Axure8.0制作选择左边菜单栏,右边显示相关内容案例:最近项目在开发新功能,为了先确定客户的需求,就用Axure设计了一些界面原型,对于程序猿的我们,对这事可真是焦头烂额。
但是木有办法了,工作还是得继续。因为之前也没用过Axure,所以做起界面来也是磕磕碰碰,因此做好成品后,拿出来分享给,希望能对Axure的小白能有所帮助,大牛请绕道。
效果图如下:

一、制作左边菜单
1、首先我们可以画出轮廓,如图:左边是菜单,右边是要显示的内容

2、制作菜单按钮,在左边的菜单中添加按钮,按钮的样式,文字可自己设置,得到如图:

3、制作菜单按钮选中状态的颜色(开始进入重要步骤)
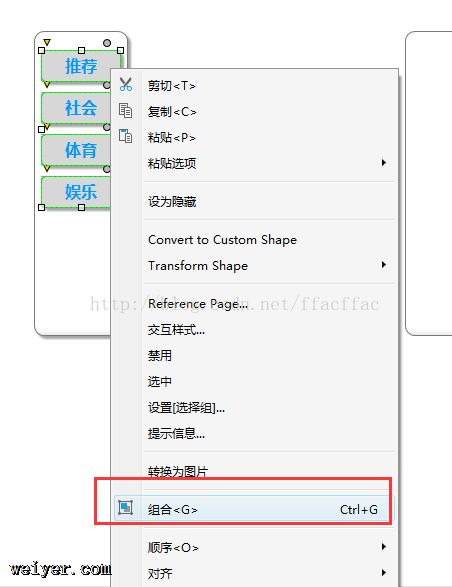
3.1选中所有的菜单按钮-->单击右键,选中‘组合’(在右边的属性栏中给这个组合取名为‘菜单按钮’)如图:
*将这些菜单按钮组合是为了要实现点击某一个按钮,其他被选中的按钮要恢复到正常状态

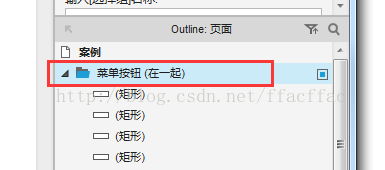
在右边的属性栏中给这个组合取名为‘菜单按钮’

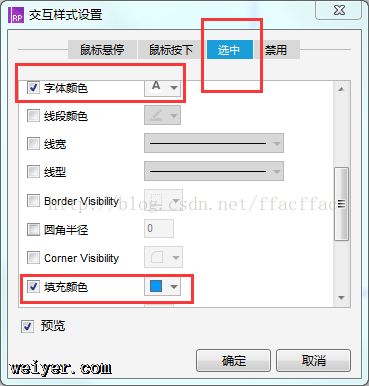
3.2设置按钮的选择状态颜色,选择一个按钮—>右键—>交互样式—>在弹出框中选择‘选中’,设置选中的背景色和字体;且为其他按钮也设置同样的交互样式。

4、给按钮添加点击事件,实现选中状态的变化
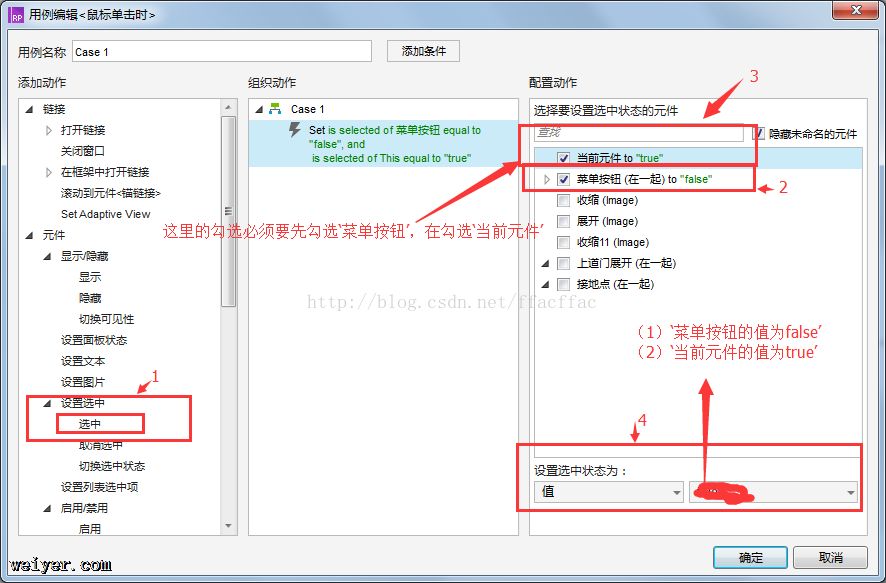
选中某一个按钮-->在右边的属性栏中双击‘鼠标单击时’-->弹出对话框中点击‘设置选中’-->’选中’-->在对话框右边配置动作中先勾选‘菜单按钮’,在下方的设置选中状态为‘false’—>在勾选‘当前元件’,在下方的设置选中状态为‘true’(注意先后顺序)—>将此事件复制到其他按钮即可

至此,我们的菜单按钮交互已经做好了,可以按F5预览效果。
二、制作右边显示内容
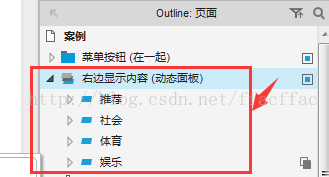
1、选中右边的框-->右键弹出对话框,选中‘转为动态面’-->在右边属性栏中命名为‘右边显示内容’,并且复制4份,State面板,分别命名推荐、社会、体育、娱乐。如下图:

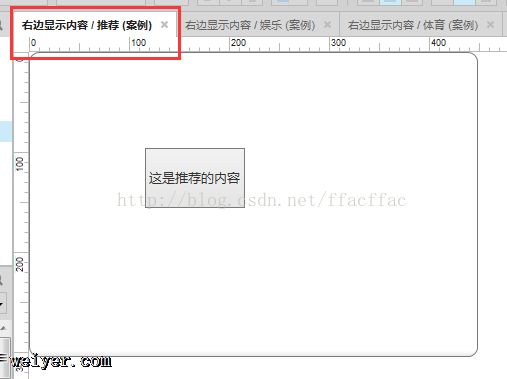
2、双击上图动态面板的‘推荐’—>在推荐面板中可以写入你自己想写的东西咯,其他比如社会,体育的也是。

3、 给菜单按钮设置事件,点击按钮显示对应的内容。
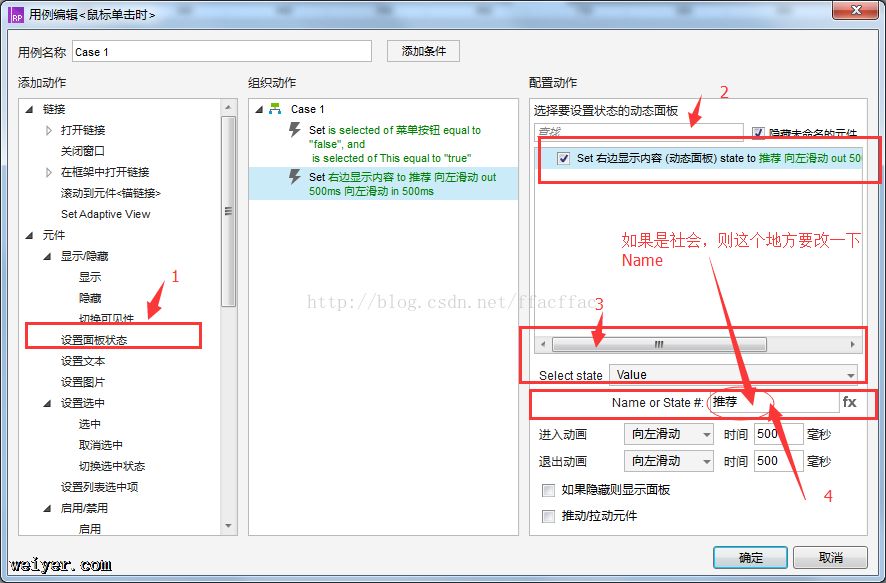
选中推荐按钮,双击右边属性栏的单击事件下的’Case1’,弹出对话框-->选择添加动作中的‘设置面板状态’-->勾选‘set右边显示内容’—>Select state 选择‘value’--->Name or State #:写入我们State的名称‘推荐’,如果是社会,则这个value写入你之前命名的State的名字(如‘社会’)—>设置动画(可选)

到这里我们的案例就做好了,赶紧预览一下吧。
































