Ionic 安装报错:Cannotfindmodule'@ionic/app-scripts',Ionic 安装时候,老是会报错:Error: Cannot find module '@ionic/app-scripts'。
1.安装express问题
安装nodejs安装包后,通过npm安装express后,运行express提示" express"不是内部或外部命令,原因是版本问题,当前版本是4.0.0,改成3.5.0即可运行。
$ npm install -g express@3.5.0
这个我试了下:

这个改完了后,还是有问题;
在网上搜:
网上有人说是没有app-scripts这个文件夹,

看看自己是否有 app-scripts 文件夹,如果没有在命令行执行以下命令,重新安装一下依赖包:
npm install @ionic/app-scripts@latest --save-dev
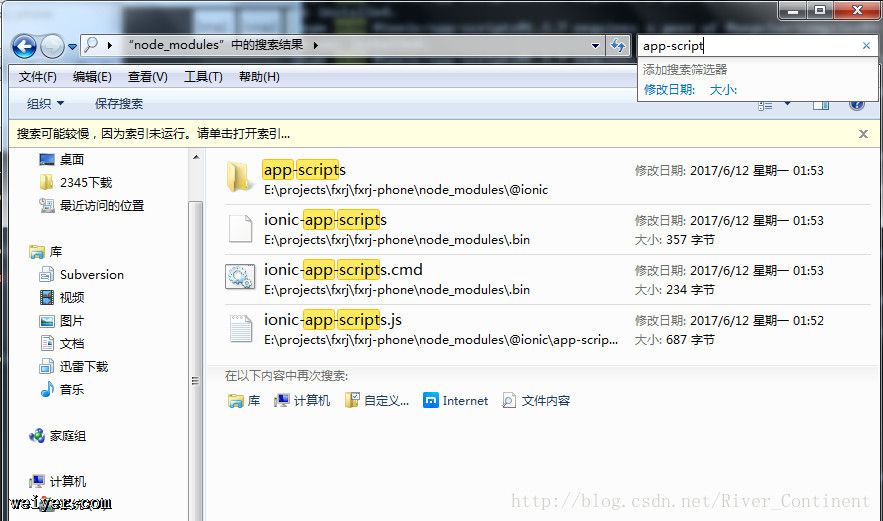
我搜了一下自己node_modules文件夹下面app—script,确实没有这个文件夹;
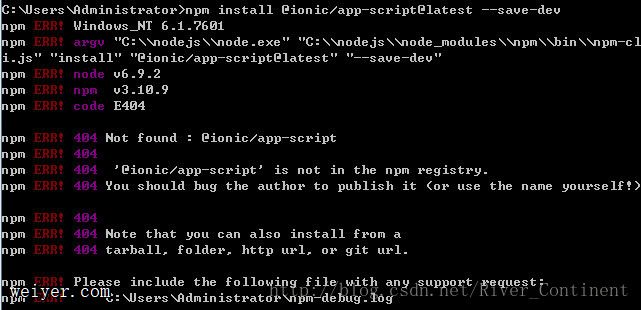
然后按着提示输入了命令,但是也不行:

看他的提示,好像是我的命令输入错了;粘贴试一遍:
系统在繁忙的下载着,白色进度条快快得前进:

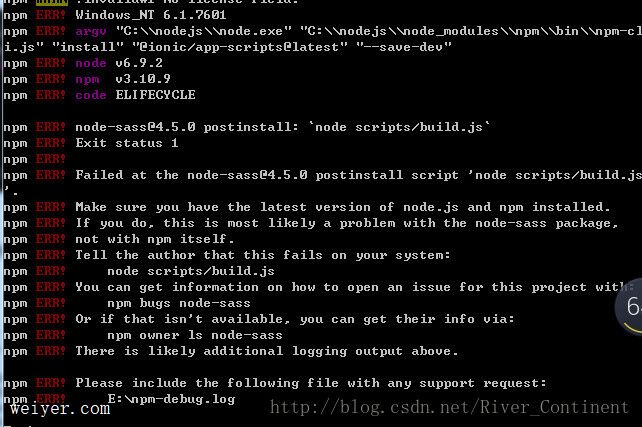
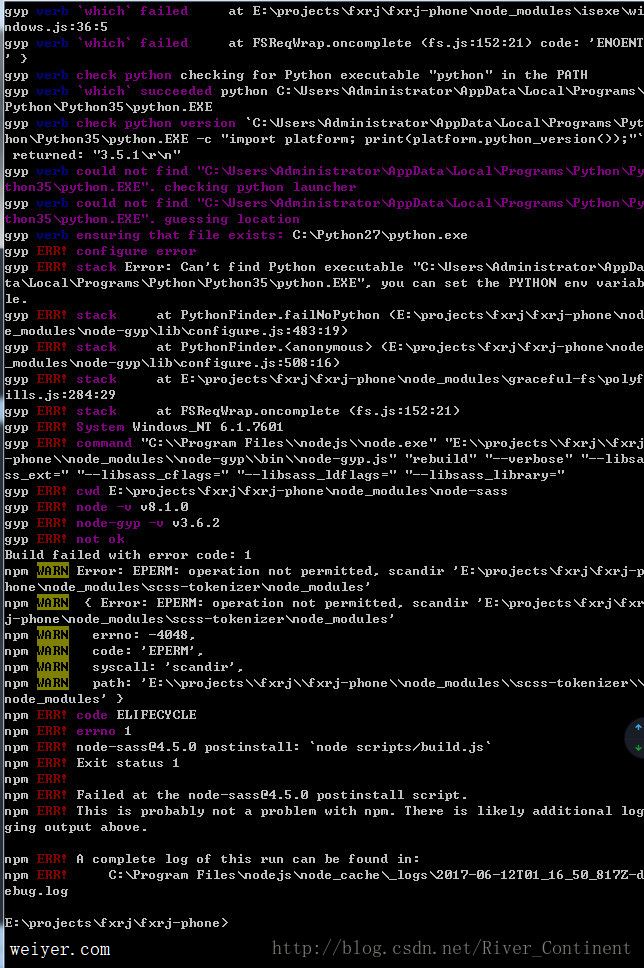
还是报错了:

我发现自己E盘文件夹里多了一个node_modules文件夹,还是6月12号刚下载的,发现自己cmd里的路径是E:\
我试试把cmd路径改为E:\projects\fxrj\fxrj-phone这个再执行试试:

在我目标程序路径下运行npm install @ionic/app-script@latest --save-dev命令后,结果如下:

其中有5个飘红的,说缺少这些组件,不知道对我运行有没有影响;
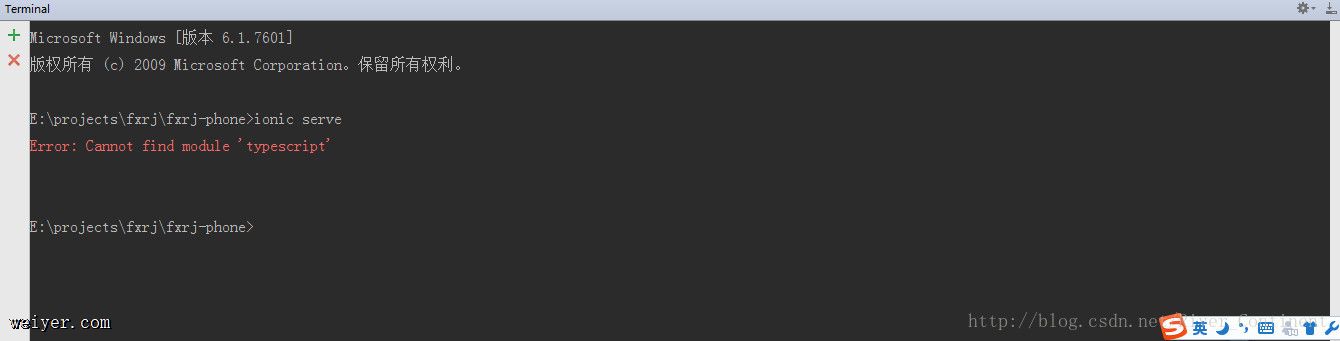
然后我又在我的webstone中运行了ionic serve命令,注意,大家注意,这时候开始不报原来那个错误了。改为这个错误了;

很开心,虽然担心刚才那些红色的组件会有影响,但是至少,我和系统还是有互动的,之前的命令有效果;我去查了查我项目文件下的app-script文件夹,出现了:

开心
然后,我想接下来我要做的就是装上这些缺少的红色的依赖和文件吧;
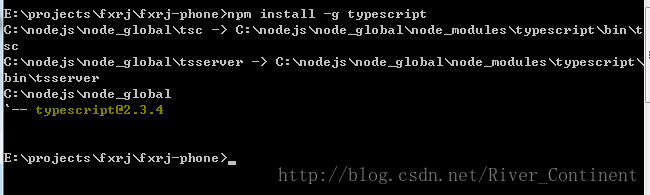
下载tpyescript组件:

忽然想起,我们公司大牛给了我两个命令,是不是会包含这个?要不先试试那个?
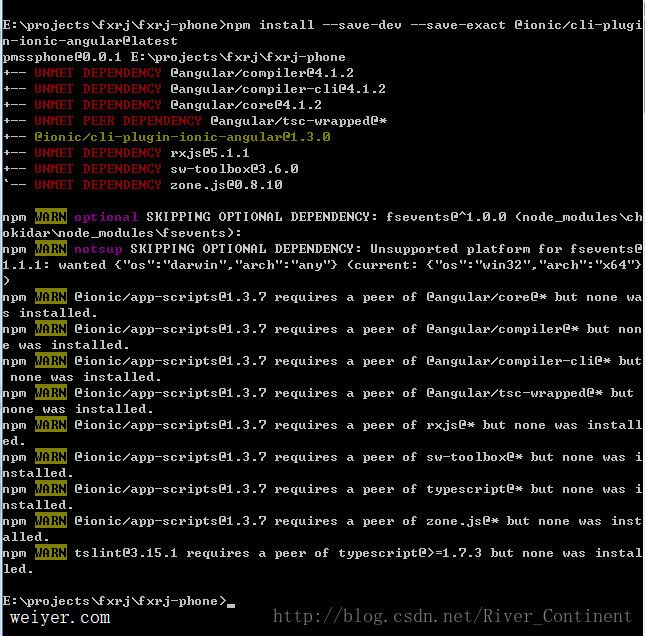
npm install --save-dev --save-exact @ionic/cli-plugin-ionic-angular@latest
在程序目录下输入完以后:

缺少这么多unmet,我的内心是懵逼的;
在cmd中输入cls(作者:清屏的指令)后,输入:
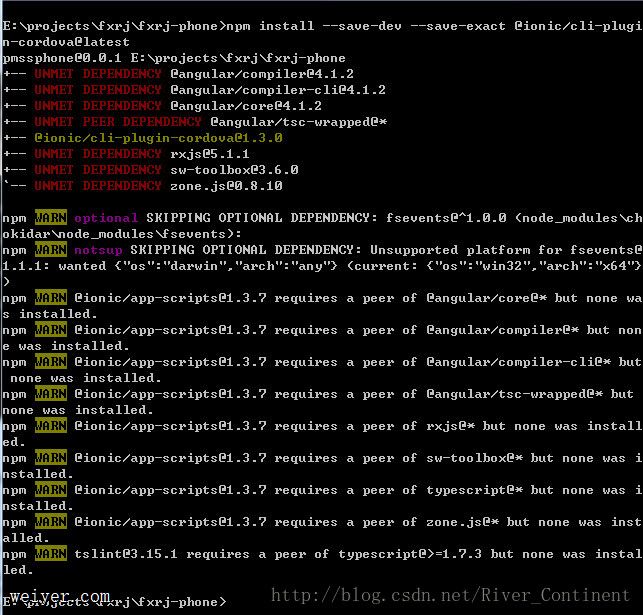
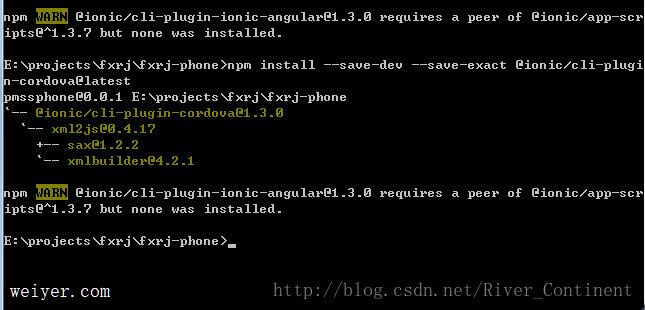
npm install --save-dev --save-exact @ionic/cli-plugin-cordova@latest
输入第二条指令;

我的内心是同样懵逼的;
在我的webstone中输入:
ionic serve
接着又来了,继续:

老子他妈跟你杠上了!
继续;
npm install -g reflect-metaddata

继续:

npm install -g angular/tsc-wrapped/src/tsc

为什么每个组件都要单独下,这个肯定不科学,这要下到猴年马月啊,我怀疑这两句话是不是都少了 -g这个全局范围变量,所以我在两句话里都加了-g:
npm install -g --save-dev --save-exact @ionic/cli-plugin-ionic-angular@latest
npm install -g --save-dev --save-exact @ionic/cli-plugin-cordova@latest
这两个命令执行完后,继续webstone:

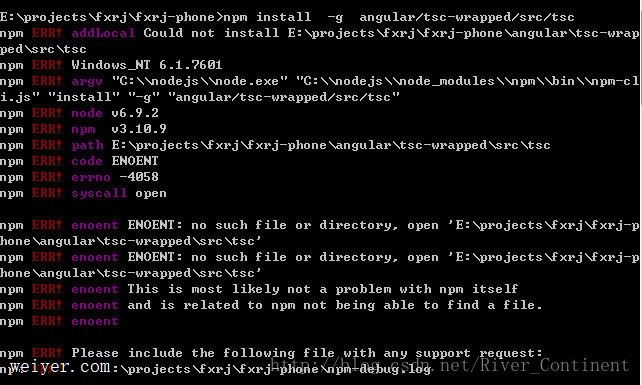
这个跨不过去了:试了下面两个命令,还是失败:
npm install @angular/tsc-wrapped/src/tsc
npm install -g @angular/tsc-wrapped/src/tsc
这里的@会不会是at的意思?说我这个没有这个文件夹,我按照E:\projects\fxrj\fxrj-phone\angualr/tsc-wrapped/src/tsc给他手动弄了一套文件夹;
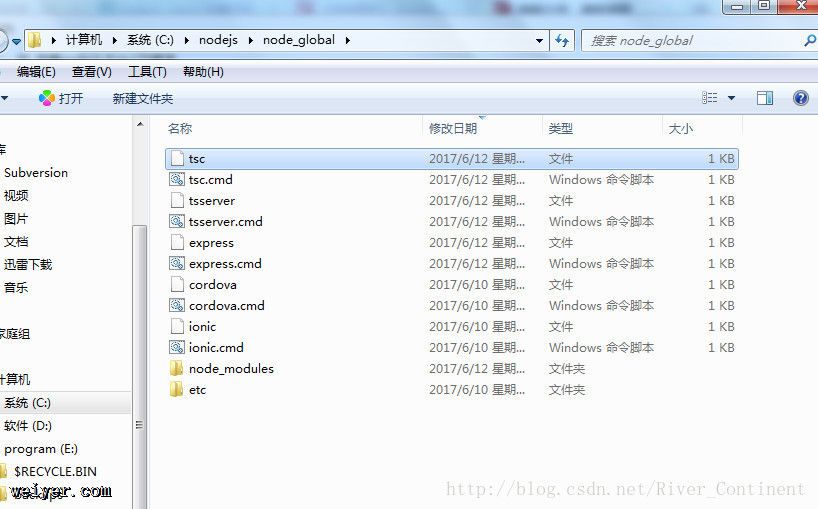
但是我在nodejs的c盘安装文件夹里发现了这个:

说明了什么,说明了我的环境变量可能配置错了,下载的东西下错了地址,还是cmd给我反馈的地址我理解错了呢?
这样,从新再下一遍,对比下自己在项目目录和nodejs安装目录下新增文件夹和文件的对比:
安装node.js 6.xx LTS版本
npm uninstall -g ionic
npm install -g cordova ionic
ionic start pmssphone tabs(这个命令是创建一个新的项目,名字叫pmssphone)
npm install --save-dev --save-exact @ionic/cli-plugin-ionic-angular@latest
npm install --save-dev --save-exact @ionic/cli-plugin-cordova@latest
ionic serve


没有报错,但是我的webstone里面运行就是说缺少了app-script;
我在想,是不是缓存的问题,接着我把前后台都重启了;
都重启了,也不行;
看了看我项目的环境组件:

************************************************************************************************************************************************************************************************
2017年6月12日09:18:37更新了一下我的命令:

但是还是有一部分报错;很无奈。
































