核心提示:Bootstrap提示工具(Tooltip)插件一、提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。有以下两种方式添加提示工具(t...
Bootstrap提示工具(Tooltip)插件
一、提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。
有以下两种方式添加提示工具(tooltip):
1、通过data属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
<a href="#" data-toggle="tooltip" title="Example tooltip">请悬停在我的上面</a>
2、通过 JavaScript 触发提示工具(tooltip):
$('#identifier').tooltip(options)

二、基本的提示工具(Tooltip)示例:
html与js代码:
<script>
$(function() {
$("[data-toggle='tooltip']").tooltip();
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 提示工具(Tooltip)插件</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<p class="container">
<h4>提示工具(Tooltip)插件 - 锚</h4>
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"title="默认的 Tooltip"> 默认的 Tooltip</a>
<br />
<h4>提示工具(Tooltip)插件 - 按钮</h4>
<button type="button" class="btn btn-default" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip</button>
<script>
$(function() {
$("[data-toggle='tooltip']").tooltip();
});
</script>
</p>
</body>
</html>
效果图

三、

下面是一些提示工具(Tooltip)插件中有用的方法:

html代码
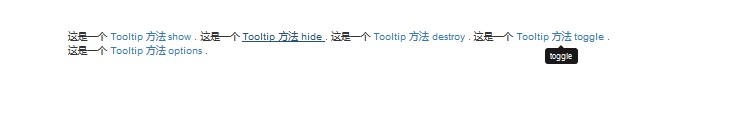
这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip"title="show">Tooltip 方法 show </a>. 这是一个 <a href="#" class="tooltip-hide" data-toggle="tooltip"data-placement="left" title="hide">Tooltip 方法 hide </a>. 这是一个 <a href="#" class="tooltip-destroy" data-toggle="tooltip"data-placement="top" title="destroy">Tooltip 方法 destroy </a>. 这是一个 <a href="#" class="tooltip-toggle" data-toggle="tooltip"data-placement="bottom" title="toggle">Tooltip 方法 toggle </a>. <p class="tooltip-options">这是一个 <a href="#" data-toggle="tooltip" title="<h2>'am Header2 </h2>">Tooltip 方法 options </a>.</p>
js代码
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-hide').tooltip('hide');});
$(function () { $('.tooltip-destroy').tooltip('destroy');});
$(function () { $('.tooltip-toggle').tooltip('toggle');});
$(function () { $(".tooltip-options a").tooltip({html : true });
});
</script>
效果图

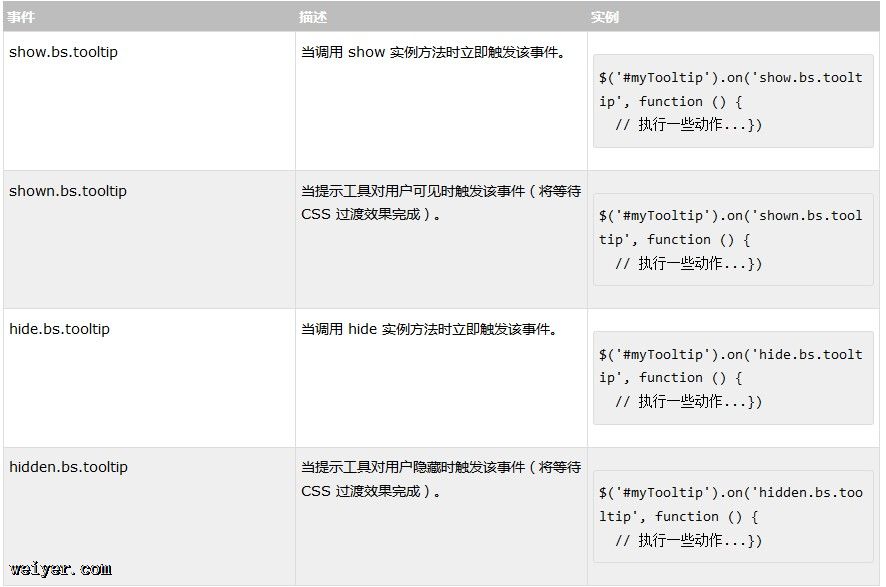
四、插入事件
下表列出了提示工具(Tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。

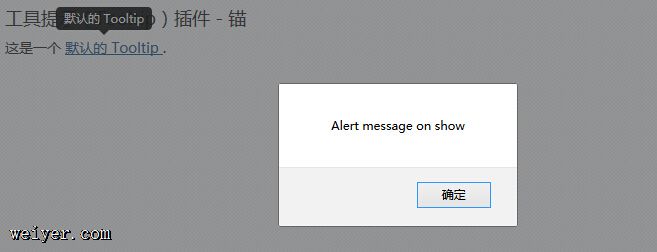
这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>.
<script>
$(function() {
$('.tooltip-show').tooltip('show');
});
$(function() {
$('.tooltip-show').on('show.bs.tooltip', function() {
alert("Alert message on show");
})
});
</script>
效果图