器且下次请求附带上,还有cookie跨域等。
本文用axios做网络请求解决这些问题。
2、axios安装
npm install axios - - save
3、初始化&配置参数(重点是配置文件内容)
新建networking.js
import axios from 'axios'
import qs from 'qs'
import {APIV1} from './config'
axios.defaults.withCredentials = true;
axios.interceptors.request.use(config => {
// loading
return config
}, error => {
return Promise.reject(error)
})
axios.interceptors.response.use(response => {
return response
}, error => {
return Promise.resolve(error.response)
})
function checkStatus(response) {
// loading
// 如果http状态码正常,则直接返回数据
if (response && (response.status === 200 || response.status === 304 || response.status === 400)) {
return response
// 如果不需要除了data之外的数据,可以直接 return response.data
}
// 异常状态下,把错误信息返回去
return {
status: -404,
msg: '网络异常'
}
}
function checkCode(res) {
// 如果code异常(这里已经包括网络错误,服务器错误,后端抛出的错误),可以弹出一个错误提示,告诉用户
if (res.status === -404) {
alert(res.msg)
}
// if (res.data && (!res.data.success)) {
// alert(res.data.error_msg)
// }
return res
}
module.exports = {
post(url, data) {
return axios({
method: 'post',
baseURL: APIV1,
url,
data: qs.stringify(data),
timeout: 30000,
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
},
get(url, params) {
return axios({
method: 'get',
baseURL: APIV1,
url,
params, // get 请求时带的参数
timeout: 30000,
headers: {
'X-Requested-With': 'XMLHttpRequest'
}
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
}
}
4、使用axios做网络请求
导包:
import {post, get} from ‘./networking’
使用:
post(url, parameter)
.then((response) => {
return Promise.resolve({
success: true,
...response.data,
})
})
.catch((error) => {
const {response} = error
let msg = error.msg || 'Network Error'
return Promise.reject({success: false, message: msg})
})
5、使用效果
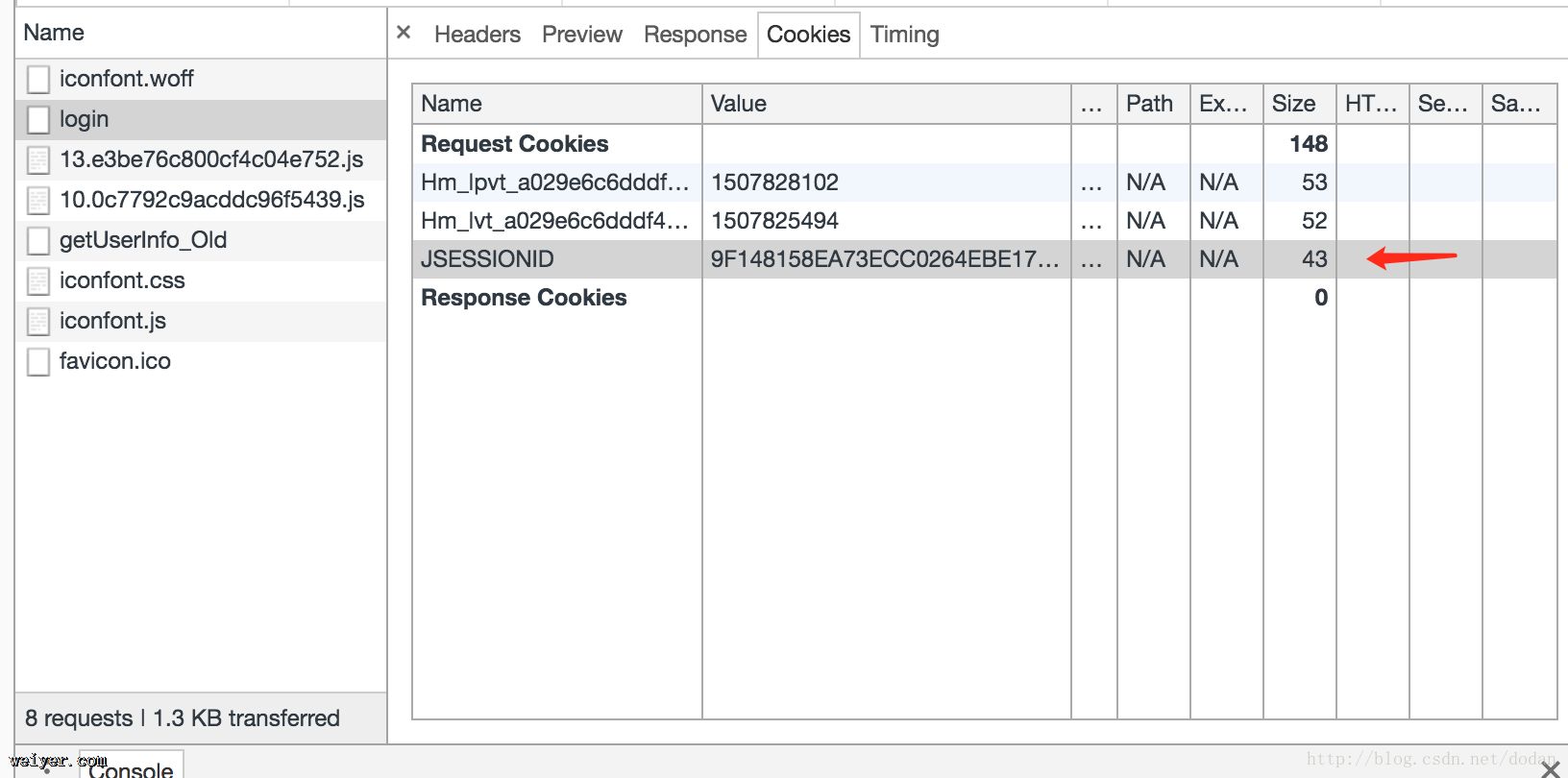
调用“登录”完成后返回的Header:

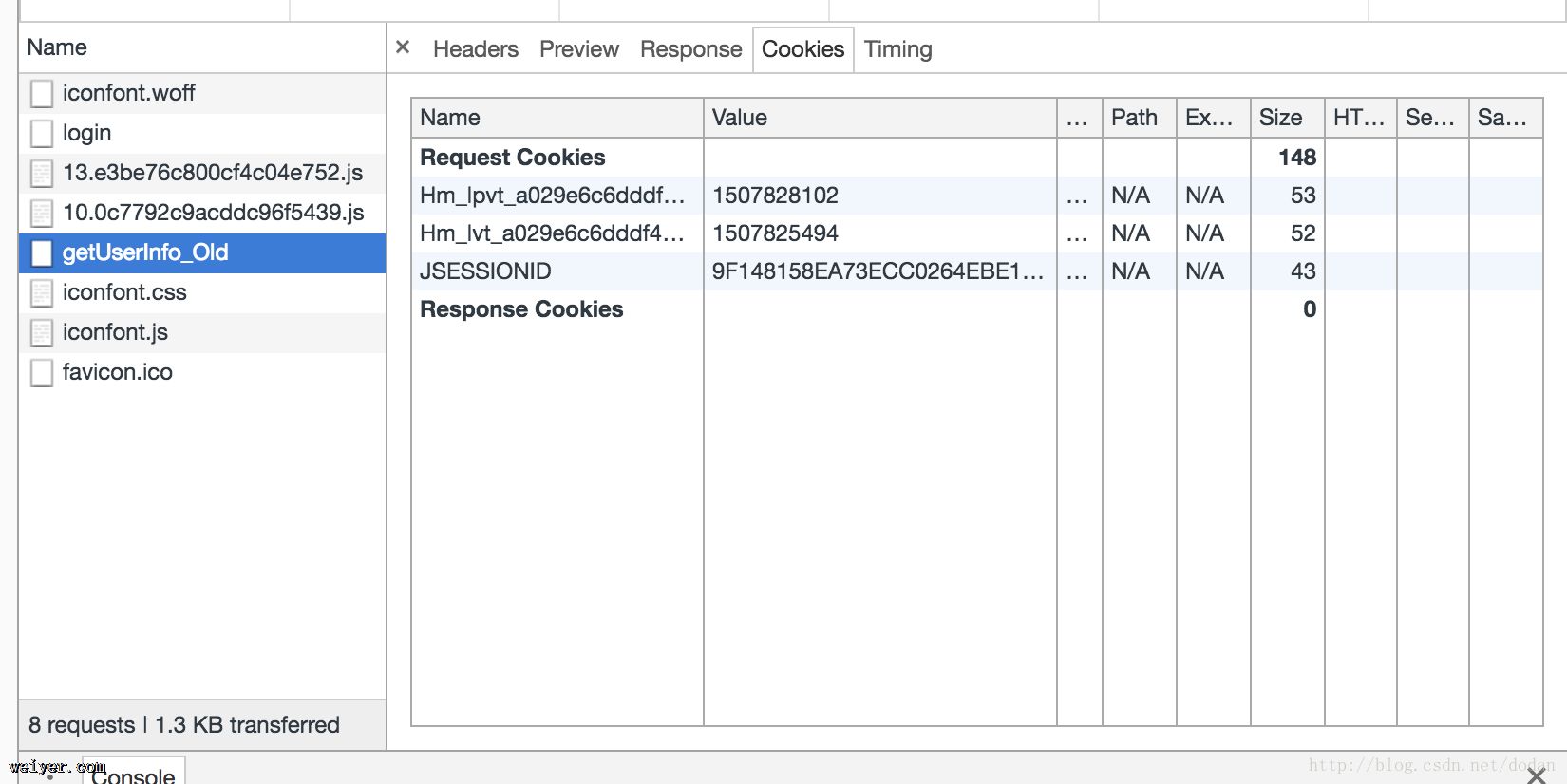
登录完成后调用“获取用户信息”完成后返回的Header:

结论:上面2图的SESSIONID一致请求到后台的时候就能保证是同一个用户在做操作了,使用了axios做网络请求还有很多api可以供使用,在这里axios解决了跨域cookie的问题。
































