核心提示:巧用display:inline-block;(1)------做菜单案例:用 a 标签做菜单优点: 1.不脱离文档流。2.减少层级嵌套关系。坑----内联元素代码换行写浏览器会把换行当作空格来处理,...
巧用display:inline-block;(1)------做菜单
案例:用 a 标签做菜单
优点: 1.不脱离文档流。
2.减少层级嵌套关系。
坑----内联元素代码换行写浏览器会把换行当作空格来处理,会造成内联元素之间有间距
解决的方法:1.给内联元素的父级元素设置font-size:0;
2.给内联元素再次设置font-size.(想要的文字大小).
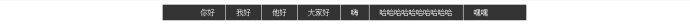
效果图展示:

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<style>
.footer3Minbox{
text-align:center;
margin:0 auto;
width:700px;
height:30px;
background:#333;
font-size:0;/**1.给内联元素的父级元素设置font-size:0;**/
}
a{
display:inline-block;
padding:0 20px;
border-right:1px solid #fff;
font-size:14px;/**2.给内联元素再次设置font-size.(想要的文字大小)**/
line-height:30px;
color:#fff;
}
.noborder{
border-right:0;
}
</style>
<body>
<p class="footer3Minbox">
<a>你好</a><!--内联元素代码换行写。浏览器会把换行当作空格来处理,会造成内联元素之间有间距-->
<a>我好</a>
<a>他好</a>
<a>大家好</a>
<a>嗨</a>
<a>哈哈哈哈哈哈哈哈哈哈</a>
<a class="noborder">嘿嘿</a>
</p>
</body>
</html>
































