核心提示:Flask项目部署(Nginx+Gunicorn)flask项目刚开始在服务器上部署的时候,没有选择任何框架,只是在本地安装了python之后,直接命令行启动运行的。这样部署服务是可用的,但是经常会挂...
Flask项目部署(Nginx+Gunicorn)
flask项目刚开始在服务器上部署的时候,没有选择任何框架,只是在本地安装了python之后,直接命令行启动运行的。这样部署服务是可用的,但是经常会挂掉。同时,由于这种模式只能开单线程,性能也比较差。为了解决稳定性的问题,决定使用Nginx+Gunicorn+flask部署服务,目的在于提高服务的稳定性,提高服务的性能。一.项目文件准备
1.安装python环境:$ sudo apt-getupdate $ sudo apt-getinstall python-dev python-pip python-virtualenv2.安装Nginx:
$ sudo apt-get install nginx3.新建一个文件夹,修改文件夹权限:
$ sudo mkdir /var/www/myflask $ sudo chmod777 /var/www/myflask4.上传你的项目文件:
$ scp -r myflask root@www.mydomain.com:/var/www/myflask
二.Gunicorn:
1.安装Gunicorn: Gunicorn 应该装在你的 virtualenv 环境下,安装前记得激活 venv(venv) $ pipinstall gunicorn2.运行Gunicorn:
(venv)$gunicorn -w4 -b127.0.0.1:8080 manage:application参数说明: -W 4 :指定Gunicorn线程数 127.0.0.1:8000 :本机地址及端口号 manage:程序入口文件(不包括后缀/模块名) application:flask实例的名称 到目前为止,如果安装顺利切正确的话,你在浏览器输入127.0.0.1:8000是可以正常访问你的程序的。如果不能打开,请仔细检查你的IP地址和端口号(如果是本机,IP地址就是127.0.0.1:8000;如果是远程机器,注意设置为0.0.0.0:8000)
三.Nginx:
1.Nginx安装: 安装教程网上很多,不细讲 2.修改nginx配置文件:
server {
listen 80;
server_name example.org; # 这是HOST机器的外部域名,用地址也行
location / {
proxy_pass https://127.0.0.1:8080; # 这里是指向 gunicorn host 的服务地址
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
3.重启Nginx:
sudo service nginx restart至此,flask项目已经成功部署了,打开浏览器输入地址访问,发现确实比之前用flask框架自带的web server要快的多。
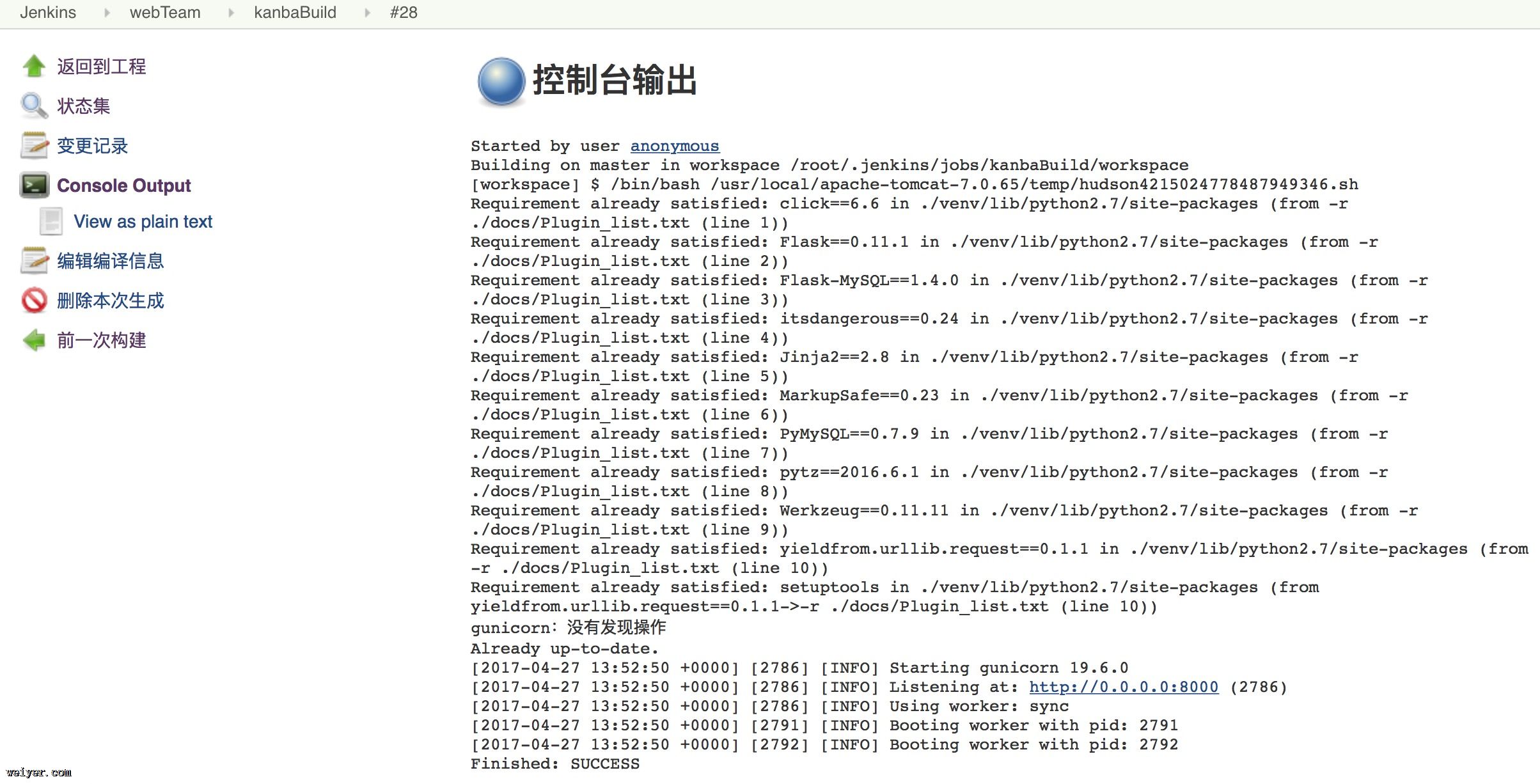
四、Jenkins实现自动化部署
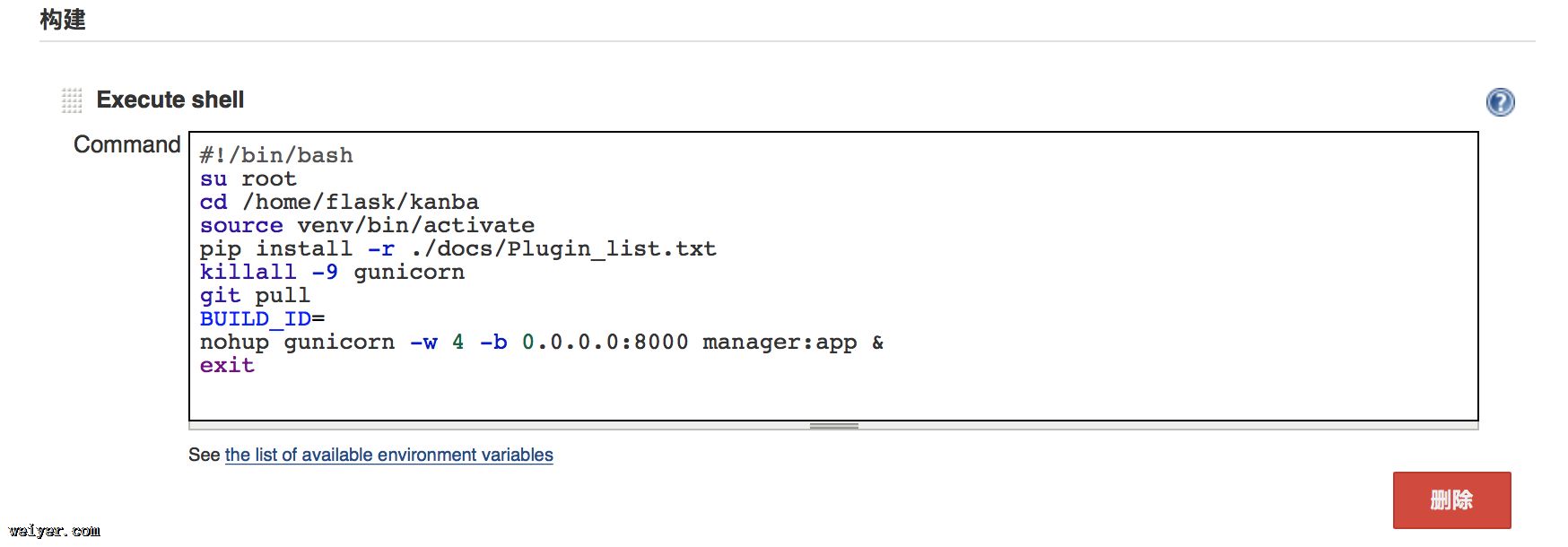
1.安装Jenkis并配置管理员权限,网上教程很多 2.建立一个Project任务,并配置构建步骤 配置详情:
备注: 1.我的jekins和python服务部署在同一台机器上,所以没有登录的操作。如果不在同一台机器上,需要先登录。 2.需要把代码托管到远程服务器上,如SVN、GIT。 3.在服务器上安装GIT,使用git命令获取最新代码。 3.点击任务构建,就可以自动化部署到远程服务器上。