核心提示:CSS字体样式总结 CSS中的字体属性。 1.字体类型font-family语法:font-family:字体名;备注:字体名指的是微软雅黑、宋体、Times New Roman等。比如font-fa...
CSS字体样式总结

CSS中的字体属性。

1.字体类型font-family
语法:
font-family:字体名;
备注:
字体名指的是”微软雅黑”、”宋体”、”Times New Roman”等。比如”font-family:calibri;”。
2.字体大小font-size
语法:
font-size:像素值;
备注:
除了像素值为单位外,还有百分比、em等。
3.字体颜色color
语法:
color:颜色/颜色值;
4.字体粗细font-weight
语法:
font-weight:取值;
备注:
属性值一般为bold、nomal,还有就是数字(100-900)
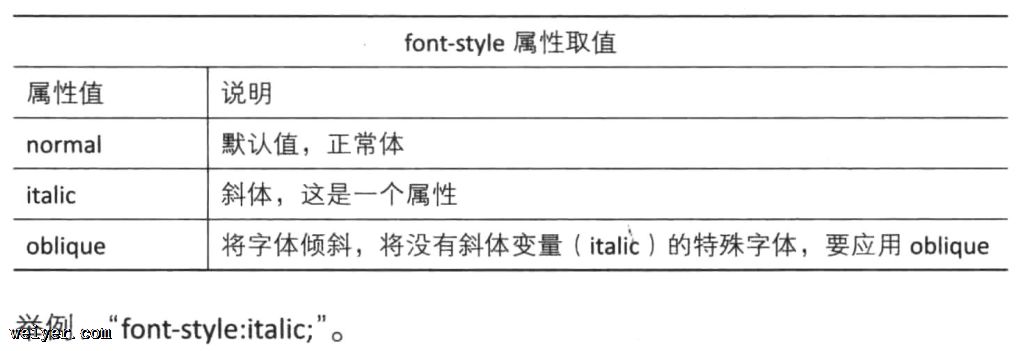
5.字体斜体font-style
语法:
font-style:取值;
备注: