核心提示:先放出完成后的图: 下面是实现界面设计的代码: 这里是html的head,先做好模板和样式的准备工作。 通过模板和样式来搭建想要的目标的外观,包括宽度,位置距离,颜色。确立了三个模块:标题,用户名加密...
先放出完成后的图:

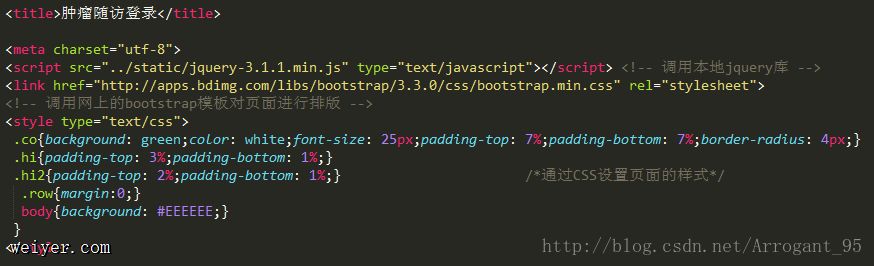
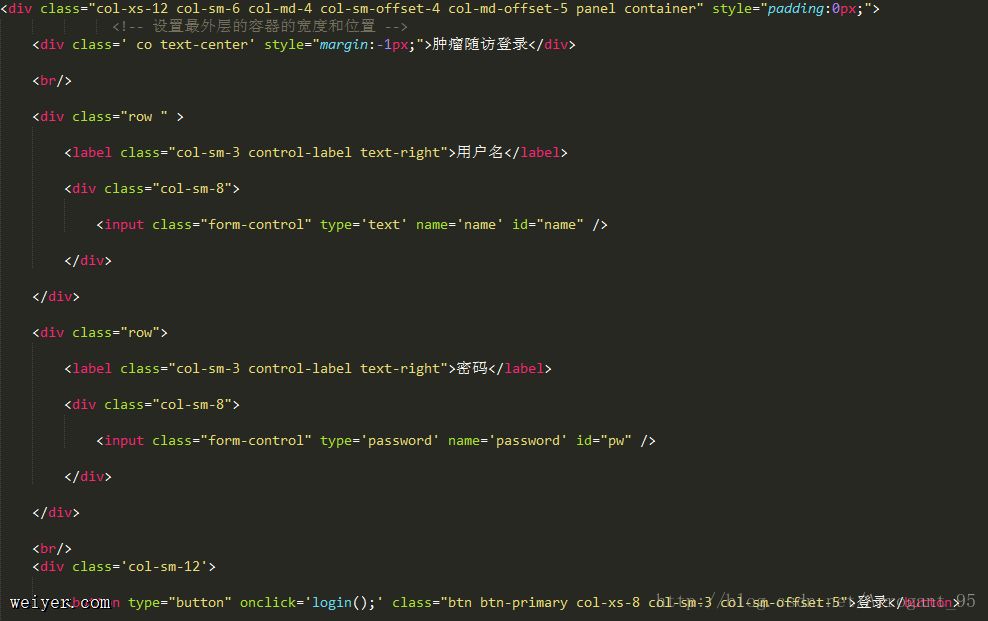
下面是实现界面设计的代码:

这里是html的head,先做好模板和样式的准备工作。

通过模板和样式来搭建想要的目标的外观,包括宽度,位置距离,颜色。确立了三个模块:标题,用户名加密码,登录按钮。

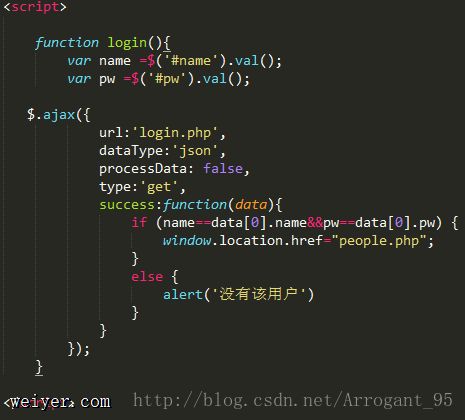
通过login函数调用login.php来获取数据库的数据与用户输入的数据进行比较,如果相匹配的话就跳转到people.php,如果不相匹配的话就弹出警告。看得出来数据的获取过程是通过Ajax和php沟通,传输的是json数据。
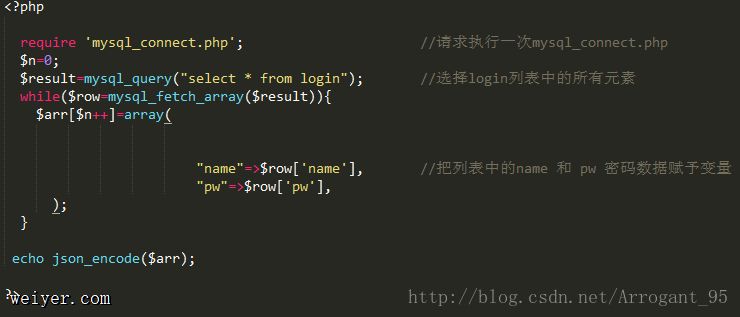
login.php如下:

注释已经解释了语句的作用
mysql_connect.php如下:

**这是一个比较简单的通过php来和前端进行交互的例子。医疗系统肯定不会这么只有一个小小的登录界面,后面还会有一些模块po出来。**
































