核心提示:express中创建ejs项目以及引用ejs模板引擎1.express创建ejs项目在早期的视频还有一些Nodejs书籍中提到的以下命令创建项目结构:express -t ejs 项目名称 (测试发现...
express中创建ejs项目以及引用ejs模板引擎
1.express创建ejs项目
在早期的视频还有一些Nodejs书籍中提到的以下命令创建项目结构:
express -t ejs 项目名称 (测试发现ejs参数是可以自定义的,比如express -t jian bolg一样可行)
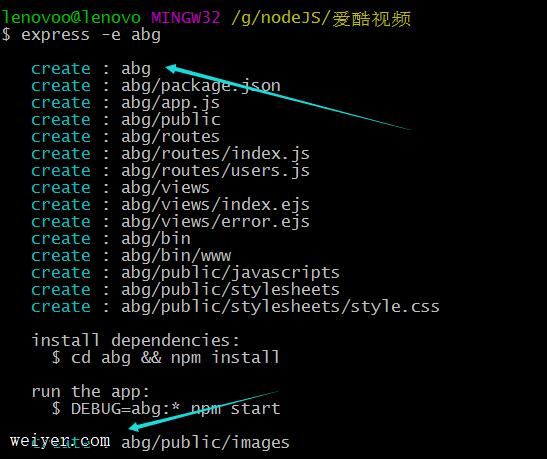
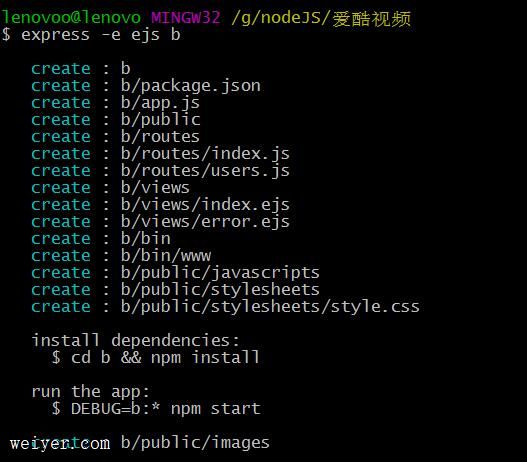
当运行这个命令后查看views目录,发现安装的模板引擎是jade,而不是ejs,查阅后发现express 3.0之后创建ejs不再用这个命令,而是:express -e 项目名称 或者 express -e ejs 项目名称 即-e后面可以直接跟项目名称

也可以再跟一个名称,但这个名称必须叫ejs才行,如图:


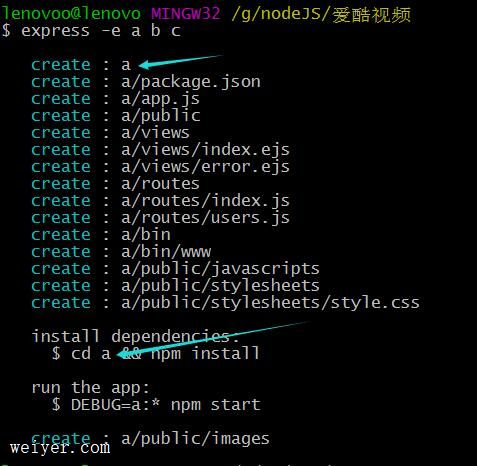
通过测试,所以如果你用express -t ejs 项目名称或者是用express -j jade(自定义) 项目名称 创建的都是jade模板,也
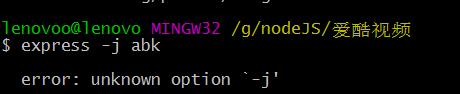
就是说express 3之前版本创建需要在-t 或者-j后面再加上两个参数,最后一个是才是项目名称。如果是两个直接接项
目名称,会报错。如下图:

运行后就安装好了ejs模板引擎,但是在express 3以上版本取消了layout模板引擎模板,所以你在views文件夹下是找
不到layout.ejs的。
2.如何使用ejs的layout模板
在主目录下运行:npm install express-partials
或者在package.json中的dependencies添加“express-partials”:" * " 然后运行npm install
在app.js中引入该模块:var partials = require('express-partials');
然后在app.set('view engine', 'ejs');添加app.use(partials());即可
使用方法:
app.get('/reg', function (req, res) {
res.render('reg', {
title: '用户注册',
layout: 'template'
});
});
这样就可以正常使用ejs layout模板了。。。。
































