核心提示:首先,你要拥有将ttf格式的字体(网上随便找个ttf的字体吧),转换成js文件。当然只还得依靠于gihub提供的插件(下载地址:https://github.com/gero3/facetype.js...
首先,你要拥有将ttf格式的字体(网上随便找个ttf的字体吧),转换成js文件。当然只还得依靠于gihub提供的插件(下载地址:https://github.com/gero3/facetype.js)
第二步,你就是需要把它引用到你的threejs中。当然你还得确保他有中文字体吧!,最最简单的方法就是打开js,然后随便翻几页,看看有没有中文字体咯!
<script type="text/javascript" src="fonts/FangSong_Regular.typeface.js">script>还可以有很多,记住,必须把格式改成(xxxxxxxx.typeface.js)
<script type="text/javascript" src="fonts/bitstream_vera_sans_mono_roman.typeface.js">script> <script type="text/javascript" src="fonts/helvetiker_regular.typeface.js">script> <script type="text/javascript" src="fonts/helvetiker_bold.typeface.js">script>
第三步,我就不细述,怎么在threejs中写代码,直接附上代码;
/*设置字体*/
var text1;
var controls2 = new function () {
this.size = 80;
this.height = 30;
this.bevelThickness = 2;
this.bevelSize = 0.5;
this.bevelEnabled = true;
this.bevelSegments = 3;
this.bevelEnabled = true;
this.curveSegments = 12;
this.steps = 1;
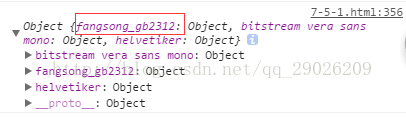
this.font = 'fangsong_gb2312';//注意,这个要与浏览器运行时F12中的object相一致。
this.weight = "normal";
// this.style = "italics";
this.asGeom = function () {
// remove the old plane
scene.remove(text1);
// create a new one
var options = {
size: controls2.size,
height: controls2.height,
weight: controls2.weight,
font: controls2.font,
bevelThickness: controls2.bevelThickness,
bevelSize: controls2.bevelSize,
bevelSegments: controls2.bevelSegments,
bevelEnabled: controls2.bevelEnabled,
curveSegments: controls2.curveSegments,
steps: controls2.steps
};
console.log(THREE.FontUtils.faces);
text1 = createText(new THREE.TextGeometry("GAP", options));
text1.position.x = -500;
text1.position.y = 100;
text1.position.z = 900;
scene.add(text1);
};
}
controls2.asGeom();
这里需要说的
this.font = 'fangsong_gb2312';这个名字的取法应该跟浏览器中的相同!

然后,就可以愉快的使用中文输出啦!!!!效果如下:

































