核心提示:上一篇文章的示例如下:describe(测试百度搜索, function () {it(测试protractor官网会不会出现在第一个搜索结果中, async function () {await b...
上一篇文章的示例如下:
describe('测试百度搜索', function () {
it('测试protractor官网会不会出现在第一个搜索结果中', async function () {
await browser.waitForAngularEnabled(false);
await browser.driver.get('https://www.baidu.com');
await $('#kw').sendKeys('protractor');
await $('#su').click();
var EC = protractor.ExpectedConditions;
await browser.wait(EC.presenceOf($('.result.c-container h3')), 5000);
await expect($$('.result.c-container h3 a').first().getText())
.toBe('Protractor - end-to-end testing for AngularJS');
});
});
示例很简单,打开百度,搜索protractor,看搜索结果第一个是不是protractor官网。
在实际情况中,自动化测试的逻辑会很复杂。为了脚本的可维护性,我们把页面功能和测试用例分开来写:
// 页面功能
function baidu() {
this.open = function () {
browser.waitForAngularEnabled(false);
return browser.driver.get('https://www.baidu.com');
};
this.getSearchInput = function () {
return $('#kw');
};
this.getSubmitBtn = function () {
return $('#su');
};
this.getResults = async function () {
await browser.wait(ExpectedConditions.presenceOf($('.result.c-container h3')), 5000);
return $$('.result.c-container h3 a');
};
}
// 测试用例
describe('测试百度搜索', function () {
it('测试protractor官网会不会出现在第一个搜索结果中', async function () {
var page = new baidu();
await page.open();
await page.getSearchInput().sendKeys('protractor');
await page.getSubmitBtn().click();
var searchResults = await page.getResults();
var firstResult = await searchResults[0].getText();
expect(firstResult).toBe('Protractor - end-to-end testing for AngularJS');
});
});
这么写代码,function baidu()这块代码就可以复用了。
例如要测试十个关键词的搜索结果,怎么找搜索框,怎么获取结果这些逻辑我们都能复用。
以后页面结构修改,例如搜索框的id变了,我们也只用改一个地方。
另外也可以看出测试用例(describe部分)可读性更强了。
后面还可以再进一步,把function baidu()移到单独的文件中。
TypeScript
现在TypeScript很流行,我们不妨来用用看。可以享受到面向对象、类型检查和编码提示等好处。
最终文件结构
root
|----node_modules/
|----package.json
|----protractor.conf.js
|----src/
|----page.ts
|----spec.ts
|----tsconfig.json
下面一一介绍这几个文件。
package.json
devDependencies添加了jasmine types的依赖,protractor自带ts申明文件。
这里的ts-node读者可能没见过,它可以让ts文件在node上运行,详情见官网。
{
"name": "e2e-ts",
"version": "1.0.0",
"devDependencies": {
"@types/jasmine": "^2.5.51",
"protractor": "^5.1.2",
"ts-node": "^3.0.6",
"typescript": "^2.3.4"
}
}
tsconfig.json
代码运行在node中,因此可以大胆使用es2017。另外指定了需要加载的types文件。
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "node",
"target": "es2017",
"lib": [
"es2017"
],
"typeRoots": [
"node_modules/@types"
],
"types": [
"jasmine",
"node"
]
}
}
page.ts
封装页面功能
exports.config = {
directConnect: true,
framework: 'jasmine',
SELENIUM_PROMISE_MANAGER: false,
specs: ['src/spec.ts'],
beforeLaunch: function () {
require('ts-node').register({
project: 'tsconfig.json'
});
}
};
运行脚本
protractor protractor.conf.js
和之前效果一样,但被我们改成了ts版的。随着测试脚本的增多,ts的优势会越发明显。
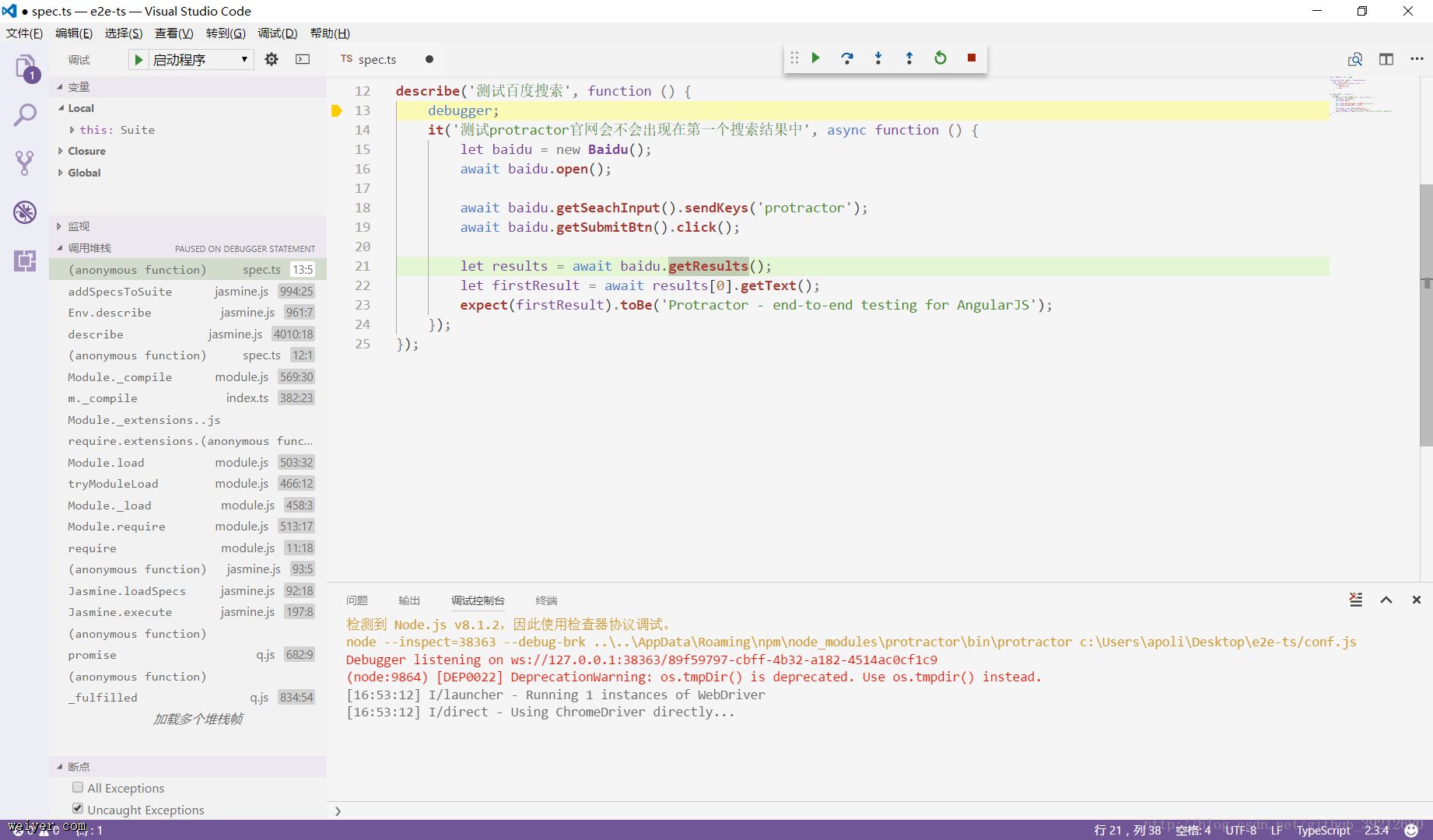
调试
这里介绍使用VSCode调试的方法,主要就是配置launch.json。
launch.json
{
// 使用 IntelliSense 以学习相关的 Node.js 调试属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "C:/Users/apolis/AppData/Roaming/npm/node_modules/protractor/bin/protractor",
"args": [
"${workspaceRoot}/protractor.conf.js"
]
}
]
}
program配置npm全局安装的protractor的路径
args指定了protractor的配置
点击VSCode的调试,就OK啦!