Container容器
页面用一个dom节点将graph与javascript结合。它可以使用document.getElementById在body中取得(如这个例子)或者直接动态创建(如createElement,译者注)。dom节点传递到主函数中用于建立以下graph例子。
如果你想让容器中有滚动条,那么将容器样式的属性overflow设为auto。
Graph图
代码创建了一个空的graph图模型并通过容器和空的模型来构建具体的图。在这个例子中,所有默认事件处理在最后一行将失效。(mxgraph使用典型的MVC模式,熟悉MVC模式的读者更容易上手。译者注)
[javascript]view plaincopy print?
varmodel=newmxGraphModel();
vargraph=newmxGraph(container,model);
如果你希望graph图只读,可用graph.setEnabed(false).
Vertices(节点)and Edges(连线)
程序需要在beginUpdate和endUpdate中来插入节点和连线(更新图形)。endUpdate应放在finally-block中以确保endUpdate一直执行。但beginUpdate不能在try-block中,这样如果beginUpdate失败那么endupdate永远不会执行。
块内的部分为图形创建节点和连线。默认的父节点是在用graph时无需参数自动创建在图中根节点的第一个子节点。
[javascript]view plaincopy print?
//Getsthedefaultparentforinsertingnewcells.This
//isnormallythefirstchildoftheroot(ie.layer0).
//为插入节点获得默认的父节点。
//这通常是根节点的第一个子节点
varparent=graph.getDefaultParent();
//Addscellstothemodelinasinglestep
//在单独的一步中添加cell
model.beginUpdate();
try
{
varv1=graph.insertVertex(parent,null,'Hello,',20,20,80,30);
varv2=graph.insertVertex(parent,null,'World!',200,150,80,30);
vare1=graph.insertEdge(parent,null,'',v1,v2);
}
finally
{
//Updatesthedisplay
//更新显示
model.endUpdate();
}
beginUpdate&endUpdate不仅提供了显示功能,而且它能够当做undo/redo标记的边界(也就是说,beginUpdate和endUpdate之间操作会作为Undo、redo的原子操作,要么同时被redo或undo,相当于数据库中的事务,译者注)。
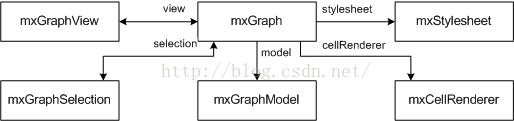
Graphs图
实例化mxgraph来创建graph图,以下是API的核心类图,其他的都是辅助。

将dom节点实例化为一个graph图:
[javascript]view plaincopy print?
varnode=document.getElementById('id-of-graph-container');
vargraph=newmxGraph(node);
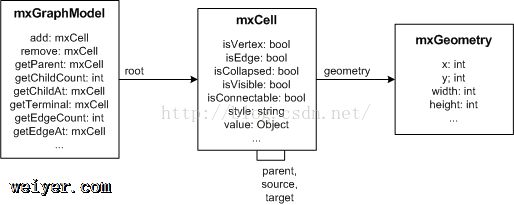
Model编程模型
mxcell在mxGraphModel中实现了定义图模型的元素。

图模型有以下属性(包含关系):
1)根节点包含各个层,各个层的父节点都是根节点。
2)层中可包含graph图模型的元素:节点、连线组。
3)组中可递归的包含graph图模型的元素。
4)graph图的结构和信息都存储在cell和用户对象中。(又名业务对象)
用一个根节点和默认的层来创建一个新的graph模型:
[javascript]view plaincopy print?
varroot=newmxCell();
root.insert(newmxCell());
varmodel=newmxGraphModel(root);[javascript]view plaincopy print?
varvertexStyle=graph.getStylesheet().getDefaultVertexStyle();
vertexStyle[mxConstants.ROUNDED]=true;
varedgeStyle=graph.getStylesheet().getDefaultEdgeStyle();
edgeStyle[mxConstants.STYLE_EDGE]=mxEdgeStyle.TopToBottom;
Styles样式
cell的样式在属性style中(cell.style)。样式是cell状态的一部分,它可以通mxGraphModel.setStyle来改变。style是form[stylename;|key=value;]中的一段字符串。默认样式可覆盖此cell的制定键值。例如:你用rounded样式,它可以覆盖stroke和fillColor,样式被这样定义:
[stylename;|key=value;]
which tells the graph to use the given named styles and override the specified key, value pairs in the given order. For example, to use theroundedstyle and override the stroke- and fillColor, the style would be defined as:
rounded;strokeColor=red;fillColor=green
上面Hello World!的例子是这样插入一个节点的:(注意样式的使用方法)
var v1 = graph.insertVertex(parent, null, 'Hello', 20, 20, 80, 30, 'rounded;strokeColor=red;fillColor=green');
Appearance显示外观
在具体项目中你也许需要自定义cell的那些动态特性(就是外观),例如图形、指针形状、颜色等。你可以分别用以下方法:getImage, getIndicatorShape, getIndicatorImage, getIndicatorColor,getIndicatorGradientColor...。注意:这些方法作为一个参数,它指向一个cell的style"解决"(即数组)版本的cell状态。因此,对getImage默认实现如下所示:
[javascript]view plaincopy print?
mxGraph.prototype.getImage=function(state)
{
if(state!=null&&state.style!=null)
{
returnstate.style[mxConstants.STYLE_IMAGE];
}
returnnull;
}
这个方法可把cell的图形改成任何你需要的。通常,图像被定义为state.cell指向cell关联的状态或state.cell.value指向用户对象。
为了使改变可以显示出来,你需要调用view.invalidate(cell)和view.validate。
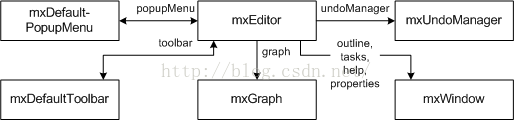
Editors编辑器
程序通过初始化mxEditor来创建编辑器。这是编辑器包的核心类。其他都是辅助类。可通过配置文件名称创建并配置一个编辑器。

请看下面的例子:
[javascript]view plaincopy print?
varconfig=mxUtils.load('editors/config/keyhandler-commons.xml').getDocumentElement();
vareditor=newmxEditor(config);
xml格式的配置文件会传递给mxCodec,mxCodec使用mxEditorCodec和其他编码将xml文件读入编辑器对象层次结构中。通常在编辑器开始构建时进行,graph, model, toolbar, popupmenus等用I/O subsystem。
Css样式表单包含多种用户接口元素(选择框,编辑器,弹出菜单等)的样式的定义。它也包含允许应用XML配置文件来支持IE的指令,因此页面中有大量的这种表单。
可以通过mxClient.link('stylesheet', filename)或者表单标签来配置编辑器。例:
...
Templates模板
按如下,通过在配置文件中的节点定义新的cell类型模板
[javascript]view plaincopy print?
add元素的as属性包含模板上一次成功应用的名称,Symbol子节点元素是一个ie或者火狐的客户端元素,可以有任何名称和任意多的子节点以及客户属性。标签属性是对图形单元的文字表述。mxCell元素是另一个特殊的子节点包含cell的图像化信息,并命名其为cell-type, -style, -size,-position.等
Toolbar
按如下,必须通过在配置文件中配置mxDefaultToolbar节(mxEditor /mxDefaultToolbar[as=toolbar])来应用Toolbar模板。
[javascript]view plaincopy print?
style="symbol;image=wf/images/bpmn/special_event.png"
icon="wf/images/bpmn/small_event.gif"/>[javascript]view plaincopy print?
varobject=newObject();
object.myBool=true;
object.myObject=newObject();
object.myObject.name='Test';
object.myArray=['a',['b','c'],'d'];
































