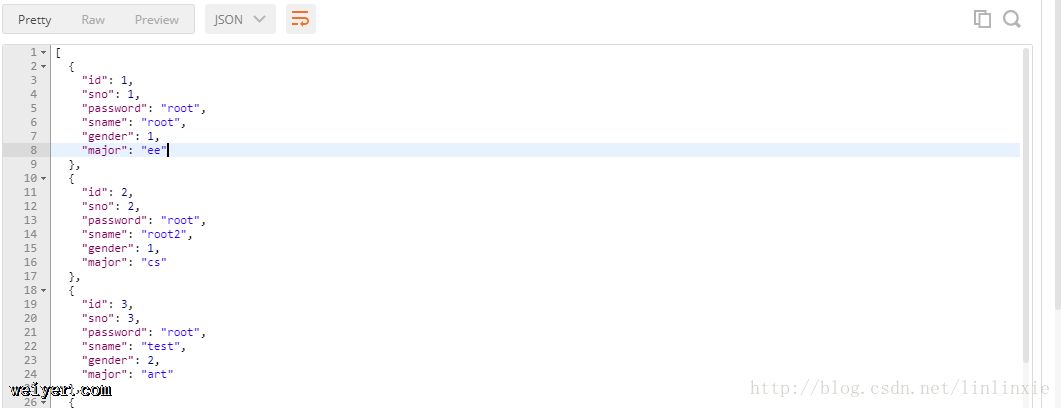
今天由于要实现查询功能,所以需要更新列表显示,使用bootstrap-table时,后台controller通过使用@responsebody传回查询结果的json串,postman调试结果显示没问题,如图所示:

但是jsp页面的bootstrap-table一直显示No matching recZ喎?http://www.weiyer.com/Search.asp?KeyWord=/kf/ware/vc/" target="_blank" class="keylink">vcmRzIGZvdW5ko6y198rUwcu63L7Do6y1q8rHw7uxqLTto6y688C0sNFib290c3RyYXAtdGFibGW1xLfW0rPH68fzss7K/deiys26873ivvbOyszio6zOtMnuyOvR0L6/1LTC66OssrvH5bP+zsrM4sv51NqjrM+jzfvT0MHLveK1xLTzyfG94srN0rvPwqGj16LKzbrztcTH68fztPrC68jnz8I8L3A+DQo8cHJlIGNsYXNzPQ=="brush:sql;"> var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#studentTable').bootstrapTable({ url: '/StudentInfo/student/listData', //请求后台的URL(*) method: 'post', //请求方式(*) //toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false,//是否使用缓存,默认为true, //pagination: true, //是否显示分页(*) //sortable: false, //是否启用排序 //sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) // pageNumber:1, //初始化加载第一页,默认第一页 //pageSize: 50, //每页的记录行数(*) //pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) strictSearch: true, clickToSelect: true, //是否启用点击选中行 height: 460, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "id", //每一行的唯一标识,一般为主键列 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ field: 'sno', title: '学号' },{ field: 'sname', title: '姓名' }, { field: 'gender', title: '性别' },{ field: 'major', title: '专业' }] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 }; return temp; }; return oTableInit; };
































