1.介绍
typeScript是微软推出的一款能支持es6语法的javascript语言,能支持类型检测,语法提示,重构,也是angular2的开发语言。
2.语法
2.1字符型
(1)多行字符串
let a = `1111 2222`
等价于
var a = "111\n3333\n112222";
(2)字符串模板 可以直接添加变量 无需+连接
let name = 'zw'
let a = `My name is ${name}`
等价于
var a = "My name is" +name
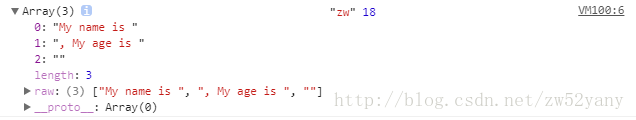
(3)自动拆分字符串
function a (template,name,age){
console.log(template,name,age)
}
let name = "zw" ,age = 18;
a`My name is ${name}, My age is ${age}`
自动把参数 拆分为 
2.2参数
(1)参数类型 “变量:类型 “的方式 制定参数类型 “function test():void”
常见类型:string number any boolean void
自定义类型
class person{
name:string,
age:number
}
给变量声明类型 let a:string;
给方法返回值声明类型 function test ():string {return “”} 返回值为string类型
给方法的参数声明类型 function test(name:string) : void{} 参数为string 类似 ,返回值为空
类型检查:当给一个变量赋值的类型和声明的类型不符时,会报错
类型推断:第一次声明一个类型时,虽然没有直接指出类型,但是会默认为它的类型
(2)参数的默认值
当参数不传时为默认值,且要声明在最后面
function test(a:string,b:string,c:string="jojo"){
console.log(a,b,c)
}
test("a","b","c")
test("a","b")
(3)可选参数 ?标识 需要处理可选参数不传值的时候,必须声明在必选参数后面
function test(a:string ,b?string,c:string=’jojo’){
}
2.3函数新特性
(1)rest spread操作符
声明带任意数量的参数的函数
function a(...args){
}
把任意长度的数组,传化成固定长度的函数调用
function test(a,b,c){}
let args = [1,1,1];
test(...args)
(2)generator 控制函数执行过程,手工暂停
function* doSomething(){
console.log("start)'
yield;
consolr.log("finish");
}
let a = doSomething();
a.next();
(3)析构表达式
对象
function obj (){
return {
a:1,
b:2,
c:{
d:3
}
}
}
let {a,b} = obj(); cosole.log(a,b)
let {a:c,b} = obj(); cosole.log(c,b) //把a赋值给c
let {a,b,c:{d}} = obj(); cosole.log(a,b,d) //获得c里面的值
数组
let arr = [1,2,3,4]; let [a,b,,] = arr; console.log(a,b) ------1 2 let [a,,,b] = arr; console.log(a,b) ------1 4 let [a,b,...others] = arr; console.log(a,b,others) ------1 2 [3,4]
2.4表达式和循环
(1)箭头表达式声明匿名函数,邮电:简化代码,取消this带来的问题
let sum = (a,b)=>{return a+b}
let sum =>{return 11};
let sum = s => {return s;}
let arr = [1,2,3,4]
arr.filter(v => v%2==0)
(2) for of
- forEach会忽略属性值,不能使用break
- for in 循环的是属性的名字(键值对的名字)
- for of循环的是属性的值 ,会忽略属性值,可以break
2.5面向对象
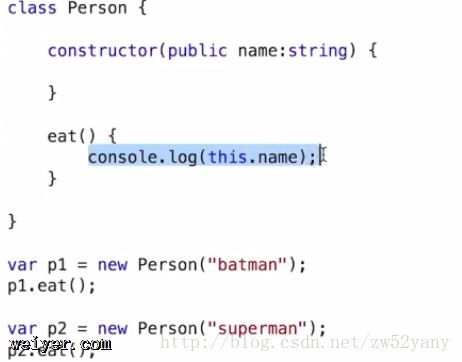
(1)类 class Person{name;eat(){}} ,类的实例化 p = new Person(); p1.name = 'zw'
(2)访问控制符 public默认 private内部 protected 内部和内的子类
(3)构造函数 constructor(){}在new实例化对象时被调用,仅仅调用一次

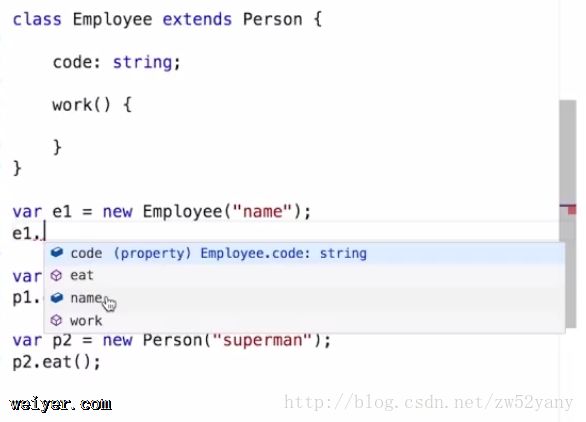
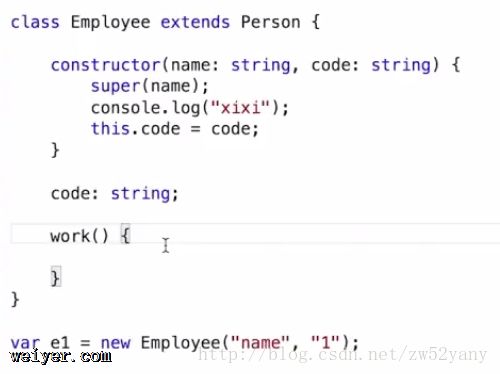
(4)类的继承 extends super
extends继承父类的方法和属性

super调用父类的构造函数
-
super调用父类的方法

(4)泛型 ——参数化类型 ,一般用了限制集合的内容
let works :Array= []; //这个数组只能放person类型数据
(5)接口 –建立代码约定
用于方法的参数的类型声明
interface Iperson {
name:string,
age:number;
}
class Persion {
constructor(public config:Iperson)
}
在接口声明的方法,所有实现接口的类必须实现这个方法
class Animal { eat();}
class Sheep implements Animal {eat(){console.log("I am eating")}}
(6)模块 可重用单元(文件)
export 对外暴露 import {a,b,c} form ‘./a’
(7)注解–说明 供指定的工具或框架使用 @

(8)类型定义文件(*.d.ts)如何在typescript使用其他工具包 工具 typings search / install ….
































