Bootstrap小图标
小图标的基本用法
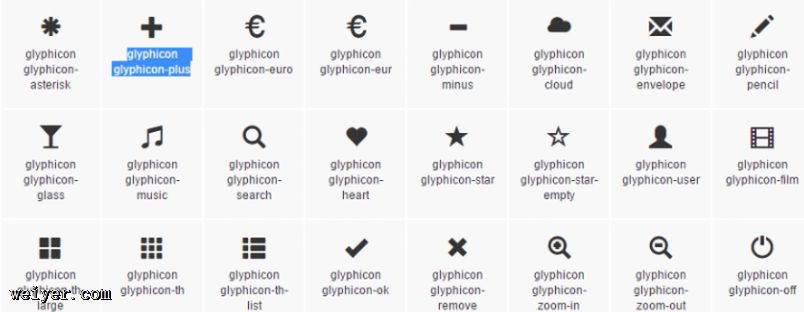
1.打开bootstrap中文网站找到Gliyphicons字体图标
(我们可以看到里面有250多个来自Glyphicon Halflings的字体图标,Glyphicon Halflings一般是收费的,但是它们的作者允许Bootstrap免费使用。)

2.新建一个web项目叫ch09,然后把ch08里面的东西复制过来。
3.打开ch09中的demo01.html,把之前我们所写的东西都删掉。
4.你想要哪一个小图标,就把这个小图标下面的文字复制。然后加在<span>标签里面。
<span class="glyphicon glyphicon-plus"></span>
5.运行效果

6.当然,我们也可以放在<a>标签,<a>标签里面再使用<span>标签。
<a href="#"><span class="glyphicon glyphicon-heart"></span></a>
7.运行效果

实现原理
在我们bootstrap2.x的时候,这个小图标的实现原理是把所有小图标放在一张图片上,然后根据背景来进行定位,这样带来的问题就是我们网页变大以后这个小图标会失真。
到bootstrap3.x的时候我们用了字体图标,我们可以看到在每个web项目下有fonts目录,里面有各种格式的服务器的字体,比如说,相同的字母在不同的字体下显示不同的图标。比如一个字母a,你给它不同的字体它有可能显示圆圈、方块等。这些图标的显示原理就是我们给不同的字母设不同的字体,会出来不同的小图标。用这种模式的好处就是,网页变大字体不会失真,也不害怕客户端找不到这个字体。唯一的缺点就是服务缓存字体不稳定,性能稍微差一点。
应用场景
-
可以在各种元素内用(我们前面已经提到在<span>标签和<a>标签使用)
1)有些时候我们经常在<a>标签做这样的操作
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-heart"></span></a>
2)这样的话<a>标签就作为一个按钮,按钮上出现了一个图标。

3)我们也可以在按钮里加图标
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-home"></span> 注册
</button>
4)运行效果

2.在工具栏上使用小图标
1)我们的bootstrap中文网上有它的实例,它的原理就是它放到一个p里面,p里面是一个工具栏。再放到p是一个botton group,然后放很多的<a>标签或者按钮。

2)在工具栏中使用小图标实例
<p class="btn-toolbar">
//类选择器叫btn-toolbar,表示这是一个按钮的工具栏
<p class="btn-group">
//这是一组按钮
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-education"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-ice-lolly-tasted"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-text-size"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-education"></span></a>
</p>
</p>
3)运行效果

这样的话,就会形成一个按钮组,每个按钮上有不同的图标。
4)设置按钮大小
<button type="button" class="btn btn-default btn-lg">
运行效果

<button type="button" class="btn btn-default btn-sx">
运行效果

这就是设置按钮的大小,和我们的图标没有关系,图标放在按钮里面大小是自动的。
3.输入框
1)输入框实例
<p class="col-sm-3 col-sm-offset-2">
//首先给个p,这个p占三列并向左空两格。
<p class="input-group">
//表示输入框的一组,如果没有这一行那么图标和文本框是独立的,没有整体的效果。
<span class="input-group-addon">
//这是按钮前边的图标
<span class="glyphicon glyphicon-education"></span>
//span里面给一个图标样式
</span>
<input type="text" class="form-control" />
//这里给一个文本框
</p>
2)运行效果

































