有个问题纠结了很久,关于html,body{height:100%},当时看到时就蒙了,看了很多相关知识介绍,博客论坛百度百科一把抓,但讲真,很多评价很高的文章所提的观点在我的实验中并不成立(也许是我的问题),那今天咱们就论一论,各位可以提点意见。
首先来一段代码:
<html>
<head>
<meta charset="utf-8">
<title>测试一下%</title>
<style>
*{
margin:0px;
padding:0px;
}
html{background:"yellow";height:100%;}
body{background:"green";height:50%;}
p{background:"red";height:50%;}
</style>
</head>
<body>
<p>
<p>jjfajljladfjlf</p>
<p>jjfajljladfjlf</p>
<p>jjfajljladfjlf</p>
<p>jjfajljladfjlf</p>
<p>jjfajljladfjlf</p>
</p>
</body>
</html>
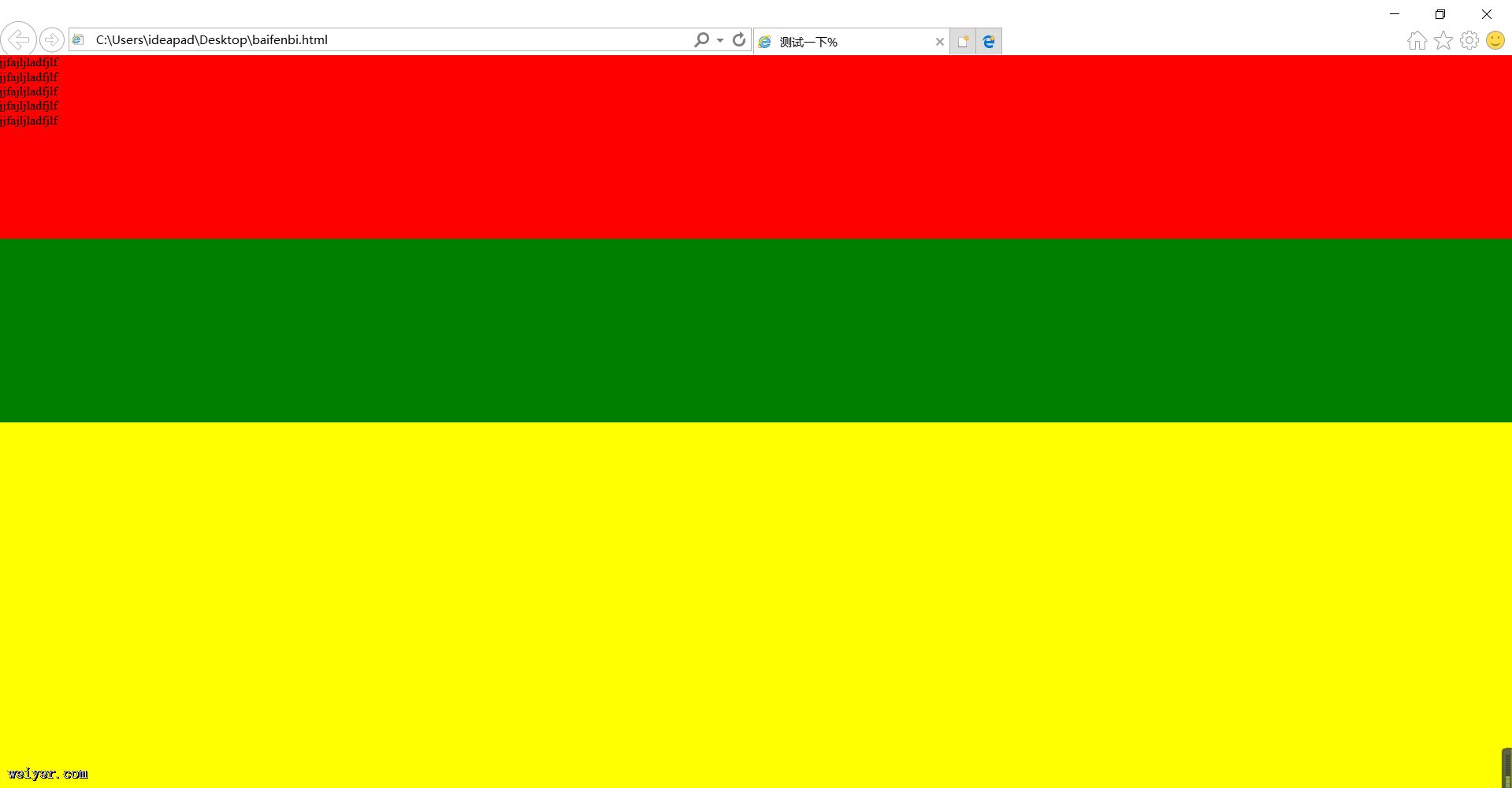
个等级,html,body和p,三辈人的故事,和和美美的一家人,先来张效果图:

显而易见,一半一半的比例,html中的height:100%意思是占据浏览器的全部高度,也可以认为html的父类为浏览器默认的高度(有些文章说浏览器会默认指定宽度,但不会指定高度,这个要靠子快堆积而成,但貌似不是这样,且看下图):

这个界面是在上述代码中去掉html{background:"yellow";height:100%;}的效果,也就是说不指定html的高度,但他的子元素body会占满浏览器,而不是像有些文章所说的高度为0,更为神奇的是p的高度还是原始的模样,并不是其父元素body的一半,但把body中的height改为100%后,其大小变为浏览器界面的一半,这里就有点问题了,难道不指定html的高度,他的子元素body会占满界面,而它的孙元素p还是会紧跟body的设置,有点不合理啊。。然后我又修改了几组数据,比如把html的height改为50%(body和p的height分别为100%,50%),则效果和第一张图一样,这就说明浏览器是会自动铺满的,不管你的设置怎样的,这就很尴尬了。
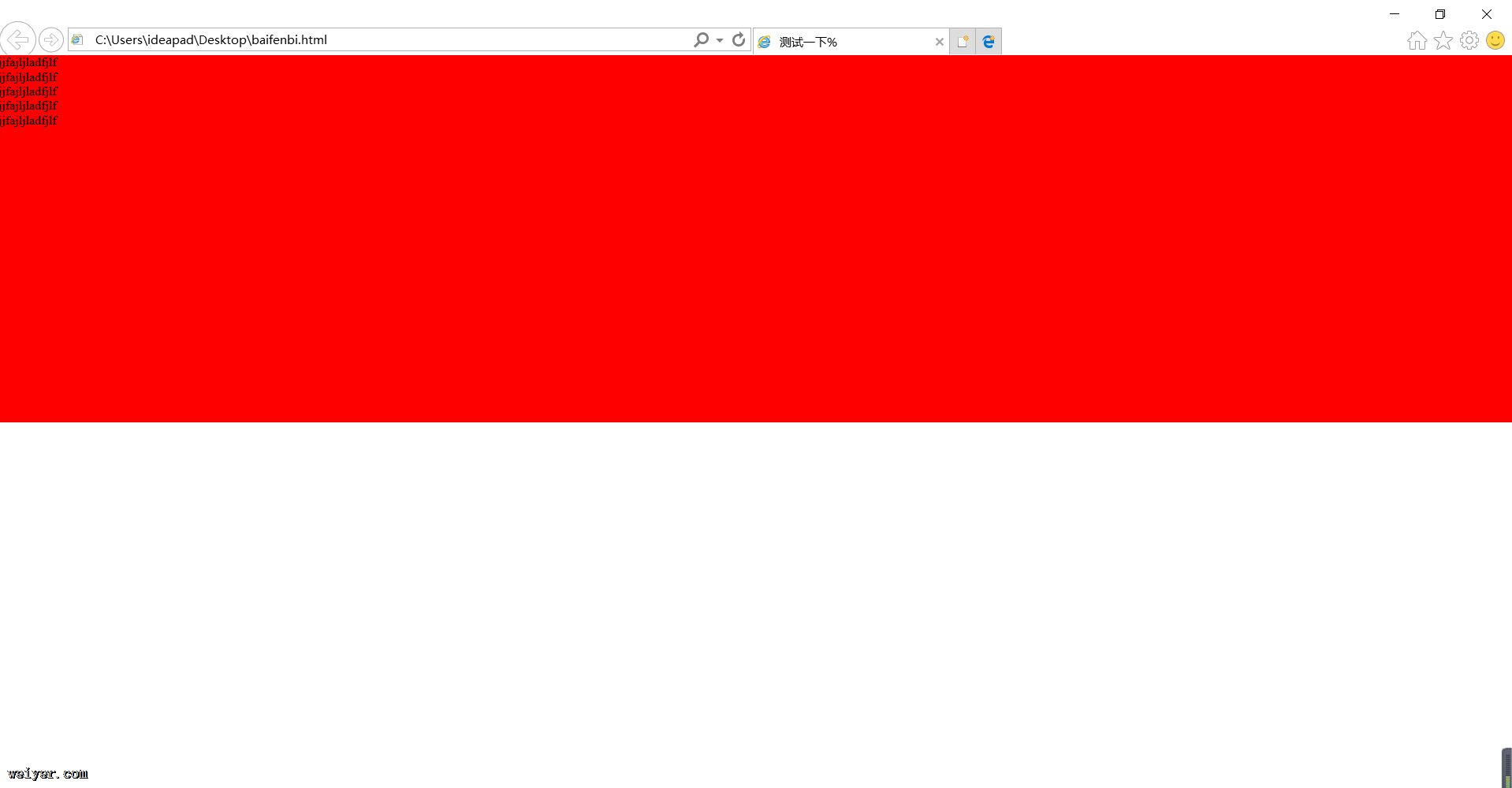
当把html和body的设置全部去掉,只留下p,则效果图如下:

占据浏览器的一半,也就是说即使没有为p的父元素和爷元素设定高度,他也可以继承(我不知道可不可以用这个词)其老爷爷,也就是浏览器的高度,而有的文章说如果不设定其父元素的高度值那他的高度就为0,我不知道这是什么情况。。。
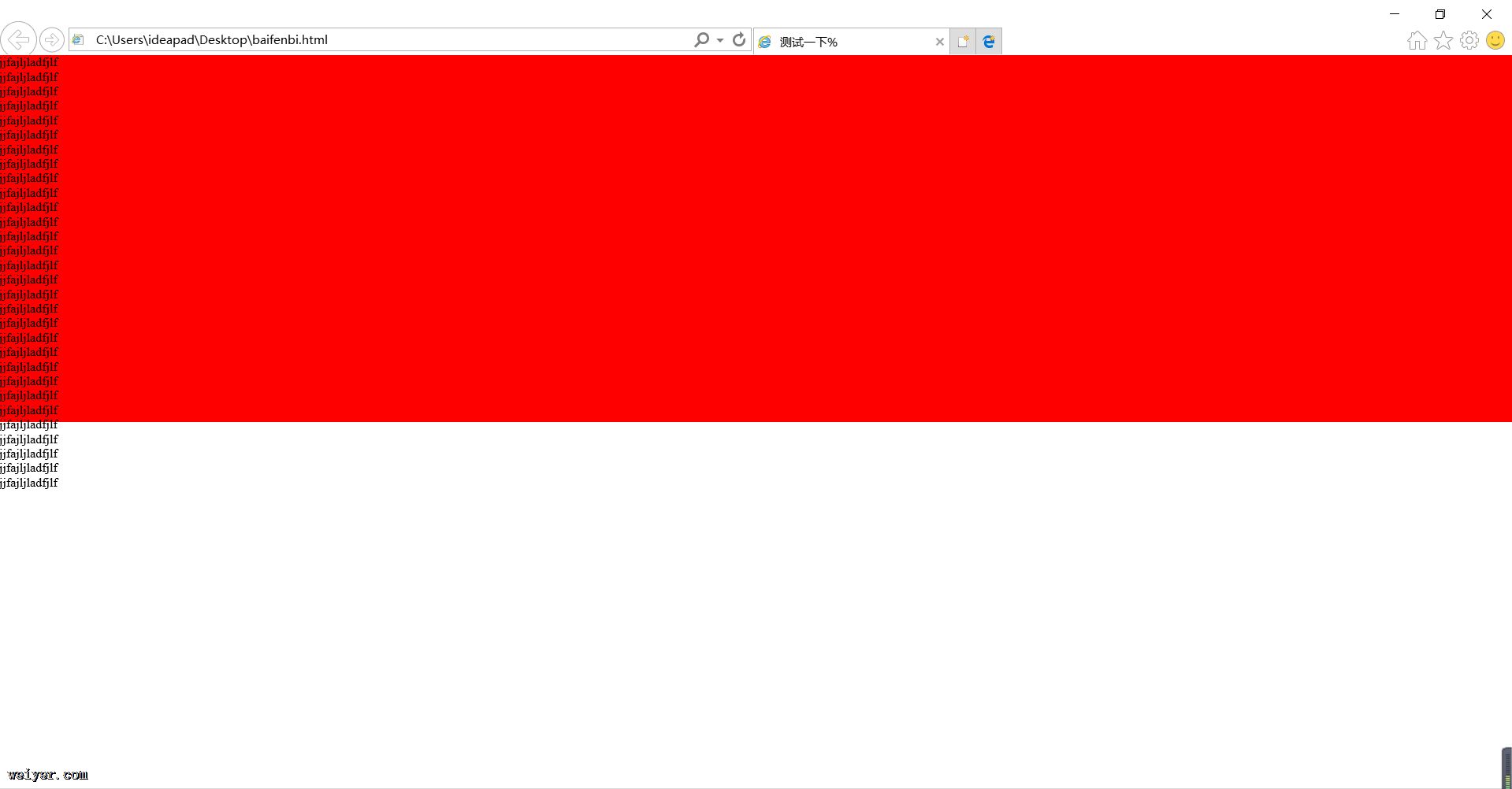
最后一个问题就是内容越界了,大家看上面的图p中的内容很少,看不出效果,但当期内容增加后就是这个样子:

这个可以给p设定一个最小高度,即min-height属性,当没有内容时可以显示出区块的大小,当内容超过指定高度时,他又能自动扩增,这个常用于一开始无法确定内容多少时,当然对应的还有最大高度max-heght,这个属性不常用,当保持布局稳定时可以使用其控制界面大小。下图所示为使用min-height属性后的效果:

还有一个很严重的问题就是浏览器的兼容性,我这个使用IE测的,当改用谷歌时就完全显示不出来,查看源码发现很多属性都已无效,很失败啊,听某位大神说现在的前端最主要的就是解决各个浏览器的兼容性问题,看来真的是这样了。。。
































