核心提示:相对定位:position:relative;参考物:相对于自己原始位置。!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestylep{width:...
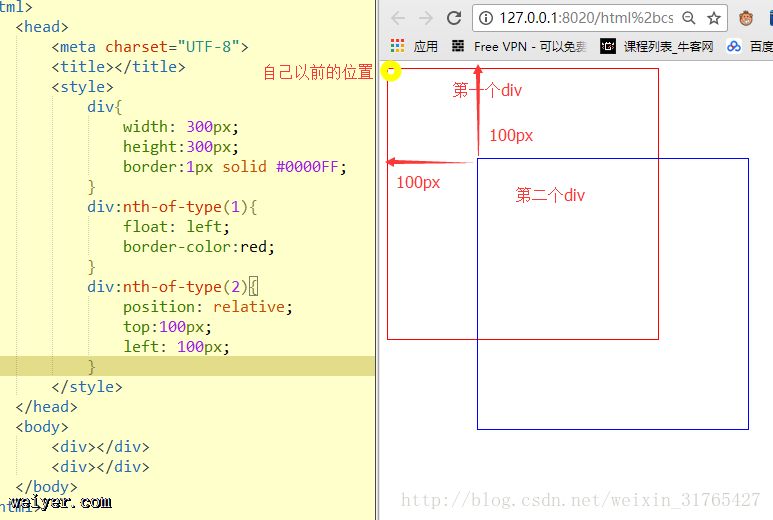
相对定位:position:relative;
参考物:相对于自己原始位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
width: 300px;
height:100px;
border:1px solid #0000FF;
}
p:nth-of-type(1){
float: left;
border-color:red;
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>
如上代码,为了使观察更加直观,写了两个大小一样,且让第一个p浮动起来,脱离文档流,然后相对定位第二个p

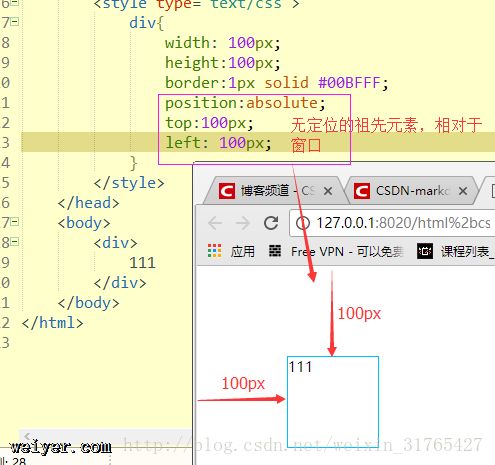
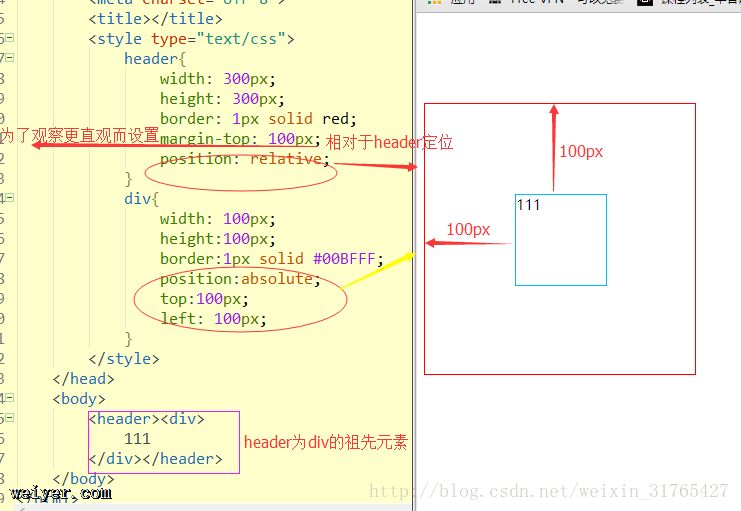
绝对定位:position:absolute;
参考物:参考距离其最近、并且定位的祖先元素
若无定位的祖先元素,则参考窗口


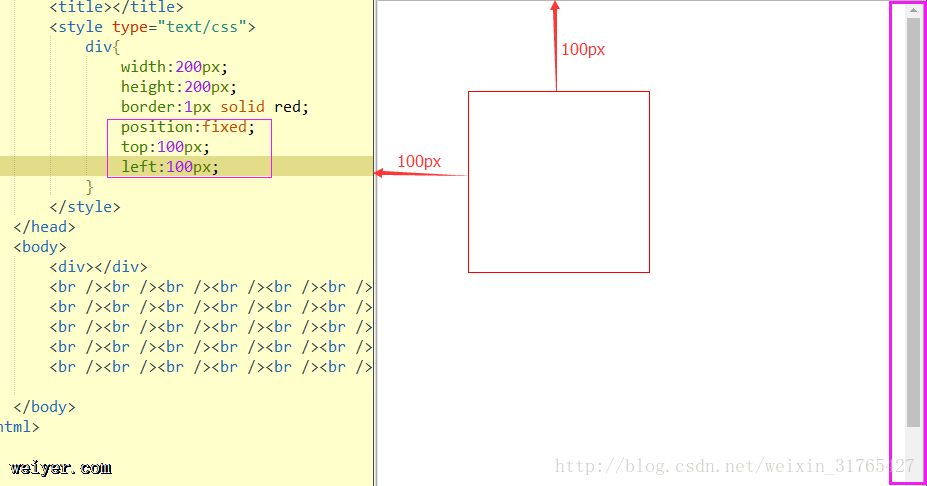
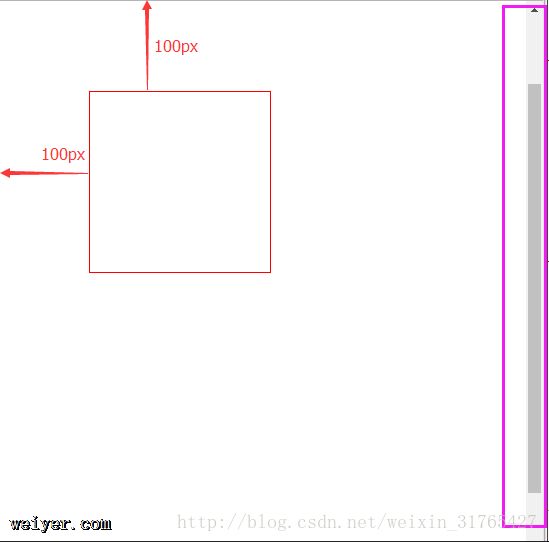
固定定位:position:fixed;
参考物:窗口。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
width:200px;
height:200px;
border:1px solid red;
position:fixed;
top:100px;
right:100px;
}
</style>
</head>
<body>
<p></p>
<br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>
在以上代码中,写了几行br,是更好地证明fixed定位就仅仅是相对于窗口定位,滑动滚动条,位置不变。


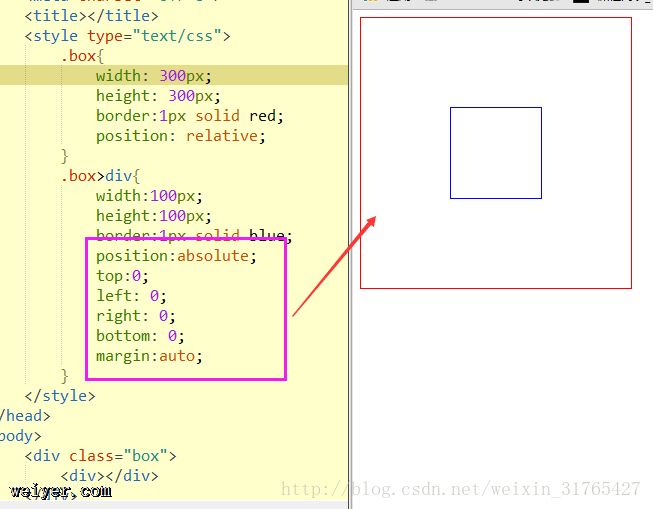
定位作用:
居中、制作自适应网页、固定的导航等。。。
top\right\left\bottom\z-index都只对定位元素有用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
border:1px solid red;
position: relative;
}
.box>p{
width:100px;
height:100px;
border:1px solid blue;
position:absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
margin:auto;
}
</style>
</head>
<body>
<p class="box">
<p></p>
</p>
</body>
</html>

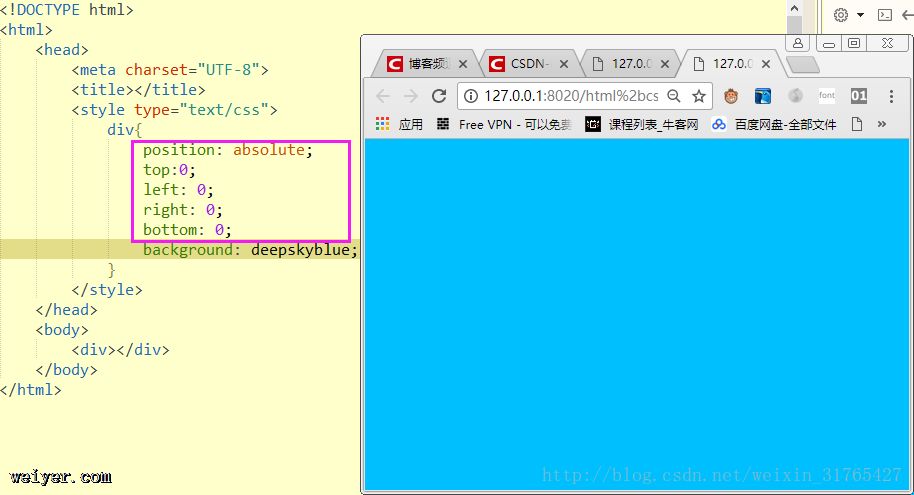
2、元素不给定宽高,自适应满屏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
position: absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
background: deepskyblue;
}
</style>
</head>
<body>
<p></p>
</body>
</html>