核心提示:组件'>View 组件代码实现import React, { Component } from react;import {AppRegistry,StyleSheet,Text,View} from...
组件">View 组件

代码实现
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var HelloReactNative = React.createClass({
render:function () {
return(
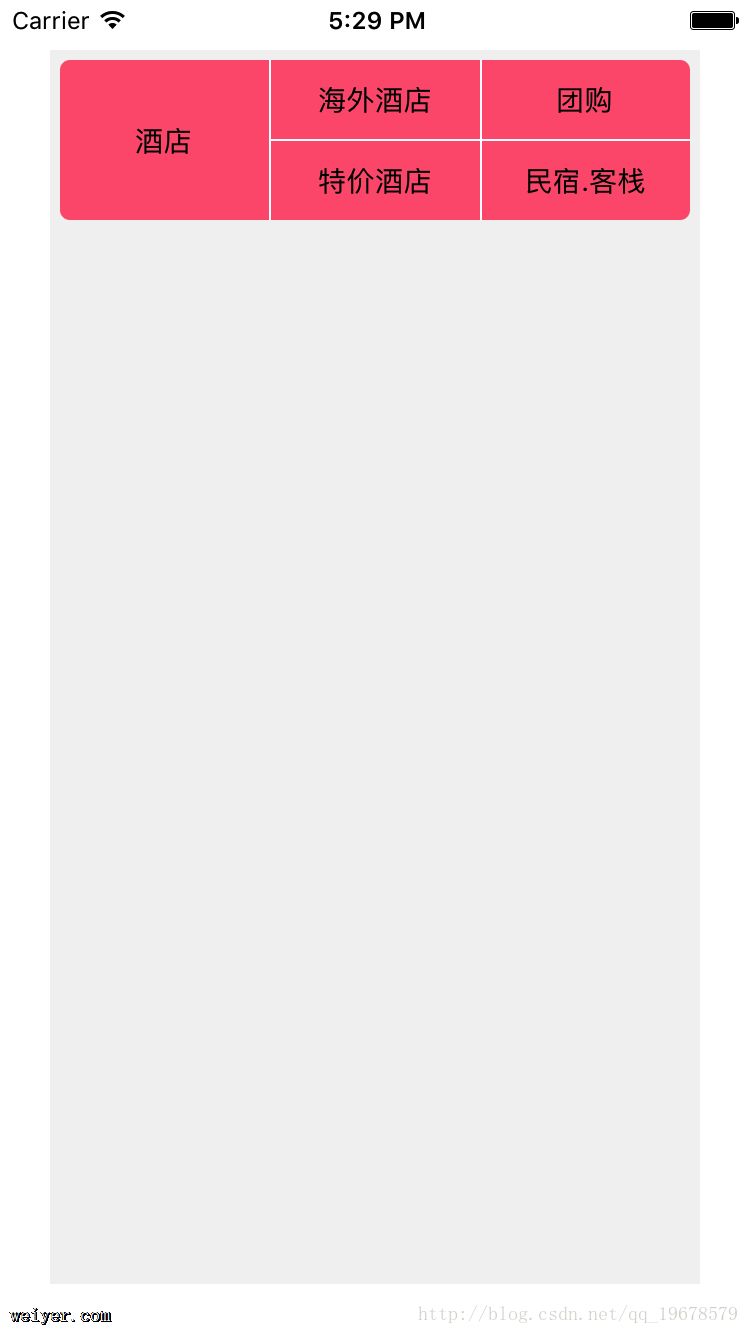
酒店
海外酒店
特价酒店
团购
民宿.客栈
);
}
});
var styles = StyleSheet.create({
container:{
margin:25,
backgroundColor:"#F2F2F2"
},
//多个子组件都需要设置
flex:{
flex:1
},
//多个组件需要设置
center:{
justifyContent:"center",
alignItems:"center"
},
item:{
flexDirection:"row",
backgroundColor:"#FF607C",
marginTop:5,
marginLeft:5,
marginRight:5,
height:80,
borderRadius:5
},
//给中间的区域设置左右边域
lineLeftRight:{
borderLeftWidth:1,
borderRightWidth:1,
borderColor:"white"
},
//给上半区域设置下边线
lineCenter:{
borderBottomWidth:1,
borderColor:"white"
}
});
AppRegistry.registerComponent('HelloReactNative', () => HelloReactNative);
































