核心提示:UEditor 是什么 ?这个可以问下度娘,她会讲的很清楚的!在我们Web开发过程中,涉及图片上传的模块,大家都是怎么做的呢?图片上传之后,图片一般都在项目目录的指定文件夹中保存,但是项目打成WAR ...
UEditor 是什么 ?
这个可以问下度娘,她会讲的很清楚的!
在我们Web开发过程中,涉及图片上传的模块,大家都是怎么做的呢?图片上传之后,图片一般都在项目目录的指定文件夹中保存,但是项目打成WAR 包部署tomcat,每次部署项目中存储图片文件夹里面都是空的。理由大家应该都知道,因为每次重新将WAR包部署tomcat的时候,都会将已经编译后的项目删掉,然后部署新的项目。可以想一下,这样可行吗?在实际业务中如果是这样子,都会将之前的图片清理掉,除非tomcat 不再跟换新的WAR包。
最近接触的一个项目中有涉及到图片上传的功能,然后自己写了一个小的Demo.
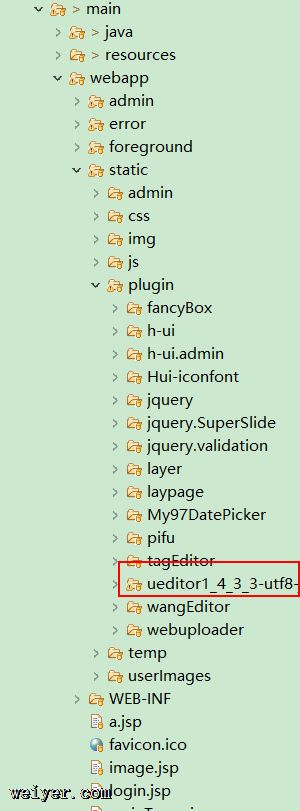
首先UEditor 官网下载 jsp版本的ZIP 压缩包,并且创建一个web项目,将解压后的文件夹copy到根目录。 例如:

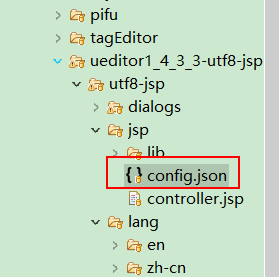
1.修改打开config.json文件

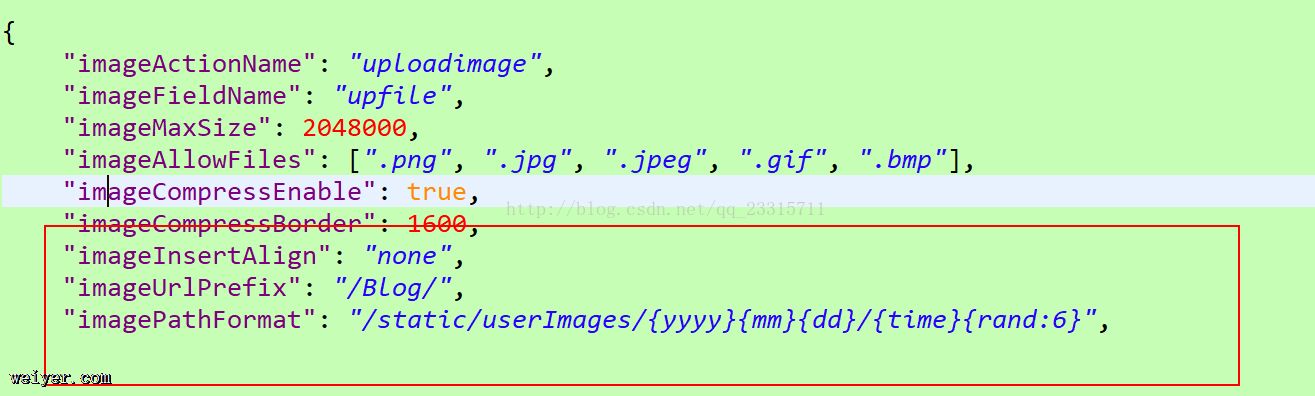
2.将红色框标识的imageUrlPrefix:设置为项目的名字
imagePathFormat:设置图片即将存放的位置(本章中讲的是将图片存储在项目中)。如图:
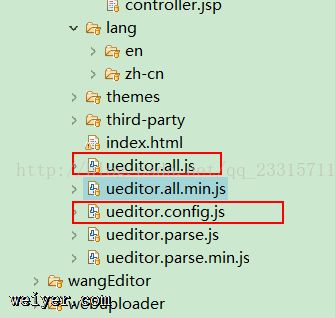
3.新建一个jsp页面,并且引入两段js,如下图:

4.在javascript中实例化UEditor
var editor = UE.getEditor('article-content');
var _uploadEditor;
$(function () {
//重新实例化一个编辑器,防止在上面的editor编辑器中显示上传的图片或者文件
_uploadEditor = UE.getEditor('uploadEditor');
_uploadEditor.ready(function () {
editor.addListener("ready", function () {
editor.setContent($("#content").val());
});
//设置编辑器不可用
//_uploadEditor.setDisabled();
//隐藏编辑器,因为不会用到这个编辑器实例,所以要隐藏
_uploadEditor.hide();
//侦听图片上传
_uploadEditor.addListener('beforeInsertImage', function (t, arg) {
//将地址赋值给相应的input,只去第一张图片的路径
$("#titlePic").attr("value", arg[0].src);
//图片预览
$("#imgPreview").attr("src", arg[0].src);
})
//侦听文件上传,取上传文件列表中第一个上传的文件的路径
_uploadEditor.addListener('afterUpfile', function (t, arg) {
console.log(_uploadEditor.options.filePath + arg[0].url);
$("#fileUpload").attr("value", _uploadEditor.options.filePath + arg[0].url);
})
});
});
5.Ok 这个时候就可以实现图片上传了,接下来大家应该都会写了。有什么不理解的,可以在评论中留言。
最后:这种方式就是开头所说的重新部署WAR包,图片将被清空的呢中方式,为了解决这种在真正业务上的不方便,下一章我们讲解决方案。
































