核心提示:前言:这是之前的一个项目中的内容,先介绍一下宏观的一些东西:前后端差不多,用到了easyUI、bootstrap、MVC框架、搭建的三层,EF映射、MySQL数据库,还有mongoDB,大概就这样正文...
前言:
这是之前的一个项目中的内容,先介绍一下宏观的一些东西:前后端差不多,用到了easyUI、bootstrap、MVC框架、搭建的三层,EF映射、MySQL数据库,还有mongoDB,大概就这样
正文:
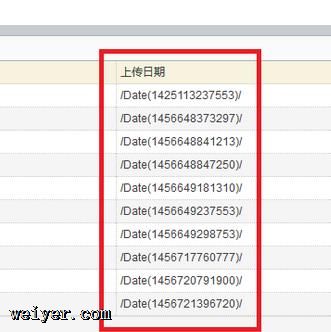
该模块的需要是根据部门、时间、姓名以及年级(期数)查询数据库中大家相应的“业绩”信息,这个信息是一天一收集,所以必不可少的就需要显示一下日期信息,MySQL数据库中字段类型为datatime,界面查询出来“乱码”,用户友好度太低,所以就上网查,具体查到的东西还是有一些的,但是实验失败,搁置了一段时间,但是问题总要解决,又不能修改字段类型,所以再试一下

代码:
这是用来凑字数的界面代码:
<span style="font-family:Comic Sans MS;font-size:18px;"><table id="datagrid" class="easyui-datagrid" title="分总" style="width: 75%; height: 500px;" url="/ClassificationSum/LoadPageForDatagrid">
<thead>
<tr>
<th data-options="field:'GradeName'" style="width: 120px" align="center">所属期数</th>
<th data-options="field:'ClassmateName'" style="width: 120px" align="center">姓名</th>
<th data-options="field:'ScoreItem'" style="text-align: right; width: auto" align="center">得分项</th>
<th data-options="field:'GetPoint'" style="text-align: right; width: 150px" align="center">分值</th>
<th data-options=" field:'FillDate' " align="center" style="text-align: right;width: auto;" align="center" formatter="formatPrice">填写时间 </th>
</tr>
</thead>
</table></span>
核心代码:
function getTime() {
var ts = arguments[0] || 0;
var t, y, m, d, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
y = t.getFullYear();
m = t.getMonth() + 1;
d = t.getDate();
h = t.getHours();
i = t.getMinutes();
s = t.getSeconds();
// 可根据需要在这里定义时间格式
return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) + ' ' + (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
}
function formatPrice(value) {
//获取 /Date(时间戳) 括号中的字符串时间戳 的正则表达式
var pa = /.*\((.*)\)/;
var unixtime = value.match(pa)[1].substring(0, 10);
return getTime(unixtime);
}
































