0.任务描述
实现一个类似棋盘的格子空间,每个格子用两个数字可以定位,一个红正方形的DOM在这个空间内,正方形中的蓝色边表示这是他的正面,有一个input输入框在输入框中允许输入如下指令,按下按钮后,使得正方形做相应动作
GO:向蓝色边所面向的方向前进一格(一格等同于正方形的边长) TUN LEF:向左转(逆时针旋转90度) TUN RIG:向右转(顺时针旋转90度) TUN BAC:向右转(旋转180度) TUN BAC:向右转(旋转180度)
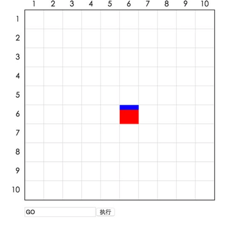
效果图大概是这样子的

说一下思路以及遇到的难点(实现分为两部分)
1.实现网格背景
需要的知识点 :
box-sizing:border-box; –>能大幅度减少你的布局时间
float :left –>让变宽左右上下无缝连接
需要理清的逻辑:
每个小方格实际上只需要设置下边框和右边框
整个大网格背景
设置宽度500px 布局方式采用relative
中间的小网格背景
每个小块体设置宽高10% float:left; box-sizing:border-box;
横着的1-10 竖着的1-10
利用absolute布局 以及 height:10% ,width:10% 去实现
2.实现命令的逻辑代码
需要的知识点 :
rotate() –>css3 的2d变换方法,能旋转图形
absolute布局 –>平移就指望它
transition: all 1s linear; –>css3过渡,产生动画效果
需要理清的逻辑:
1.再创造一个有色块体(两种颜色还是通过absolute在上层再放一个小块体解决)
2.平移实际上就是改变absolute布局中left和top属性(这里有两个大坑,等下细说)
3.各种旋转实际上可以通过rotate( ±90deg)实现(这里也有个坑)
4.判断出界条件也是用left和top判断(再挖个坑)
旋转命令
命令怎么描述的就怎么实现,注意引入一个自定义属性,表示头部对应的方向(有4个值,表示4个方向), 旋转的时候会改变方向
GO命令
确定此时的方向,平移即可
注意点
第一个注意点地方:translate()也能带来平移效果,但是如果既有rotate()
translate()的平移坐标系会被相应的旋转也就是说
d.style.transform="translate(100px,0px) rotate(60deg)";//产生的效果不是水平轨迹的旋转,而是类似抛物线轨迹的旋转
所有我们用absolute布局中top left 来平移
第二个注意点地方:左出界右出界的判定条件是90% 容器宽度
第三个注意点地方(重点中的重点):我们把样式分为三种,优先级:内联>内部>嵌入,只有内联元素比如
的top和left才是可读可写的
如果是写到<\head>里面的内部样式表 用style.top是读不读来读
如果我们想读取 可以用dom2的getComputedStyle()方法 如果想操作(改、删、添),可以用相应的api, 具体见高程317页
这里简单起见,直接写到p元素里
第四个注意点地方(重点):关于transform属性和 rotate()的研究
transform
多个transform属性 只有最后一个有效,如果想有多种变化,请写在同一个transform里
btn.onclick=function () { d.style.transform="rotate(60deg)"; d.style.transform="translate(100px,0)"; }
初始元素倾斜30度,点击按钮后·只平移,原本的30度旋转效果消失!
但是有个地方要注意 ,如果是不同类型的效果,是覆盖,原效果直接消失
如果是同类型的效果,是继承原效果的同时在原效果的基础上变换成新效果
btn.onclick=function () { d.style.transform="rotate(60deg)"; }
这个就是从30到60度。而不是直接30->0->60
rotate
想旋转两次90度刚已经说了
d.style.transform="rotate(90deg)";//无效
d.style.transform="rotate(90deg)";
d.style.transform="rotate(90deg) rotate(90deg)";
//有效,但是会产生一个bug
//比如初始头部朝上,第一次旋转头部朝右,第二次理论上是正转90度头部朝下,实际上是反转270度头部朝下!!!
//可能是我水平不够,我解决不了,希望高手来指点下
我是这么做的,引入一个变量angle去刷新每次的旋转角度
var angle=0
mybox.style.transform="rotate("+(angle+90)+"deg)";
angle=90+angle;
具体代码地址https://github.com/qflyalltime/IFE2017spring/blob/master/task3/task3-4.html
具体demo的地址https://www.yangkaiqiang.com/task3/task3-4.html
第一次用markdown,好难受……
































