核心提示:UEditor富文本编辑器的使用一、简单介绍UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修...
UEditor富文本编辑器的使用
一、简单介绍
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
二、插件的下载地址
UEditor 官网地址

三、具体使用
1、下载ueditor插件()
https://ueditor.baidu.com/website/download.html
2、页面引入文件
ueditor.config.js、ueditor.all.min.js
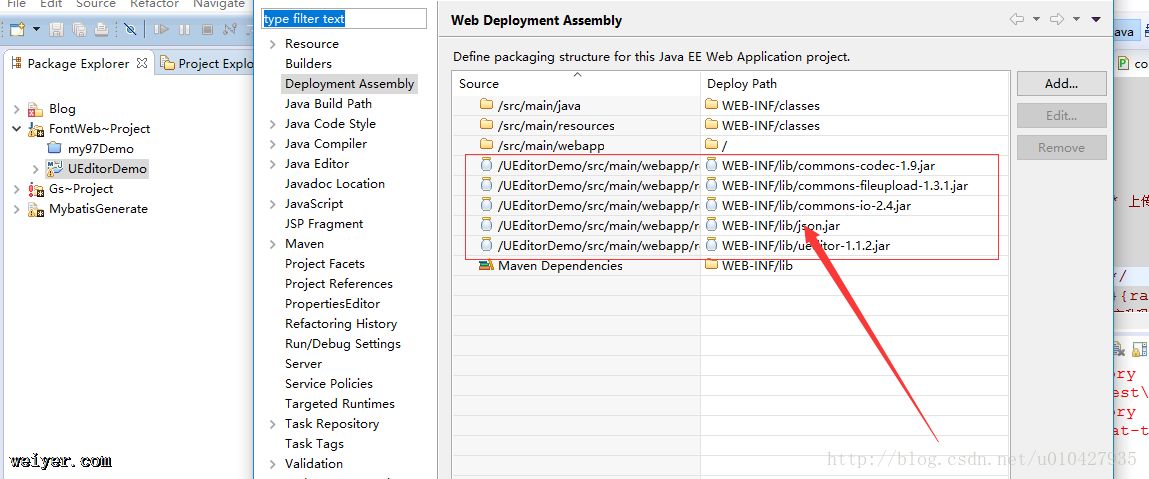
ps:务必将ueditor/jsp/lib下的jar包加入到项目中,如果报500错误到部署服务器路径查看jar包是否发布到服务器
3.图片上传的配置
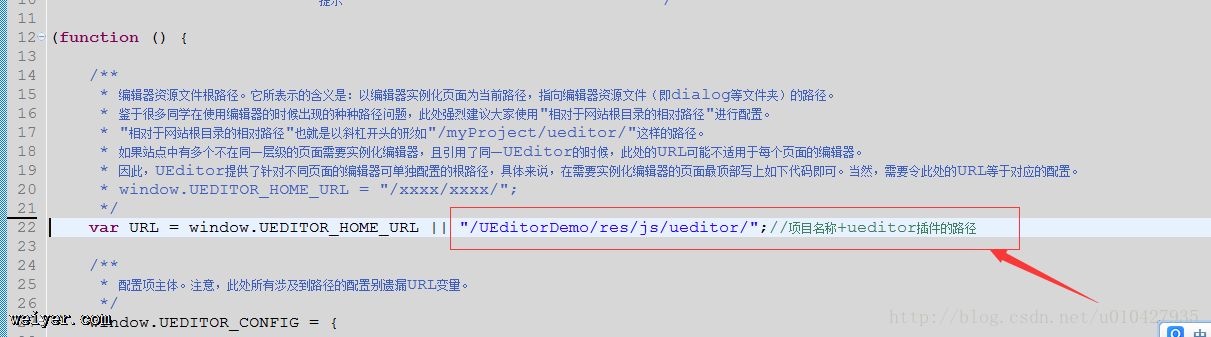
ueditor.config.js 22行URL修改为://项目名称+ueditor插件的路径
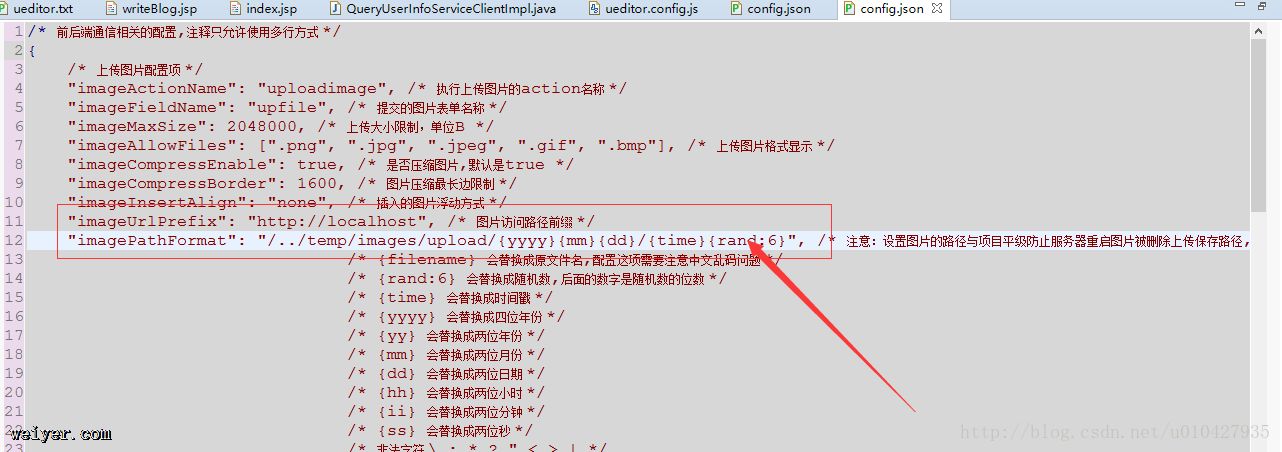
config.json 修改imageUrlPrefix:图片的访问路径、imagePathFormat:与项目同级目录的服务器地址


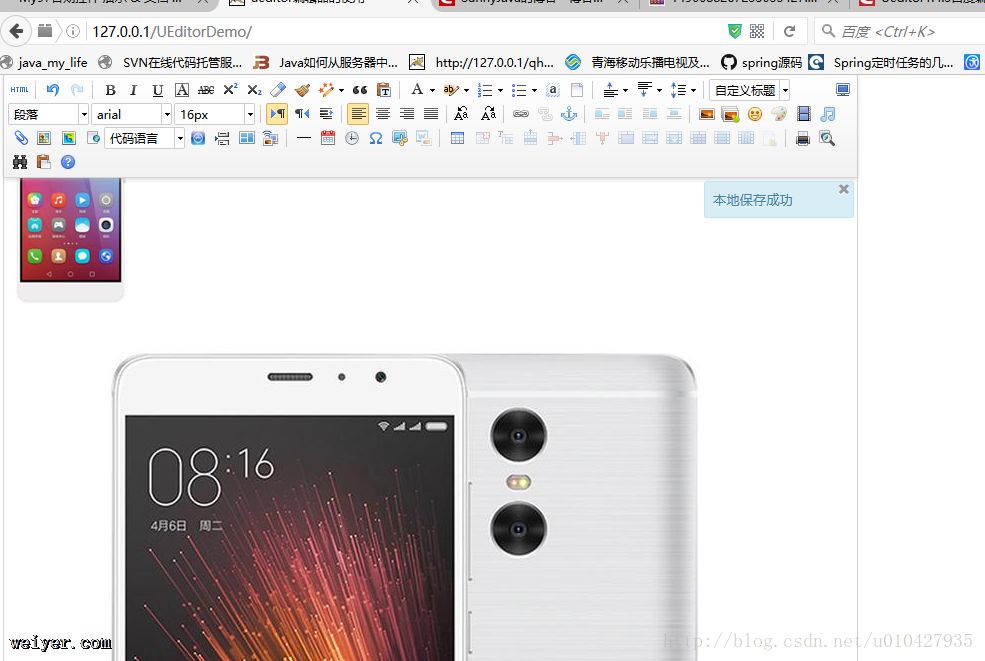
四、展示图片上传的效果

五、注意事项