根据你未实现的功能,选择合适的例子。外部访问Vue的 methods 如下:
例如1:
var vm = new Vue({
el: '#app',
data: {
medd: 2,
index: 1
},
methods: {
add: function() {
return vm.medd + vm.index
}
}
})
如上面Vue的使用的话,可以使用 vm.add() 进行访问,vm 就是当前vue实例的对象。
例如2:
"use strict";
const vm = new Vue({
store,
router,
render: h => h(App)
}).$mount("#apps");
如果是通过这种方式的话,访问子组件的 methods 话,就不能简单的按照上面的方式去访问了,访问也找不到。很无奈。如果你跟我一样的话我有两种方法推荐:(目前没有找到更好的)
方法1:深层次寻找。
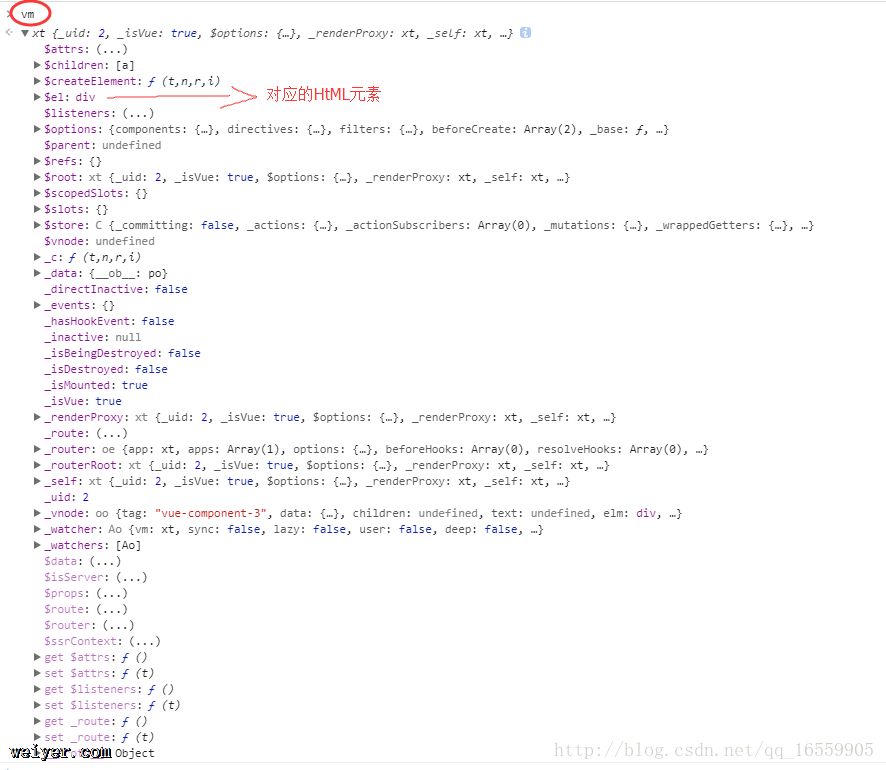
拿到 vm 实例 你可以在 vm.$children下去寻找,也可以在 vnode 中去寻找节点:
VNode可以理解为vue框架的虚拟dom的基类,简单来说就是vue的虚拟dom,这里有 vnode 的介绍点我查看 -> vnode介绍,
PS:组件嵌套越多寻找的层次越深!
效果图如下:

附:Vue实例部分属性介绍:
vm.$data - Vue 实例观察的数据对象。Vue 实例代理了对其 data 对象属性的访问。
vm.$props - 当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。
vm.$el - Vue 实例使用的根 DOM 元素。
vm.$options - 用于当前 Vue 实例的初始化选项。需要在选项中包含自定义属性时会有用处:
vm.$parent - 父实例,如果当前实例有的话。
vm.$root - 当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
vm.
children?当前实例的直接子组件。需要注意 children 并不保证顺序,也不是响应式的。如果你发现自己正在尝试使用
$children 来进行数据绑定,考虑使用一个数组配合 v-for 来生成子组件,并且使用 Array 作为真正的来源。
方法2:简单暴力。
直接在Vue mounted()中定义 window.变量or方法名()的方法,对外抛出,这样webpack 打包的时候,不会因为是局部文件而找不到方法了。
例如:
export default {
data() {
return {
}
},
components: {},
created() {},
methods: {
pageButtonTap() {
},
},
mounted() {
window.onresize = () => {
document.style.width = document.documentElement.clientWidth + "px";
document.style.height = document.documentElement.clientHeight + 15 + "px";
}
}
}
如果你有更好的方法,可以留言,感谢!
































