核心提示:仿QQ左滑删除。QQ作为现在一个社交软件,其内功能相当强大,并且还有很多人性化的交互,今天主要说的就是仿QQ的左滑删除。首先我们使用的是Snap.js的一个插件,GitHub地址https://git...
仿QQ左滑删除。QQ作为现在一个社交软件,其内功能相当强大,并且还有很多人性化的交互,今天主要说的就是仿QQ的左滑删除。
首先我们使用的是Snap.js的一个插件,GitHub地址https://github.com/jakiestfu/Snap.js,所有内容都可以从上面看到,好像也没有什么好说的(主要是我的英语水平有待提高/(ㄒoㄒ)/~~)下面直接放例子吧:
<meta charset="UTF-8" />
<title></title>
<link href="css/normalize.css" rel="stylesheet" />
<link href="css/index.css" rel="stylesheet" />
<ul class="snap-box">
<li class="snap-item">
<p class="item-content js-item-content">好友1好友1好友1好友1好友1</p>
<p class="snap-drawers clearfix">
<p class="snap-drawer js-delect">删除</p>
</p>
</li>
<li class="snap-item">
<p class="item-content js-item-content">好友2好友2好友2好友2好友2</p>
<p class="snap-drawers clearfix">
<p class="snap-drawer js-delect">删除</p>
</p>
</li>
<li class="snap-item">
<p class="item-content js-item-content">好友3好友3好友3好友3好友3</p>
<p class="snap-drawers clearfix">
<p class="snap-drawer js-delect">删除</p>
</p>
</li>
<li class="snap-item">
<p class="item-content js-item-content">好友4好友4好友4好友4好友4</p>
<p class="snap-drawers clearfix">
<p class="snap-drawer js-delect">删除</p>
</p>
</li>
<li class="snap-item">
<p class="item-content js-item-content">好友5好友5好友5好友5好友5</p>
<p class="snap-drawers clearfix">
<p class="snap-drawer js-delect">删除</p>
</p>
</li>
</ul>
<script src="js/jquery-1.11.3.js"></script><script src="js/Snap.js"></script><script>
$(function(){
$.each($(".js-item-content"), function(i, n){
var snapper = new Snap({
element: $(n)[0],
disable: 'left',
addBodyClasses: true,
maxPosition: 60,
minPosition: 60
});
});
$(".js-delect").on("click", function(){
$(this).parentsUntil("li").parent().remove();
});
})
</script>
index.css
html,
body {
font-family: "Microsoft YaHei";
font-size: 12px;
color: #333;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.snap-box {
width: 375px;
margin: 0 auto;
padding: 0;
list-style: none;
border: 1px solid #ccc;
overflow: hidden;
}
.snap-item {
position: relative;
left: 0;
top: 0;
height: 50px;
line-height: 50px;
font-size: 14px;
border-top: 1px solid #ccc;
}
.snap-box .snap-item:nth-child(1) {
border-top: 0;
}
.item-content {
position: absolute;
left: 0;
top: 0;
z-index: 10;
box-sizing: border-box;
padding-left: 10px;
width: 100%;
height: 100%;
background-color: #fff;
}
.snap-drawers {
position: absolute;
left: 0;
top: 0;
z-index: 5;
width: 100%;
height: 100%;
}
.snap-drawer {
float: right;
width: 60px;
background-color: #f00;
color: #fff;
text-align: center;
cursor: pointer;
}
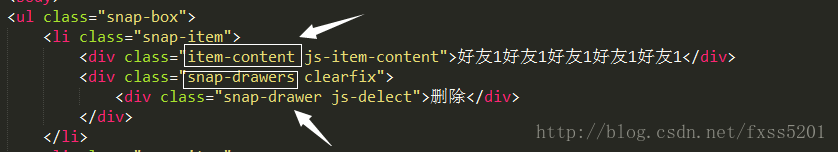
其中关键要注意的是要注意这两处的布局:

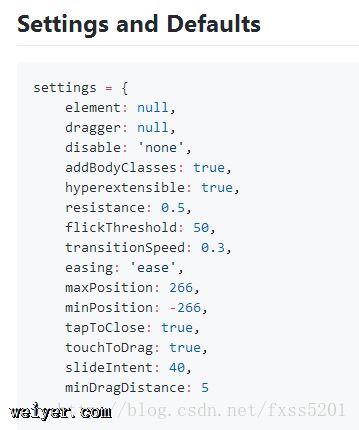
最后是设置

如果想要较好的交互操作体验,建议好好看一下这里的配置参数,好好设置。
































