目录
小程序SDK
定义 JS-SDK
小程序基础库与JS-SDK的共同点 小程序基础库与JS-SDK的不同点 小程序基础库查看方法 小程序基础库与客户端之间的关系 小程序基础库更新机制 微信版本分布 微信版本和基础库版本 开发者工具切换基础库版本 wx对象 JsBridge
webview与客户端的关系 两种JsBridge实现思路 微信关于JsBridge的实现 通信机制
架构介绍 执行环境 事件 生命周期事件 UI事件 Page.prototype.setData 总结
小程序SDK
官方文档称其为“基础库”。
??这是一个很宽泛的名词,只是觉得很重要,但说不好它具体有什么作用。我总结了小程序5月带给我的惊喜,它支持的功能也越来越丰富,体验也越变越好,而这些动作如果用专业一点的术语概括就是“升级基础库”。
微信从开放内测到现在,微信基础库已经从的 v1.0.0 升级到了 v1.3.0 。
那么,“基础库”到底是什么东西?
小程序基础库提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
??这是官方对于“基础库”的定义。我们知道小程序的开发十分类似于现在的移动web开发,而移动web能使用到手机系统功能,app特色功能是非常有限的,而“基础库”的作用就是为了拓展小程序这方面能力,让其功能与表现更接近原生app。
JS-SDK
我们发现“基础库”的功能和微信的 JS-SDK 十分类似,顺便再回顾下微信 JS-SDK 又是做什么的呢?
??微信 JS-SDK 是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信 JS-SDK ,网页开发者可借助微信高效地使用拍照、选取图片、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特色功能,为微信用户提供更优质的网页体验。
小程序基础库与JS-SDK的共同点
为当前应用调起手机系统能力和微信能力; 都需要基础库的支持;
小程序基础库与JS-SDK的不同点
支持的API:小程序基础库对系统能力和微信能力做了更全面的封装,包括网络请求、存储等,而网页版JS-SDK相应的功能直接调用window能力; 引入方式:小程序基础库直接集成到微信的不同版本中,JS-SDK是以一个js文件的形式被引入项目里;
小程序基础库查看方法
wx.getSystemInfo({
success: function(obj) {
obj = obj || {};
console.log('SDKVersion: ', obj.SDKVersion);
},
fail: function() {
console.error('[error]: getSystemInfo failed.');
}
});
返回对象中SDKVersion的值就是该微信版本携带的小程序基础库的版本号。
注意:该属性在小程序版本 v1.1.0 才开始支持。
小程序基础库与客户端之间的关系
小程序的能力需要微信客户端来支撑,每一个基础库都只能在对应的客户端版本上运行,高版本的基础库无法兼容低版本的微信客户端。
官方的这种说法存在一些问题。现在基础库版本和客户端版本并不是一一对应关系。客户端可以主动升级小程序基础库版本达到灰度上线新版的目的,所以必然存在一个客户端版本对应多个基础库版本的情况。
小程序基础库更新时机
为了避免新版本的基础库给线上小程序带来未知的影响,微信客户端都是携带 上一个稳定版 的基础库发布的。
在新版本客户端发布后,我们再通过后台灰度新版本基础库,灰度时长一般为 12 小时,在灰度结束后,用户设备上才会有新版本的基础库。
以微信 6.5.8 为例,客户端在发布时携带的是 1.1.1 基础库(6.5.7上已全量的稳定版)发布,在 6.5.8 发布后,我们再通过后台灰度 1.2.0 基础库。
笔者使用的IOS设备更新到v6.5.8时对应的 SDKVersion 是 1.2.0, 但截止发稿日,该值已经变成了 1.2.4。
“细思恐极”,如果我们已经完成一台装有 6.5.4 版本微信的Oppo手机对小程序的兼容测试,很有可能过几天这台Oppo手机将小程序基础库更新到新版本导致小程序不可用。
建议:了解产品的用户手机微信版本分布,确定回归覆盖范围,完成回归测试。
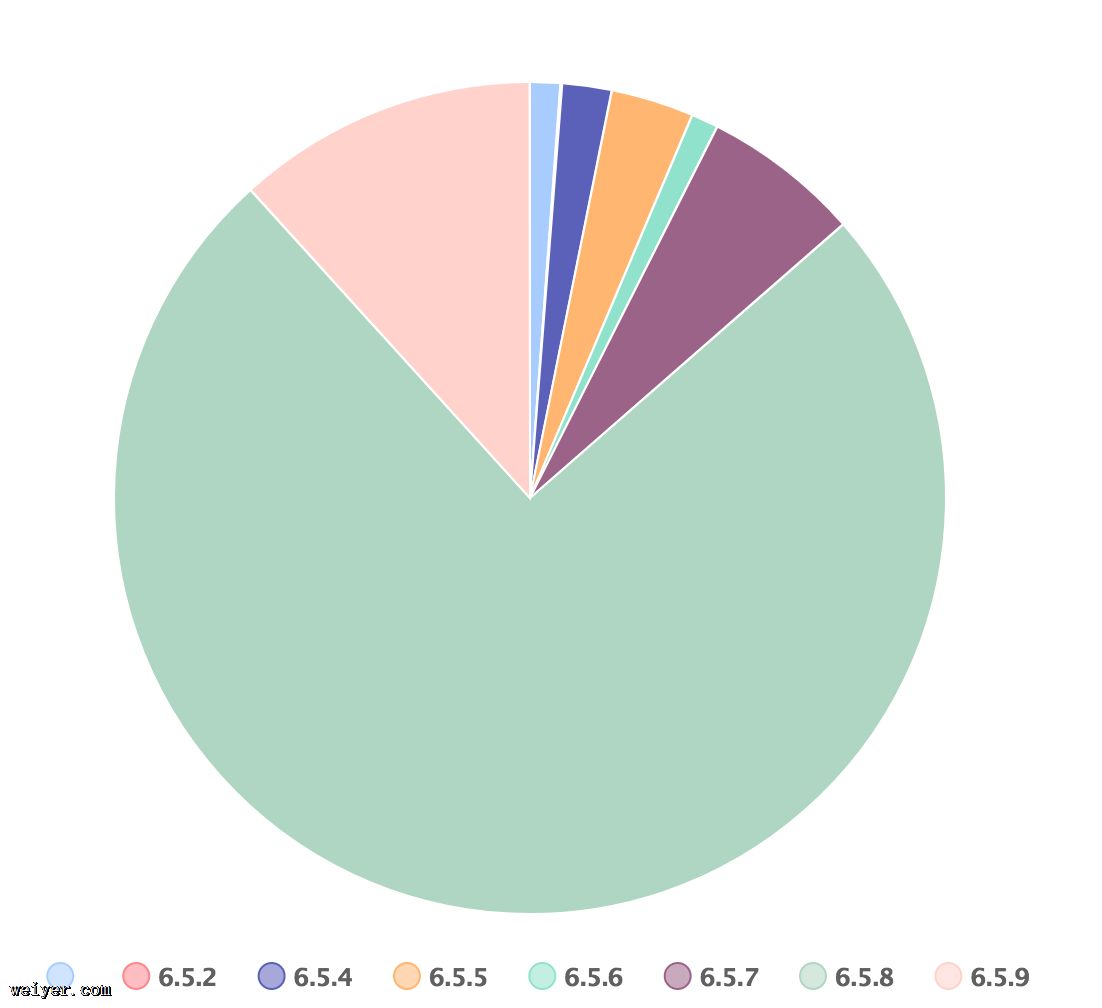
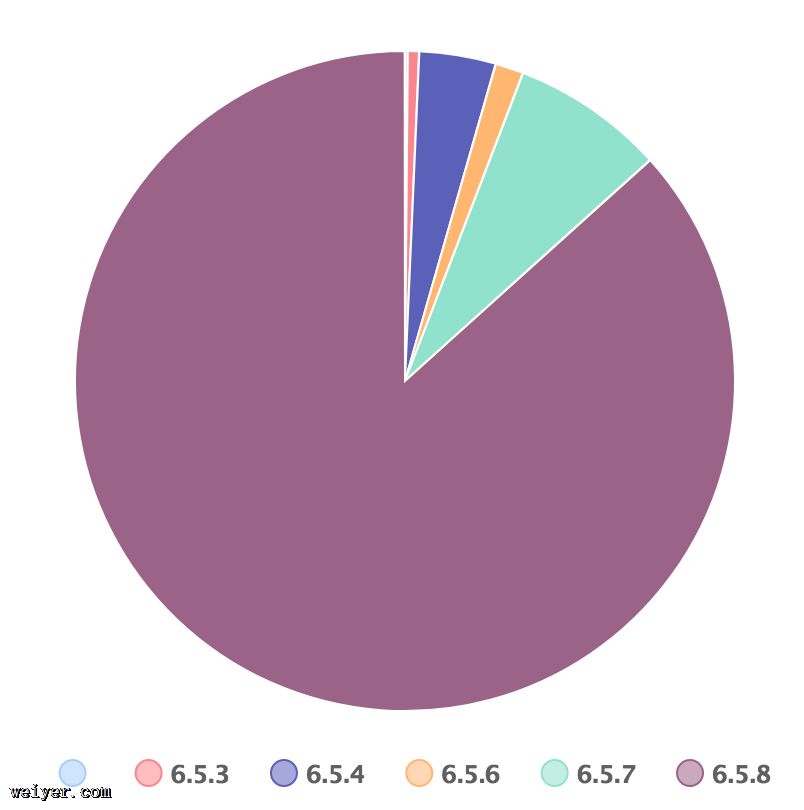
微信版本分布


这是我们点餐小程序中用户各版本微信的占比图。通过这两张图我们能够清晰的得出目前用户使用的微信版本分布,就能够制定针对性的测试覆盖方案。
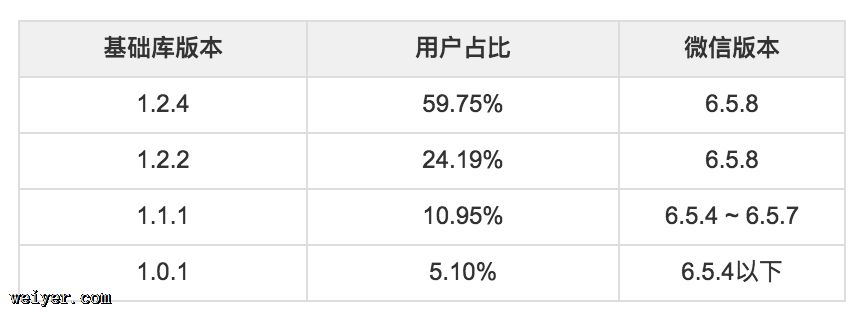
微信版本和基础库版本
在 基础库更新时机 那小结我们提到,小程序的基础库和微信版本并不是一一对应关系,且随着基础库和微信的不断升级,它们的对应关系在时刻发生着变化。
下面是我整理的小程序基础库和微信版本对应表。

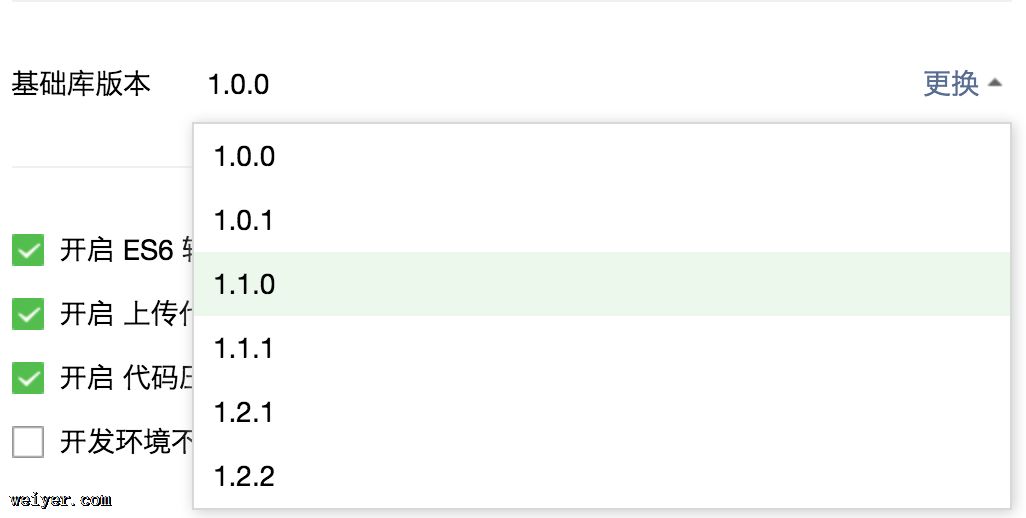
开发者工具切换基础库版本

在使用新API、新特性的时候,可以通过切换基础库版本完成兼容性测试。
wx对象
小程序基础库的所有功能全部封装在 wx 全局对象中,开发者可以在小程序逻辑层代码的任何地方调用该对象的方法。
看到 wx 对象,使用过 JS-SDK 的朋友表示很熟悉。我们在前面章节 小程序基础库与JS-SDK 对它们做了简单的比较,下面深入学习它们出于同源的技术:JsBridge。
下一节,我们详细讲解一下JsBridge的原理和实现。
JsBridge
??Native层需要暴露一些方法给js调用,比如,弹Toast提醒,弹Dialog,分享等等,有时候甚至把h5的网络请求放着native去完成。原因很简单,Native有更好的性能,更一致的表现和体验。这就是 JsBridge 技术。
webview与客户端的关系
webview是客户端的一个可调用的组件,且客户端可以对webview做函数,事件的封装,可以拦截webview的请求做统一控制,也可以向webview注入方法供JS调用等。
两种JsBridge实现思路
通过重写 JavascriptInterface接口; 在客户端拦截所有WebView的Url请求;
通过这些方式能够实现JS和客户端通信,调起客户端以及手机系统能力。
微信小程序JsBridge的实现
??wx 就是客户端暴露给小程序的JsBridge接口。而这个封装的JsBridge非常强大,它不仅仅支持toast,弹框等简单功能,甚至包括网路request请求,缓存操作,手机硬件设备蓝牙、重力感应等。下一个章节,我们介绍微信如何使用 JsBridge、视图层、逻辑层交互操作。
通信机制
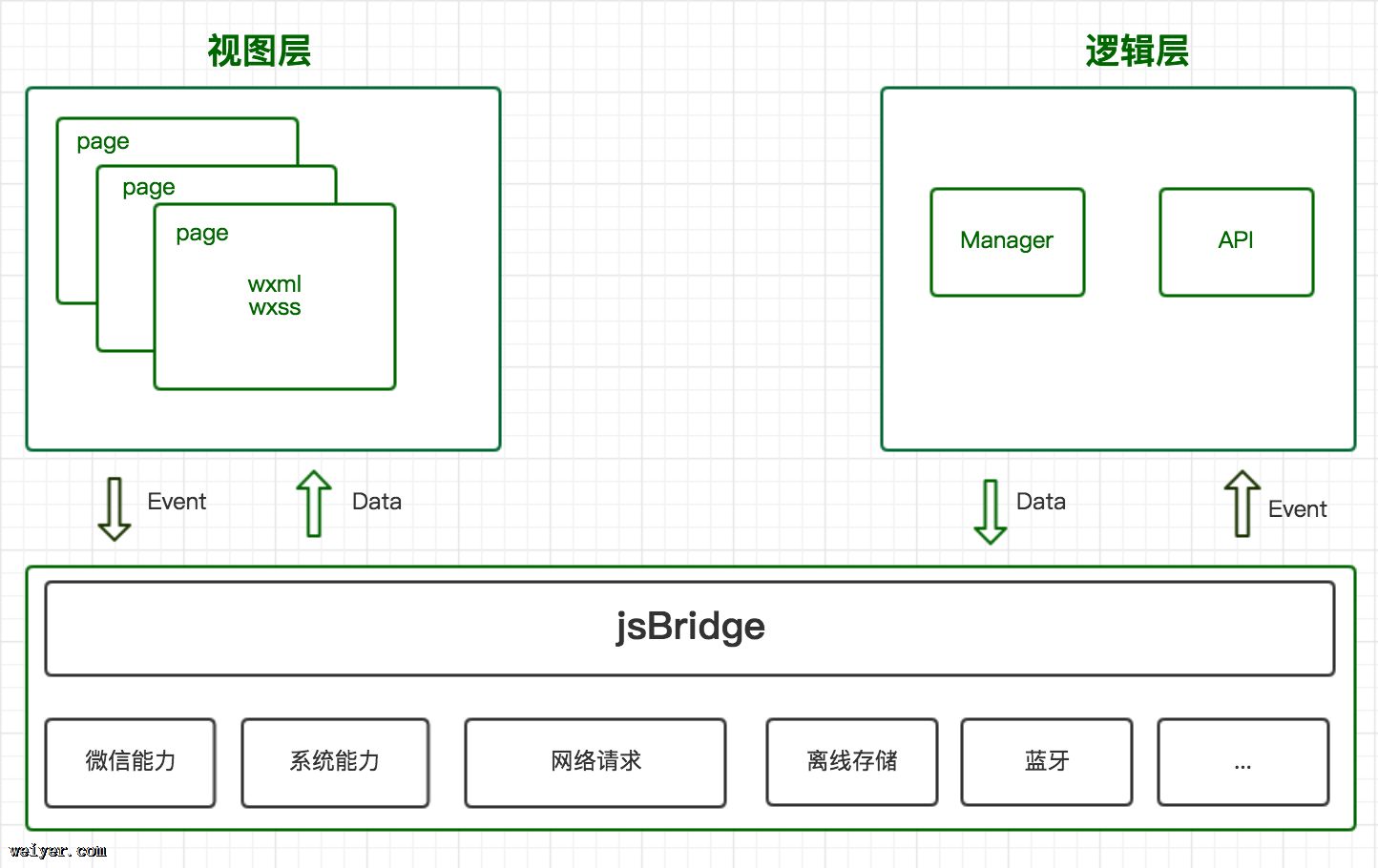
架构介绍

这张图展示了视图层、逻辑层之间通信方式,以及JsBridge起到纽带的作用。我们可以做以下几点总结:
视图层和逻辑层分开在两个线程中运行; 视图层、逻辑层通过事件完成通信; JsBridge一方面传递基础功能,另一方面做视图层和逻辑层的数据传递工作;
执行环境
三端的js执行环境以及用于渲染非原生组件的环境是各不相同的:
- 在 iOS 上,小程序的 javascript 代码是运行在 javascriptCore 中,是由 WKWebView 来渲染的;
- 在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析,是由 X5 基于 Mobile Chrome 53 内核来渲染的;
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的;
这是官方关于视图层和逻辑层运行环境的介绍。
??视图层(不包括Native组件)在webview组件中渲染;逻辑层的js代码则通过js容器来执行。js代码执行过程中可以通过JsBridge调起微信、系统的能力,也可以将数据通过setData()函数传递给视图层做渲染。视图层在渲染和交互过程中可以通过事件与客户端进行通信。
视图层向逻辑层的通信由事件来完成,而逻辑层数据向视图层发送渲染指令是通过Page的setData函数。下面我们详细说明他们的细节原理;
事件

??这张生命周期图非常详尽的描述了一个页面从创建入栈、数据交互、销毁出栈的整个过程。在页面渲染和使用过程中会出现大量的事件,而这些事件会被JsBridge捕获到,并传递给逻辑层处理,主要包括:生命周期事件、UI事件。
生命周期事件
视图进程在完成阶段性工作后,需要向逻辑层同步其当前状态以便逻辑层做出应对策略。主要包括:onLoad、onReady、onShow、onHide、onUnload、onPullDownRefresh、onReachBottom、onShareAppMessage等。
UI事件
视图层向逻辑层的通信方式。
这类事件绑定在组件上,触发则可以将用户的行为反馈到逻辑层对应的注册函数,如bindtap、bindinput、bindconfirm、bindfocus、bindsubmit、bindchange、bindlinechange等
Page.prototype.setData()
逻辑层向视图层发送渲染指令的方式。
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
注意:data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
从性能角度考虑,UI渲染是比较耗时的,一方面尽量减少页面渲染操作,另一方面其会对data的内容做深层次diff,尽量控制data的大小和数据结构的深度(官方限制data数据量最大为1024K。
笔者在做小程序性能监控的时候,遇到的一个问题就是无法准确统计到页面渲染完成的时间。原因是 setData函数只负责发送数据和渲染指令,但并没有对应的反馈通知。
通过仔细分析,微信其实是可以提供这样的能力的,在视图层完成渲染后通过某种方式再告知逻辑层渲染状态,我想出了两个解决方案:
提供一个页面渲染的事件,在渲染完成后将相关结果通过事件抛出; 拓展setData函数,提供一个回调函数,将渲染结果返回。
在和腾讯的同事提出该建议后,他们给出否定答案。原因是:回调函数会增加一次渲染层到逻辑层的通信开销,而这个开销相对而已比较重,目前他们官方是做了一些数据采样,下图是他们发给我们的渲染结果。

总结
本文通过对小程序基础库的介绍、拓展 JsBridge到融会贯通,介绍基础库、视图层、逻辑层的运行机制,就是希望大家能够建立对小程序架构理解,了解各模块在框架中所处位置和功用。
以上均为个人理解所得,由于没有一些系统学习客户端开发webview的经验,所以关于 JsBridge 的一些讲解比较浅显,如有不当言论,望指出,谢谢。
































