核心提示:代码如下:!DOCTYPE htmlhtml lang=zh-cnheadmeta charset=UTF-8titleDocument/titlestyle.p1{height:400px;bord...
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.p1{
height:400px;
border:1px solid black;
position:relative;
}
#canvas{
margin:0px auto;
border:1px solid black;
}
</style>
</head>
<body>
<p class="p1">
<canvas id="canvas" height="200" width="500"></canvas>
</p>
<script>
var canvas=document.getElementById("canvas").getContext("2d");
function createFlower(context,n,dx,dy,size,length){
context.beginPath();
context.moveTo(dx,dy+size);
var dig=2*Math.PI/n;
for(var i=1;i<n+1;i++){
var ctrlX=Math.sin((i-0.5)*dig)*length+dx;
var ctrlY=Math.cos((i-0.5)*dig)*length+dy;
var x=Math.sin(i*dig)*size+dx;
var y=Math.cos(i*dig)*size+dy;
context.quadraticCurveTo(ctrlX,ctrlY,x,y);
}
context.closePath();
}
canvas.shadowBlur=4;
canvas.shadowColor="gray";
canvas.shadowOffsetX=6;
canvas.shadowOffsetY=4;
createFlower(canvas,5,70,100,30,80);
canvas.fillStyle="#f00";
canvas.fill();
createFlower(canvas,6,200,100,30,80);
canvas.fillStyle="#ff0";
canvas.fill();
createFlower(canvas,7,330,100,30,80);
canvas.fillStyle="#f0f";
canvas.fill();
</script>
</body>
</html>
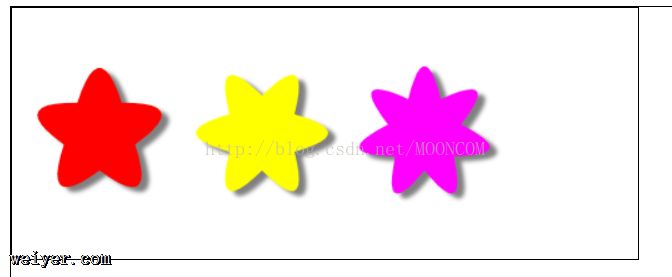
效果图如下所示: