核心提示:js支持的ajax。你是怎么理解ajax?1.ajax1.ajax是什么:是一种用来改善用户体验的技术,本质上是利用浏览器提供的一个特殊对象(XMLHttpRequest对象,一般也可以称之为ajax...
js支持的ajax。你是怎么理解ajax?
<1>.ajax
1.ajax是什么:
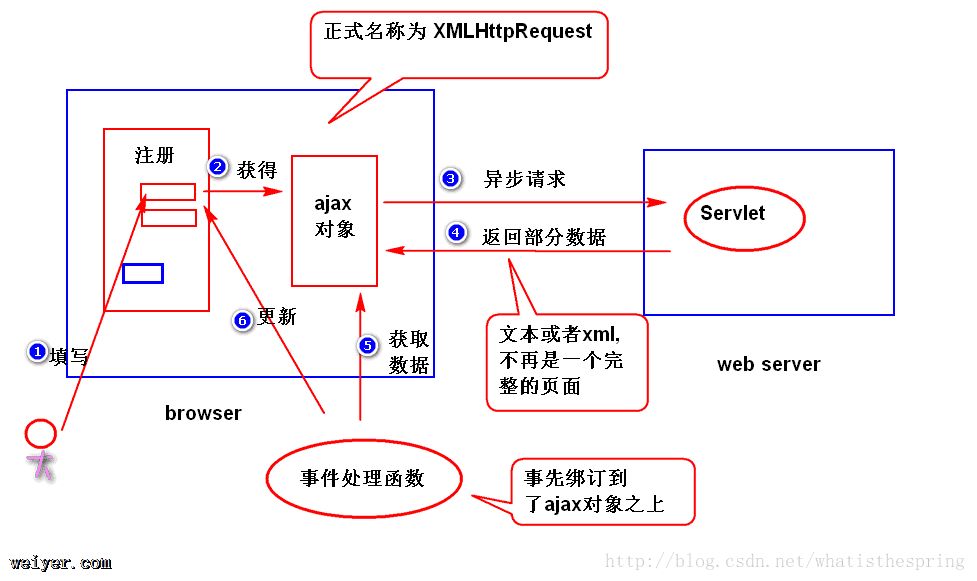
是一种用来改善用户体验的技术,本质上是利用浏览器提供的一个特殊对象(XMLHttpRequest对象,一般也可以称之为ajax对象)向服务器发送异步请求;服务器返回部分数据,浏览器利用这些数据对当前页面做部分更新;整个过程,页面无刷新,不打断用户的操作。
注:异步请求,指的是,当ajax对象发送请求时,浏览器不会销毁
当前页面,用户仍然可以对当前页面做其它操作。
2.ajax与服务器:

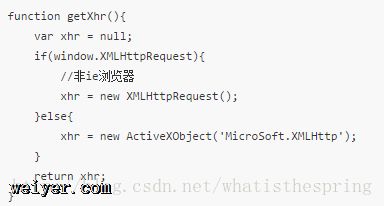
3.如何获得ajax对象?

4.利用ajax向服务器发送数据:
step1. 获得ajax对象
比如 var xhr = getXhr();
step2. 调用ajax对象的方法,发送请求
方式一 get请求
xhr.open('get','check.do?adminCode=king',true);
xhr.onreadystatechange = f1;
xhr.send(null);
注:
true: 异步 (浏览器不会销毁当前页面,用户仍然可以
对当前页面做其它操作)
false:同步 (浏览器不会销毁当前页面,但是会锁定当前
页面,用户不能够对当前页面做任何操作)。
方式二 post请求
step3. 编写服务器端的程序
注:不需要返回完整的页面,只需要返回部分数据。
step4. 编写事件处理函数
if(xhr.readyState == 4 &&
xhr.status == 200){
//ajax对象已经获得了服务器返回的所有数据,
//而且服务器处理正确。
var txt = xhr.responseText;
页面更新...
}
































