核心提示:当一个页面多个input需要用户操作,例如问卷调查,用户往往漏掉几道题目,直接点击提交问卷,一般页面会弹层提示问卷未完成,此时用户需要自己找到哪些题没写。再重新输入,如果有好几道题目漏掉了,用户不一定...
当一个页面多个input需要用户操作,例如问卷调查,用户往往漏掉几道题目,直接点击提交问卷,一般页面会弹层提示问卷未完成,此时用户需要自己找到哪些题没写。再重新输入,如果有好几道题目漏掉了,用户不一定能一次将漏掉的题目找全,第二次点提交,弹层再次出现。。。这样的体验是非常差的。所以我们需要在用户第一次提交的时候就告诉哪几道题没写,代码思路如下:
<p class="demo">
<li>
<h4>信息1</h4>
<input type="text" name="NAME" placeholder="请输入姓名" />
<input type="text" name="TEL" placeholder="请输入电话号码" />
<input type="text" name="ADRESS" placeholder="请输入家庭住址" />
</li>
<li>
<h4>信息2</h4>
<input type="text" name="NAME" placeholder="请输入姓名" />
<input type="text" name="TEL" placeholder="请输入电话号码" />
<input type="text" name="ADRESS" placeholder="请输入家庭住址" />
</li>
<li>
<h4>信息3</h4>
<input type="text" name="NAME" placeholder="请输入姓名" />
<input type="text" name="TEL" placeholder="请输入电话号码" />
<input type="text" name="ADRESS" placeholder="请输入家庭住址" />
</li>
<a href="javascript:;">提交</a>
</p>
<script src="jquery-1.8.2.min.js"></script>
<script>
$("a").click(function() {
var errorinfo = "";
$(".demo li").each(function(index) {
var limessages = "";
if($(this).find("input[name=NAME]").val() == "") {
if(limessages == "") {
limessages += "信息" + (index + 1) + ":";
}
limessages += "姓名不能为空;"
}
if($(this).find("input[name=TEL]").val() == "") {
if(limessages == "") {
limessages += "信息" + (index + 1) + ":";
}
limessages += "电话不能为空;"
}
if($(this).find("input[name=ADRESS]").val() == "") {
if(limessages == "") {
limessages += "信息" + (index + 1) + ":";
}
limessages += "地址不能为空;"
}
if(limessages != "") {
errorinfo += limessages;
}
});
if(errorinfo != "") {
alert(errorinfo);
}
});
</script>
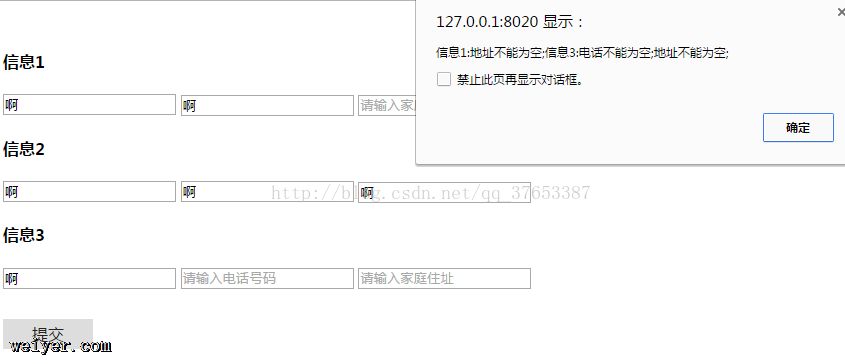
此时页面显示效果如下: