canvas的使用
基本语句
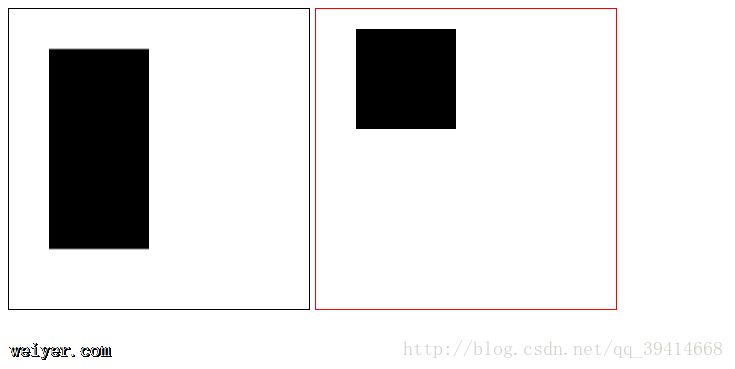
1.要有canvas标签,同时写个id.宽度和高度要写在canvas里面,不然会有不知名的错误。暂时还不不知道原因。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.game{
width: 300px;
height: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
<canvas class="game" id="canvas"></canvas>
<canvas id="canvas1" width="300px" height="300px" style="border: 1px solid red;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var c = canvas.getContext("2d");
var canvas1 = document.getElementById("canvas1");
var d = canvas1.getContext("2d");
c.fillRect(40,20,100,100);
d.fillRect(40,20,100,100);
</script>
</body>
</html>

2.js里面先获得画布
3.得到画笔
4.接下来就可以调用相对应的方法画出自己想画的图形。
<canvas id="canvas" width="700px" height="700px" style="border: 1px solid red;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var c = canvas.getContext("2d");
函数的使用
画一条直线:先用moveTo(x,y)方法设置起始点的位置,再用lineTo(x,y)设置终点的位置,最后再用stroke()方法把两点连接起来。
c.moveTo(10,10); //起始点
c.lineTo(10,70); //终止点
c.stroke(); //两点连线
画填充的三角形:由于前面已经画了直线这条路径,所以需要先开始新路径即用beginPath()方法,再用moveTo(x,y)方法和lineTo(x,y)方法确定三点的位置,再用closePath()方法闭合,也就是把开始点和最后一个点连接起来,再用fill()方法填充。
c.beginPath(); //开始新的路径
c.moveTo(30,10); //三个
c.lineTo(30,70); //点的
c.lineTo(50,70); //位置
c.closePath(); //闭合路径,即把开始的点和结尾的点连起来
c.fill(); //填充
画一个实心蓝绿色矩形:用fillRect(x,y,width,height)方法画一个有宽高的矩形,fillStyle设置填充属性。
c.fillStyle = "aqua"; //填充属性
c.fillRect(70,10,60,60); //填充矩形
4.画一个空心矩形:用strokeRect(x,y,width,height)方法画一个空心矩形。
c.strokeRect(150,10,60,60);
5.画一个圆:先开始新路径即用beginPath()方法,再用arc(x,y,radius,startAngle,endAngle,direction)方法画一个圆,再用closePath()方法闭合,再用fill()方法填充。注意:度数是弧度制。
c.beginPath();
c.arc(260,40,30,0,2*Math.PI,true);
c.closePath();
c.fill();12341234
6.画图片:先创建对象,指定要画的图片,再用onload方法等加载后再用drawlmage(img,x,y,width,height)方法画出图片。
var img = new Image(); //创建对象
img.src = “img/a.png”; //指定图片
img.onload = function(){ //onload = function(){}是等图片加载完之后再画,否则不会显示图片
c.drawImage(img,320,10,100,100); //画图片
}
































