核心提示:在WPF 中可以使用MediaElement 为应用程序添加媒体播放控件,以完成播放音频、视频功能。由于MediaElement 属于UIElement,所以它同时也支持鼠标及键盘的操作。本篇将使用M...
在WPF 中可以使用MediaElement 为应用程序添加媒体播放控件,以完成播放音频、视频功能。由于MediaElement 属于UIElement,所以它同时也支持鼠标及键盘的操作。本篇将使用MediaElement 类和Windows API Code Pack 创建一个简单的视频播放器实现一些基本功能。
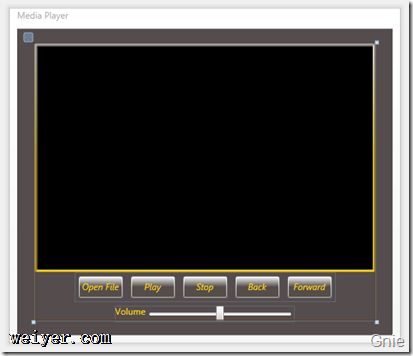
界面框架
<StackPanel HorizontalAlignment="Center" Margin="20">
<Border BorderThickness="3" Background="Black">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" Color="White"/>
<GradientStop Offset="0.5" Color="Gold"/>
</LinearGradientBrush>
</Border.BorderBrush>
<MediaElement Height="300" Width="450" Name="mediaElement"
Volume="0.5" LoadedBehavior="Manual"
MouseLeftButtonUp="mediaElement_MouseLeftButtonUp"/>
</Border>
<StackPanel Orientation="Horizontal" Height="40" HorizontalAlignment="Center">
<Button x:Name="openBtn" Content="Open File"
Style="{StaticResource btnStyle}" Click="openBtn_Click"/>
<Button x:Name="playBtn" Content="Play"
Style="{StaticResource btnStyle}" Click="playBtn_Click"/>
<Button x:Name="stopBtn" Content="Stop"
Style="{StaticResource btnStyle}" Click="stopBtn_Click"/>
<Button x:Name="backBtn" Content="Back"
Style="{StaticResource btnStyle}" Click="backBtn_Click"/>
<Button x:Name="forwardBtn" Content="Forward"
Style="{StaticResource btnStyle}" Click="forwardBtn_Click"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="5">
<TextBlock Text="Volume" Foreground="Gold"/>
<Slider x:Name="volumeSlider" Minimum="0" Maximum="1" Value="0.5" Width="200"/>
</StackPanel>
</StackPanel>
注意,MediaElement 的LoadedBehavior 需要设置为Manual,这样才可以手动控制视频的播放状态。
界面样式
上面代码中已经为部分控件设置了一些简单样式,其中Button 控件通过静态资源btnStyle 进行了较为复杂的样式设定。首先修改了Button 的默认样式,并且在鼠标移至上方时字体颜色也会产生变化。

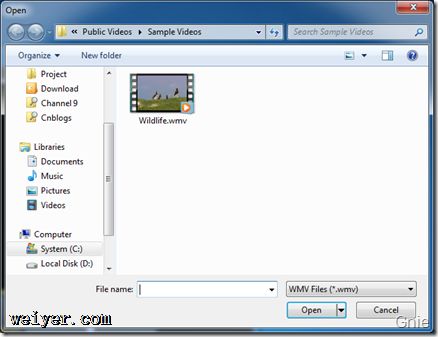
浏览视频文件
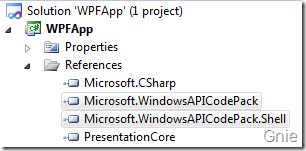
在视频文件浏览部分引入Windows API Code Pack,使用KnownFolders 类将文件浏览窗口直接定位到媒体库的Sample Videos 目录,并添加WMV、AVI 文件过滤器。

private void openBtn_Click(object sender, RoutedEventArgs e)
{
ShellContainer selectedFolder = null;
selectedFolder = KnownFolders.SampleVideos as ShellContainer;
CommonOpenFileDialog cfd = new CommonOpenFileDialog();
cfd.InitialDirectoryShellContainer = selectedFolder;
cfd.EnsureReadOnly = true;
cfd.Filters.Add(new CommonFileDialogFilter("WMV Files", "*.wmv"));
cfd.Filters.Add(new CommonFileDialogFilter("AVI Files", "*.avi"));
cfd.Filters.Add(new CommonFileDialogFilter("MP3 Files", "*.mp3"));
if (cfd.ShowDialog() == CommonFileDialogResult.OK)
{
mediaElement.Source = new Uri(cfd.FileName, UriKind.Relative);
playBtn.IsEnabled = true;
}
}

播放/暂停
在视频播放过程中可以通过点击“Play/Pause” 按键或“MediaElement” 窗口,对视频进行“播放/暂停”操作。
private void PlayerPause()
{
SetPlayer(true);
if (playBtn.Content.ToString() == "Play")
{
mediaElement.Play();
playBtn.Content = "Pause";
mediaElement.ToolTip = "Click to Pause";
}
else
{
mediaElement.Pause();
playBtn.Content = "Play";
mediaElement.ToolTip = "Click to Play";
}
}
private void playBtn_Click(object sender, RoutedEventArgs e)
{
PlayerPause();
}
private void mediaElement_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
PlayerPause();
}
快退/快进
通过修改MediaElement 的Position 值实现视频进度调整操作。时间间隔通过TimeSpan 进行设置(下面代码以10秒为间隔)。
private void backBtn_Click(object sender, RoutedEventArgs e)
{
mediaElement.Position = mediaElement.Position - TimeSpan.FromSeconds(10);
}
private void forwardBtn_Click(object sender, RoutedEventArgs e)
{
mediaElement.Position = mediaElement.Position + TimeSpan.FromSeconds(10);
}
音量调节
音量调节部分只需将Slider Value 变化值与MediaElement Volume 值做一个简单Binding 即可。
......Volume="{Binding ElementName=volumeSlider, Path=Value}" MouseLeftButtonUp="mediaElement_MouseLeftButtonUp"/> ......
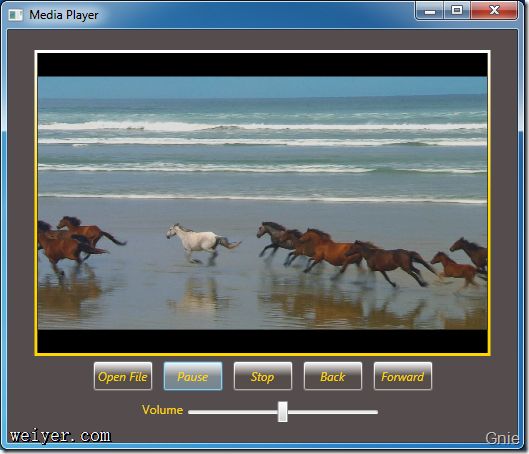
效果图

Well Done!
































