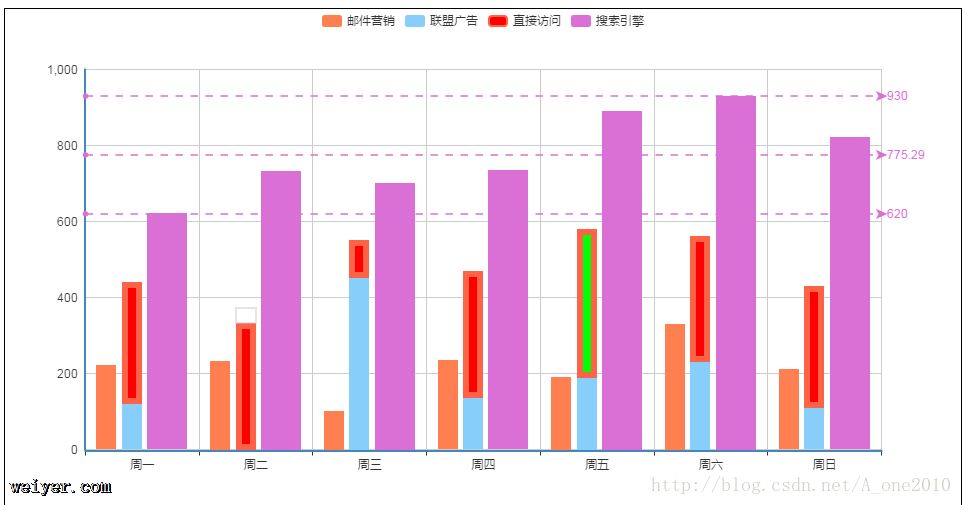
核心提示:echart的简单入门:页面引入echarts.js,设置容器,id=echart, 并设置 [ 宽高 ],定义图标的配置项options={}。实例化图标 var myEchart = echart...
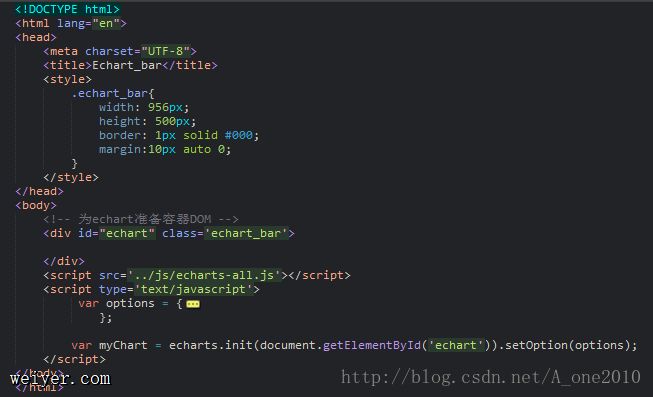
echart的简单入门:页面引入echarts.js,设置容器,id=’echart’, 并设置 [ 宽高 ],定义图标的配置项options={}。
实例化图标 var myEchart = echarts.init(document.getElementById(‘echart’));
将配置项载入
myEchart.setOption(options);即可。
实例化echart的时候,开可以配置风格主题,内置主题(’macarons’, ‘infographic’)直接传入名称,自定义扩展主题可传入主题对象。
如 var myEchart = echart.init(document.getElementById(‘id’),’macarons’).setOption(‘xxx’);
代码如下: