核心提示:盒子模型 如下在body中有个p,p中有个img图片,并且三者之间都有一定的间距,可以把每一块看成一个盒子!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8...
盒子模型

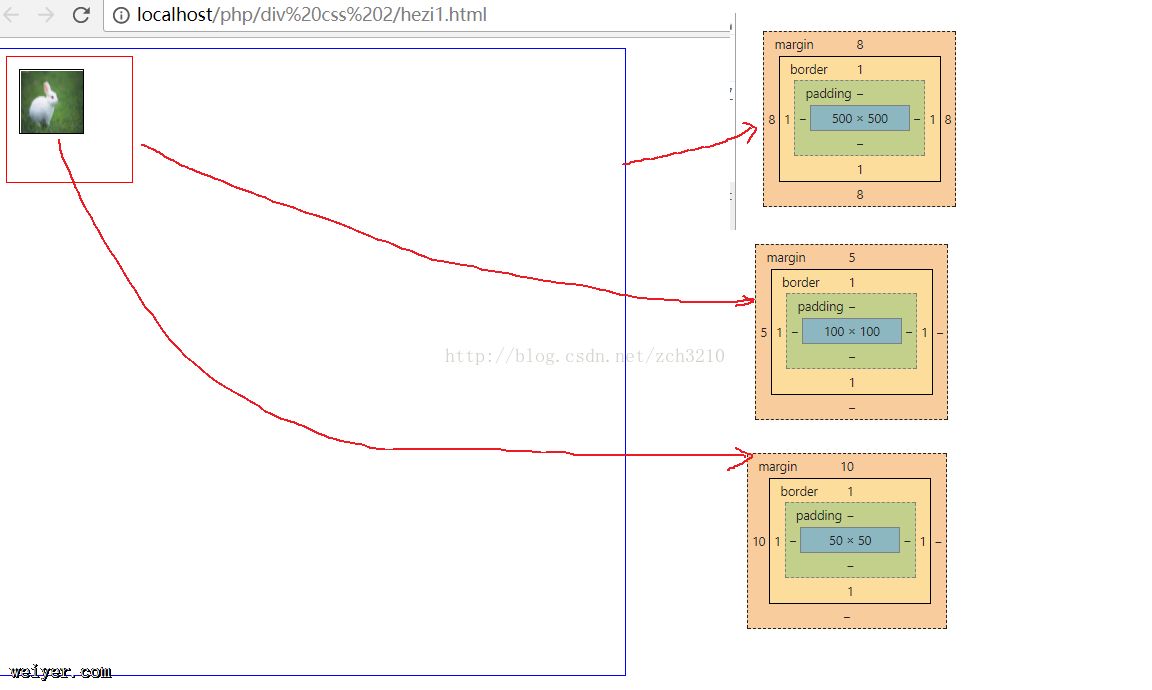
如下在body中有个p,p中有个img图片,并且三者之间都有一定的间距,可以把每一块看成一个盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
body{
width:500px;
height:500px;
border:1px solid blue;
}
#p-t{
width:100px;
height:100px;
border:1px solid red;
margin:5px 0 0 5px;
/* padding:10px 0 0 10px;*/
}
#p-t img{
width:50px;
height:50px;
border:1px solid black;
margin:10px 0 0 10px;
}
</style>
</head>
<body>
<p id="p-t">
<img src="tu.jpg"/>
</p>
</body>
</html>