基于使用配置的AOP的实现
Schema-based AOP
Spring所有的切面和通知偶必须放在一个
然后看一下基于这种配置的AOP的实现
首先声明一个aspect的xml,然后是两个配置
然后看一下下边这个例子
...
...
声明
然后看一下代码,这里边有两个类,一个是MoocAspect,这个类为切面类,还有一个类aspectBiz为我们要实现的业务类。
xml文件里的声明如下:
属性id为moocAspectAOP,然后设置引用为moocAspect,也就是那个切面类。
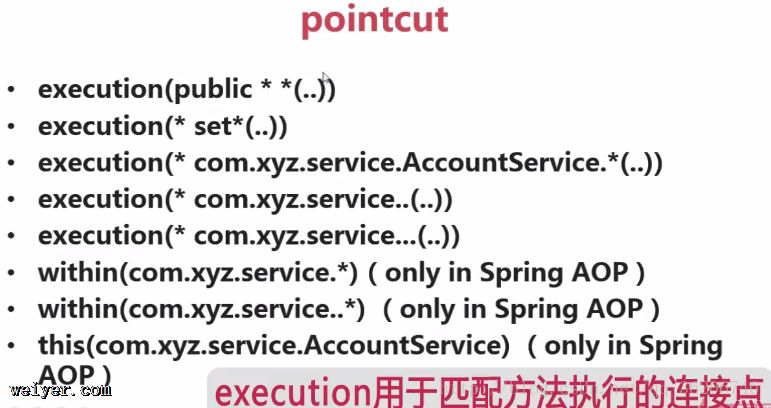
配置切入点pointcut
配置切入点pointcut在前边的内容之后,下边要做的就是声明切入点
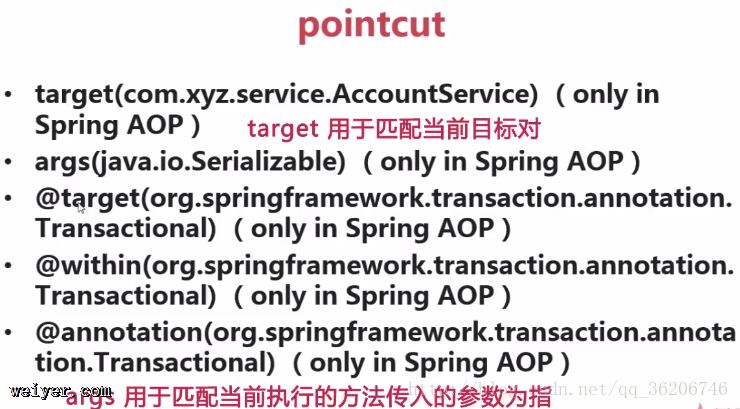
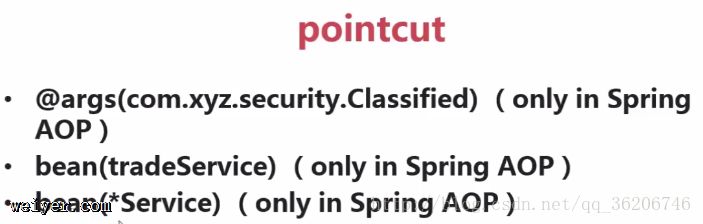
对应pointcut,有相应的说明

举例来说明

之前说到Spring AOP或者Spring支持的AspectJ,这部分是都支持的,以下的是只有Spring AOP里边自己支持的



相应的,这些的说明可以查找Spring的官方文档。
不用强记,只要知道有很多的类型,使用时查找文档即可。
然后看一下我们刚才的例子中的pointcut怎么来声明。
首先由pointcut的id,还有就是expression,里边的内容代表的意义就是执行这个包下面所有类的任何类型方法的时候。
如果要配置一个完整的aop:config,把pointcut加进去会是什么样
...
然后在代码中配置一下。
这里要匹配AspectBiz类里边所有的方法。
这里*Biz标识以Biz结尾的类,其实就是AspectBiz这个类。
软件的基本操作:
软件的基本操作:元件的使用:在RP中使用元件需要选择后拖拽到工作区中使用即可。
矩形的使用:
矩形的使用:它可以是任何几何图形。
将矩形更改圆角,直接拖拽左上角更改圆角,点击右上角的黑色圆,更改其他的形状。

旋转图像的方法:
绘制好元件后选择它,按CTRL键直接拖拽定界框周围即可
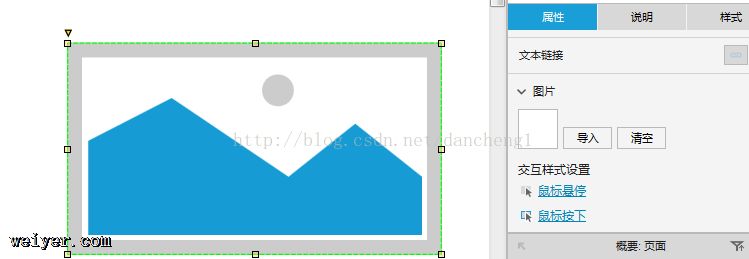
图片元件的使用:
图片元件的使用:
如何导入图片:
直接双击当前的图片元件即可,也可以在选择元件后在右侧的属性中导入即可。
知识扩展:
知识扩展:1、导入gif图片时,会出现选择是否优化,这个时候选择否会保存gif特性
2、图片可以直接粘贴到软件中
Axure中分割图片
Axure中分割图片选择图片,在右侧属性中选择裁切工具,点击需要切除的部分。也可以在图片上单击右键分割图片,选择哪个图片就会切除哪个图片。
这就是切入点的配置。
































