CSS画图形总结
三角形:

#shape { width:0; height:0; border-left: 50px solid black; border-right: 70px solid black; border-top: 50px solid red; border-bottom: 100px solid red; } 这里width,height设为0,则元素理解为一个小圆点 #triangle { width:0; height:0; border-left: 50px solid transparent;//黑色变为透明 border-right: 70px solid transparent; border-bottom: 100px solid red; }

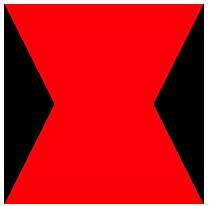
梯形: 首先看这段代码的效果


平行四边形: #parallelogram { width: 150px; height: 100px; margin-left:20px; -webkit-transform: skew(20deg);//倾斜20deg background: red; }

椭圆形: #oval { width: 200px; height: 100px; background: red; border-radius: 100px / 50px;//用“/”隔开表示水平半径100px,垂直半径50px }

圆形: #circle{ width:100px; height:100px; border-radius:50px; background:red; }

3/4圆: #shape{ width:0; height:0; border-radius:50px; border-top:50px solid red; border-left:50px solid yellow; border-right:50px solid black; border-bottom:50px solid blue; }

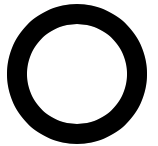
把缺的那块颜色设置为透明即为3/4圆 圆环: #ring{ width:100px; height:100px; border-radius:70px; border:20px solid black; background: transparent; }

六角星: #six { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; position: relative; } #six:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid black; position: absolute; content: ""; //top: 30px; //left: -50px; }

把伪元素after下移30px,左移50px,颜色换为红色,则可得到红色的六角星

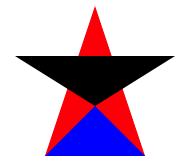
五角星: #five-stars { margin-left:100px; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 150px solid red; position: relative; } //红色等腰三角形 #five-stars:before{ position: absolute; width: 0; height:0; border-left: 50px solid transparent; border-right:50px solid transparent; border-bottom: 50px solid blue; content: ""; top: 100px; left: -50px; }//蓝色等腰三角形 #five-stars:after{ position: absolute; width: 0; height:0; border-left: 80px solid transparent; border-right:80px solid transparent; border-top: 50px solid black; content: ""; top: 50px; left: -80px; }//黑色倒置三角形

将蓝色换成白色,黑色换成红色,即为红色五角星

爱心: #heart { position: relative; width: 100px; height: 90px; } #heart:before { position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; border-radius: 25px 25px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; } #heart:after { position: absolute; content: ""; left: 0; top: 0; width: 50px; height: 80px; background: black; border-radius: 25px 25px 0 0; transform: rotate(45deg); transform-origin :100% 100%; }

利用伪元素画两个如下所示的图形,然后黑色的以右下角为圆心,顺时针转45度;红色以左下角为圆心,逆时针转45度。合成一个爱心。

































