CSS开发教程之::before/:after。这两天看到一个CSS用法,before和after。感觉在插入内容时用起来没什么大问题,但是在调样式时,发现他们用起来灵活多变。
以下所有代码直接复制到干净的文件里就可以运行,文件为 .html。
什么是:before和:after? 该如何使用他们?
:before是css中的一种伪元素,可用于在某个元素之前插入某些内容。
:after是css中的一种伪元素,可用于在某个元素之后插入某些内容。
下面先跑个简单的代码测试一下:
<style>
p:before{
content: "H" /*:before和:after必带技能,重要性为满5颗星*/
}
p:after{
content: "d" /*:before和:after必带技能,重要性为满5颗星*/
}
</style>
<p>ello Worl</p>
以上的代码出现在页面中的结果是“Hello World”,通过浏览器的“审查元素”(“检查”)看到的是
<p> ::before "ello Worl" ::after </p>
p标签内部的内容的前面会被插入一个:before伪元素,该伪元素内包含的内容是"H";而在p标签内的内容后面会被插入一个:after伪元素,该元素包含的内容是"d"。
下面我们看看平常该怎么使用他们。
1.结合border,写个对话框的样式。
首先看看怎么用border画三角形样式
<style>
.triangle{
width: 0;
height: 0;
border-left:50px solid red;
border-bottom:50px solid blue;
border-top:50px solid black;
border-right:50px solid purple
}
</style>
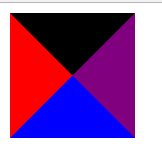
<p class="triangle"></p>
则结果为
对上面的样式做些修改 class="keylink">vcD4KPHA+PC9wPgo8cHJlIGNsYXNzPQ=="brush:sql;"><style> .triangle{ width: 0; height: 0; border:50px solid transparent; /*这里我们将元素的边框宽度设置为50px,transparent表示边框颜色是透明的,solid表示边框是实线的*/ border-top-color: black; /*这里我们仅将上边框的颜色设置为黑色,众所周知,css后面的样式代码会覆盖之前的相同的样式代码,至于其他三边的还是透明色*/ /*border-bottom-color: black; //这里设置底部边框色为黑色 border-left-color: black; //这里设置左边边框色为黑色 border-right-color:black //这里设置右边边框色为黑色*/ } </style><p class="triangle"></p>
则结果为
接下来我们加上 :before
<style>
.test-p{
position: relative; /*日常相对定位*/
width:150px;
height:36px;
border-radius:5px;
border:black 1px solid;
background: rgba(245,1,245,1)
}
.test-p:before{
content: ""; /*:before和:after必带技能,重要性为满5颗星*/
display: block;
position: absolute; /*日常绝对定位*/
top:8px;
width: 0;
height: 0;
border:6px solid transparent;
left:-12px;
border-right-color: rgba(245,1,245,1);
}
</style>
<p class="test-p"></p>
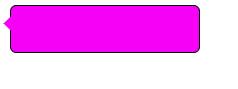
则可看到

通过以上代码,我们将会看到如图所示一个类似对话框的样式,但在对话框四周并不完整,其突出的三角形上没有边框。要怎么修改呢?如下:
<style>
.test-p{
position: relative; /*日常相对定位*/
width:150px;
height: 36px;
border:1px solid black;
border-radius:5px;
background: rgba(245,1,245,1)
}
.test-p:before,.test-p:after{
content: ""; /*:before和:after必带技能,重要性为满5颗星*/
display: block;
position: absolute; /*日常绝对定位*/
top:8px;
width: 0;
height: 0;
border:6px solid transparent;
}
.test-p:before{
left:-11px;
border-right-color: rgba(245,1,245,1);
z-index:1
}
.test-p:after{
left:-12px;
border-right-color: rgba(0,0,0,1);
z-index: 0
}
</style>
<p class="test-p"></p>
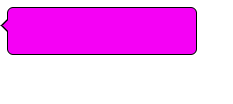
则得到图

一个完整的对话框出现了,至于对话框的小三角形方向,改变border的position的位置即可实现。
2.作为内容的半透明背景层。
比如我们的需求是做一个半透明的登录框,如下:
<style>
body{
background: url(img/1.jpg) no-repeat left top /*这里加了个图片背景,用以区分背景的半透明及内容的完全不透明*/
}
.test-p{
position: relative; /*日常相对定位*/
width:300px;
height: 120px;
padding: 20px 10px;
font-weight: bold;
}
.test-p:before{
position: absolute; /*日常绝对定位*/
content: ""; /*:before和:after必带技能,重要性为满5颗星*/
top:0;
left: 0;
width: 100%; /*和内容一样的宽度*/
height: 100%; /*和内容一样的高度*/
background: rgba(255,255,1,.5); /*给定背景黄色,透明度50%*/
z-index:-1 /*日常元素堆叠顺序*/
}
</style>
<!--布局简单写写-->
<p class="test-p">
<table>
<tr>
<td>Name</td>
<td><input placeholder="your name" /></td>
</tr>
<tr>
<td>Password</td>
<td><input placeholder="your password" /></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="login" /></td>
</tr>
</table>
</p>
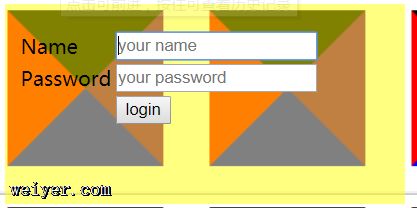
则可以看到
 背景图是随便选的,不要在意。
背景图是随便选的,不要在意。
当然, :before和:after也还有其他更多的巧妙用法,这里也不一一列举出来了,这里放上一个用这两个伪元素加上CSS3动画实现一些比较好看及实用的动态效果的连接:HoverEffectIdeas
以下附上弹出框的方法
<style>
.ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 500px;
left: 500px;
min-width: 280px;
}
.ol-popup:after, .ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.ol-popup-closer:after {
content: "?";
}
</style>
<p id="popup" class="ol-popup">
<a href="#" id="popup-closer" class="ol-popup-closer"></a> <!-- href="#"是指联接到当前页面 -->
<p id="popup-content"></p>
</p>
<!-- 在JS中写close的方法,以及content的内容-->
































