核心提示:pluploadqueuewidget配置基础教程。最近在做项目的时候发现了一个前端的上传组件plupload,用起来非常nice,工作之余自己试着学习了下。但是发现官网或者博客上的教程不是很到位,于...
pluploadqueuewidget配置基础教程。最近在做项目的时候发现了一个前端的上传组件——plupload,用起来非常nice,工作之余自己试着学习了下。但是发现官网或者博客上的教程不是很到位,于是就自己总结了一下。
先放个效果图

这个插件功能多强大,外观多漂亮,这里就不再赘述了,网上一大堆,下面我把代码贴上。
1、先引入js和css(注意引入顺序)
<!-- 1、先引入jQuery -->
<script type="text/javascript" src="${ctx }/js/jquery.min.js"></script>
<!-- 2、引入css -->
<link type="text/css" rel="stylesheet" href="${ctx }/js/jquery.plupload.queue/css/jquery.plupload.queue.css">
<!-- 3、引入plupload.full.min.js -->
<script type="text/javascript" src="${ctx }/js/plupload.full.min.js"></script>
<!-- 4、引入jQuery.plupload.queue.js -->
<script type="text/javascript" src="${ctx }/js/jquery.plupload.queue/jquery.plupload.queue.js"></script>
<!-- 5、引入cn.js(或者zh_CN.js) -->
<script type="text/javascript" src="${ctx }/js/i18n/zh_CN.js"></script>
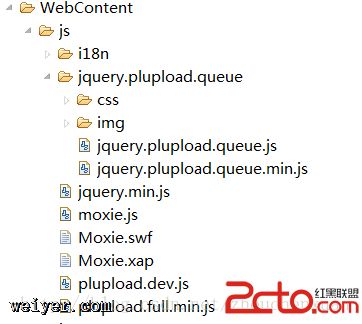
这里忘了放上js的资源列表,马上补上。

2、接着写html代码(只有一个p,so easy)
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
3、然后是JS初始化方法与调用。(url大家根据自己实际情况来写。我们这里只讨论前台插件,后台上传代码又是一项技术了,大家可以自行百度一下)。
$(function() {
//实例化
$("#uploader").pluploadQueue({
//用来指定上传方式,有顺序
runtimes : 'html5,flash,silverlight,html4',
url : '${ctx }/UploadServlet',
//分片上传文件时,每个文件大小
chunk_size: '200kb',
//点击标题时,是否可以重命名
rename : true,
//是否支持拖拽上传
dragdrop: true,
filters : {
// 最大文件大小
max_file_size : '10mb',
// 支持上传格式
mime_types: [
{title : "Image files", extensions : "jpg,gif,png"},
{title : "Zip files", extensions : "zip"},
{title : 'Jsp files',extensions : "jsp"}
]
},
// 对将要上传的图片进行压缩
resize : {width : 320, height : 240, quality : 90},
// 当需要使用swf方式进行上传时需要配置该参数
flash_swf_url : '${ctx }/js/Moxie.swf',
// 当需要使用silverlight方式进行上传时需要配置该参数
silverlight_xap_url : '${ctx }/js/Moxie.xap'
});
});
大功告成,试一试吧,100%可以用。
































