核心提示:默认情况下,如果有一个单词很长,致使一行中剩下的空间已经放不下它时,浏览器会把这个单词挪到下一行去。如图所示: 而如果单词的长度超出父元素的长度,则会溢出父元素外。 这时候,我们又该如何处理呢?一、强...
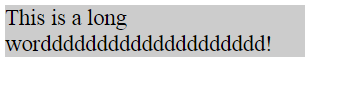
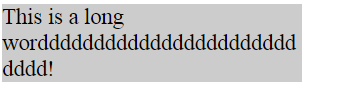
默认情况下,如果有一个单词很长,致使一行中剩下的空间已经放不下它时,浏览器会把这个单词挪到下一行去。如图所示:

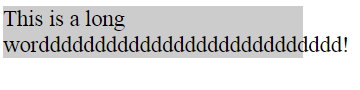
而如果单词的长度超出父元素的长度,则会溢出父元素外。

这时候,我们又该如何处理呢?
一、强制换行
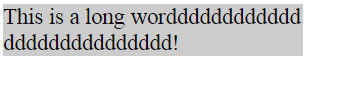
word-break: break-all; 只对英文起作用,以英文字母作为换行依据。
假设p宽度为400px,它的内容就会到400px自动换行,如果该行末端有个很长的英文单词,它并不会把单词挪到下一行,而是在本行把单词截断,一部分保持在行尾,另一部分换到下一行。如图所示:

word-wrap: break-word;只对英文起作用,以英文单词作为换行依据。
例子与上面一样,但区别就是它会把整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉。

二、禁止换行并超出隐藏
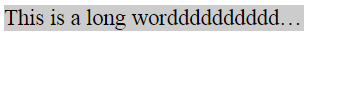
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
white-space:nowrap; ——禁止换行。
overflow:hidden; ——隐藏多余内容,否则多出的内容会撑破容器。
text-overflow:ellipsis; ——让多出的内容以省略号…来表达。但是这个属性主要用于IE等浏览器,Opera浏览器用-o-text-overflow:ellipsis; 而Firefox浏览器没有这个功能,多出的内容只能隐藏起来。
效果如下图: