Ajax 原单词是什么呢?Asynchronous JavaScript And Xml
它不是一种新的编程语言,只是一种用于创建更好更快更强的web应用的技术,其实就是基于javascript XML html css的新用法而已!
Ajax它只刷新局部页面,不需要整个页面加载,比如说,你打开微博的时候,你不刷新整个页面,也能知道有新的通知来了,有新的动态。这就是用Ajax技术实现的。
javascript技术更新网
XML用于数据封装
CSS用于美化界面
异步,发送请求以后,不等待结果的返回,由回调来处理结果。作为一个有经验的开发人员,应该很容易理解吧,我们小时候就知道了。
javascript中的XMLHttpRequest对象就是整个Ajax技术的核心啦,这个对象提供了异步发送请求的能力。其实,这种回调的形式在Android开发里经常使用到。因为Android是需要在主线程中更新UI的,而耗时的数据操作则给子线程。所以的话,一般用回调来通知界面的刷新。
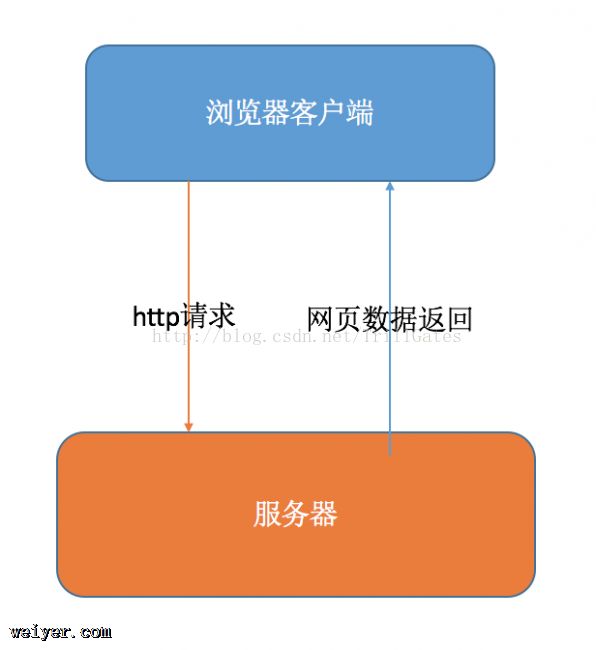
【与普通的请求方式相比是怎么样的呢?】

这是普通的,也就是整个页面刷新的过程。
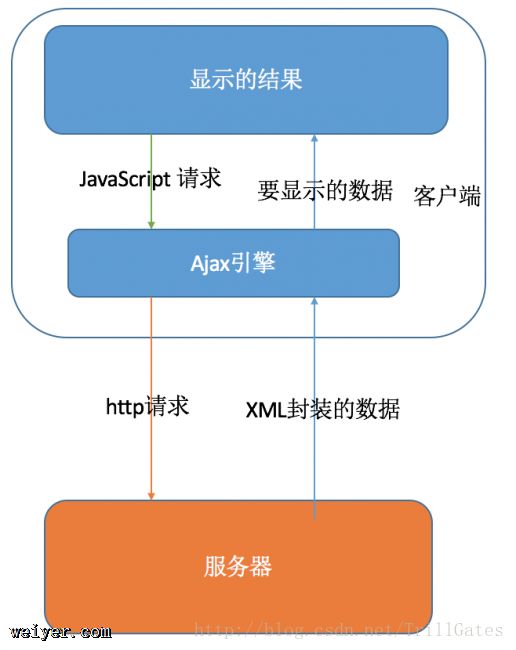
而使用Ajax是怎么样实现的呢?如图:

是不是很简单明了呢?别问我用什么画的嘛,我用powerpoint画的!
【应用场景有那些呢?】
前面我就已经说微博的通知就是使用这种技术的。当然还有很多地方也用啦!
比如说:
你在百度里输入文字的时候,下面就自动有提示,这就是使用Ajax来偷偷进行请求,返回推荐结果啦!
还有呢?google的地图吧,当你点击一个地方的时候 ,它就会弹出一个框框来加载这个地方的详细信息,而不需要去请求整个网页进行刷新呢!对吧!
【XMLHttpRequest对象简单介绍一下】这是一个对象,先看看它的构造方法吧!
创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
检查一下当前浏览器是否支持XMLHttpRequest,如果不支持就说明是ie5或ie6嘛!
【XMLHttpRequest对象详解】
- XMLHttpRequest对象的话先看看方法吧:
open(),这个方法有三个参数,分别是:请求方法(get|post)请求url是否是异步的(true|false)默认的话是true。
send(),发送请求,可以携带参数,或者为null也可以。
setRequestHeader(),设置请求的头部。
- 属性
readyState:类型short,只读 准备状态
responseText:类型String 只读 相应的内容
responseXML:类型Document 只读响应的xml封装的内容
status:响应状态 只读 类型为short
- 事件处理器
onreadystatechange 准备状态改变的监听
【例子】
<%-- Created by IntelliJ IDEA. User: trillgates Date: 6/17/17 Time: 15:47 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %>其实上面的是jsp代码,下面的是服务端的servlet的代码:
package com.sunofbeaches.web;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* Created by trillgates on 6/17/17.
*/
public class UserNameCheckServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
request.setCharacterEncoding("utf-8");
System.out.println("do get...");
String userName = request.getParameter("userName");
PrintWriter writer = response.getWriter();
if (userName.equals("Sunofbeaches")) {
writer.write("false");
} else {
writer.write("true");
}
}
}
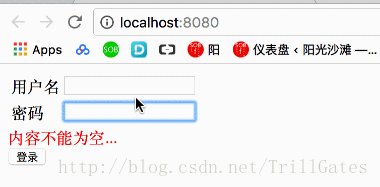
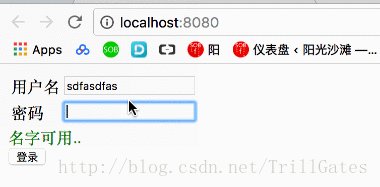
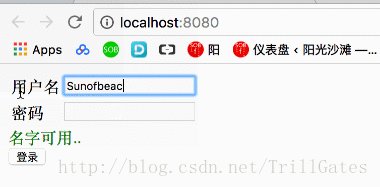
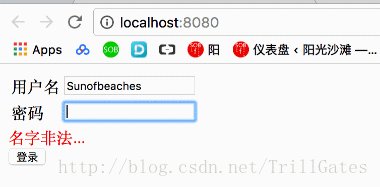
做出来的效果是怎么样的呢?

是不是很神奇呢?我并没有去刷新整个页面呢,也没有去点击登录按钮。
附上一个工具方法:
/**
* Created by trillgates on 6/17/17.
*/
functiongetXMLHttpRequestInstance() {
varxmlhttp;
if(window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp =newXMLHttpRequest();
}
else{// code for IE6, IE5
xmlhttp =newActiveXObject("Microsoft.XMLHTTP");
}
returnxmlhttp;
}
































