核心提示:我们经常在网上看到的一些好看的小图标,很多其实它不是img、png图片,而是矢量图。那什么是矢量图呢?先简单普及一下:计算机中显示的图形一般可以分为两大类矢量图和位图。矢量图使用直线和曲线来描述图形,...
我们经常在网上看到的一些好看的小图标,很多其实它不是img、png图片,而是矢量图。那什么是矢量图呢?先简单普及一下:
计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的逼真图像效果。(使用方法请往下看)

如何使用Iconfont阿里巴巴提供的矢量图标库呢?
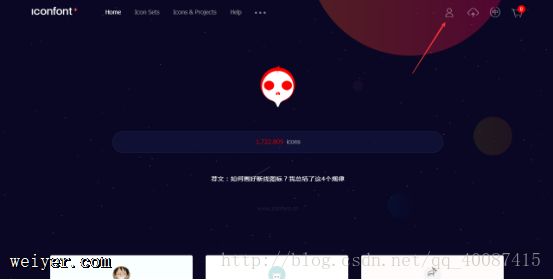
1、登录官网:https://www.iconfont.cn/

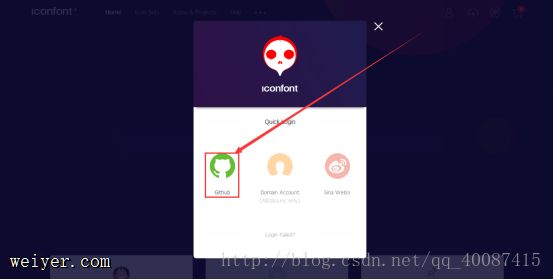
2、点击右上角头像进行注册账号登录,一般用Github注册

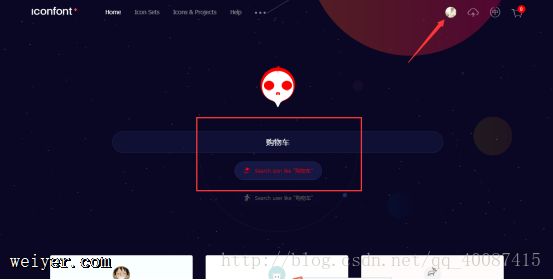
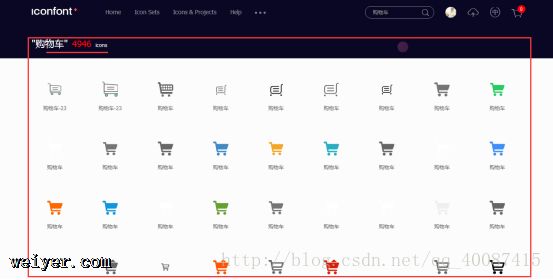
3、登录成功,可以找你需要的小图标了。比如:搜索“购物车”。回车

4、有众多的样式图标可以选择,那么我们选择完了怎么使用呢,继续往下看。

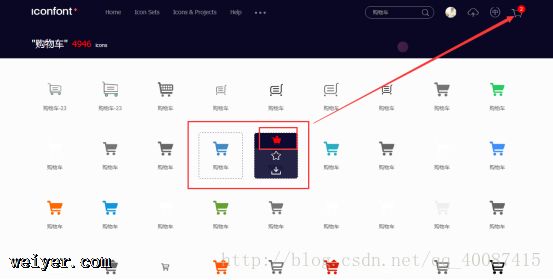
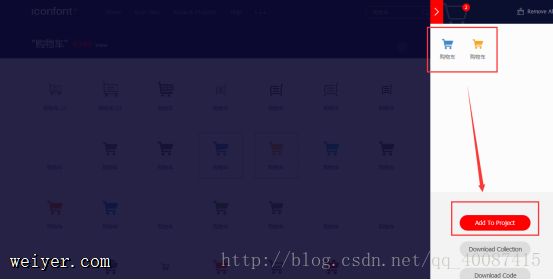
5、我们把我们需要的图标可以点击加入购物车,然后点击你的购物车进去查看。

6、点击Add To Project,可以把他们添加到你需要的项目里。

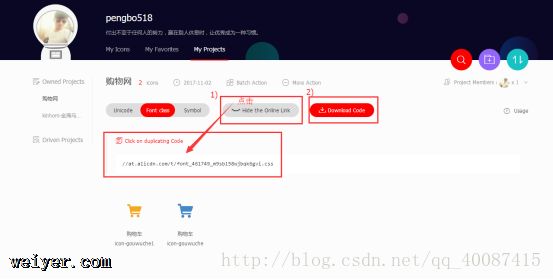
7、这时,我们运用图标到我们的网页中,有两种方式:
1)在线使用:点击下图所示1)显示出链接地址,
2)点击右边的Download Code下载到本地,添加到项目中使用。

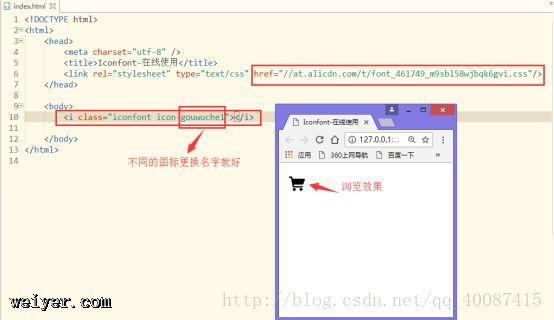
在线使用:
把上面自动生成的链接地址放到link标签的href属性下,即可在项目中根据图表的名字进行使用。示例及效果如下:

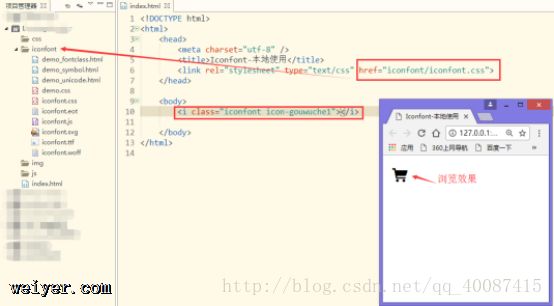
下载到本地使用:
点击Download Code下载,解压后放入到创建的项目文件夹中。然后link标签的地址改为如下图所示的,找到下载的图标文件夹路径下的iconfont.css即可。

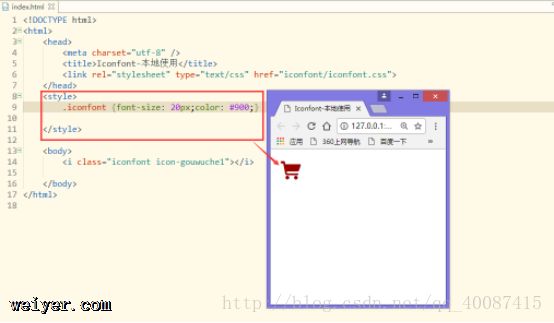
【注】想要改变字体图标的大小用font-size,颜色用color就OK。例如:

这就是Iconfont字体的注册流程和两种使用方法,是不是又Get到了一个技能~
































