核心提示:CSS盒子CSS我们不陌生,CSS盒子更是经常用来页面布局。盒子模型是html+css中最核心的基础知识,理解了它,我们才能更好地进行页面布局。CSS盒子有四种属性:外边距margin、边框borde...
CSS盒子
CSS我们不陌生,CSS盒子更是经常用来页面布局。盒子模型是html+css中最核心的基础知识,理解了它,我们才能更好地进行页面布局。
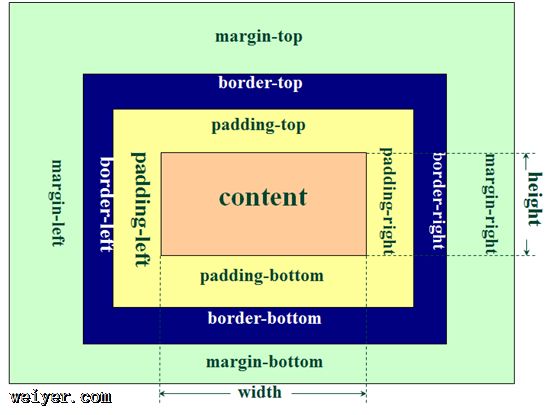
CSS盒子有四种属性:外边距margin、边框border、内边距padding、内容content。
盒子模型(W3C):

需要注意的是,盒子模型有两种,一个是IE盒子模型,一个是W3C盒子模型(又称标准模型),他们之间的区别在于宽width:
IE盒子: width=content+padding左右+border左右。
height=content+padding上下+border上下
W3C盒子:width=content、height=content。
之后CSS3新增加了box-sizing属性,width=content+padding左右+border左右。
//CSS置空,减小浏览器之间带来的差异 * { margin : 0; padding : 0; }
好了,下面重点来了,盒子究竟该怎么用呢?举个例子,三角形问题,用盒子模型画三角形
.bBox1 {
width : 0;
height: 0;
border : solid 100px transparent;
border-top : solid 100px red; /*border-top、border-left、border-right、border-right*/
}</style>
自己尝试一下,就知道是什么效果了。
































