核心提示:Bootstrap面板(Panels)一、基本的面板,html代码!DOCTYPE htmlhtmlheadtitleBootstrap list-group/titlemeta charset=ut...
Bootstrap面板(Panels)
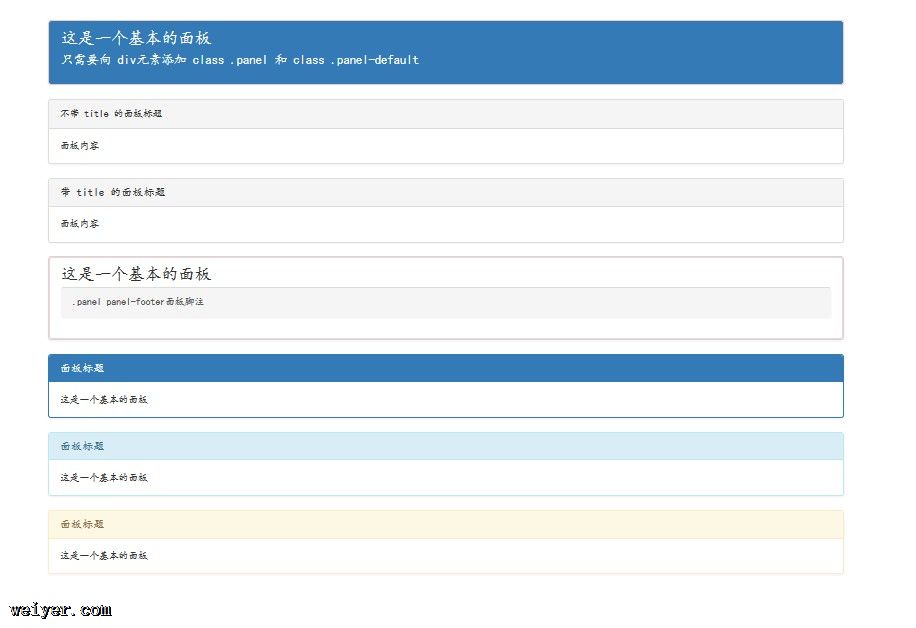
一、基本的面板,html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap list-group</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
body{
margin-top:30px;
font-family: '楷体';
}
p{
font-size: 18px;
}
</style>
</head>
<body>
<p class="container">
<!--基本的面板-->
<p class="panel panel-danger">
<a href="#" class="list-group-item active" >
<h3 class="list-group-item-heading">这是一个基本的面板</h3>
<p>只需要向 p元素添加 class .panel 和 class .panel-default </p>
</a>
</p>
<!--标题面板-->
<p class="panel panel-default">
<p class="panel-heading">不带 title 的面板标题 </p>
<p class="panel-body"> 面板内容 </p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h3 class="panel-title">带 title 的面板标题 </h3>
</p>
<p class="panel-body"> 面板内容 </p>
</p>
<!--面板脚注-->
<p class="panel panel-danger">
<a href="#" class="list-group-item" >
<h3 class="list-group-item-heading">这是一个基本的面板</h3>
<p class="panel panel-footer">.panel panel-footer面板脚注</p>
</a>
</p>
<!--带语境色彩的面板-->
<p class="panel panel-primary">
<p class="panel-heading"><h3 class="panel-title">面板标题</h3></p>
<p class="panel-body">这是一个基本的面板 </p>
</p>
<p class="panel panel-info">
<p class="panel-heading"><h3 class="panel-title">面板标题</h3></p>
<p class="panel-body">这是一个基本的面板 </p>
</p>
<p class="panel panel-warning">
<p class="panel-heading"><h3 class="panel-title">面板标题</h3></p>
<p class="panel-body">这是一个基本的面板 </p>
</p>
</p>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
效果图

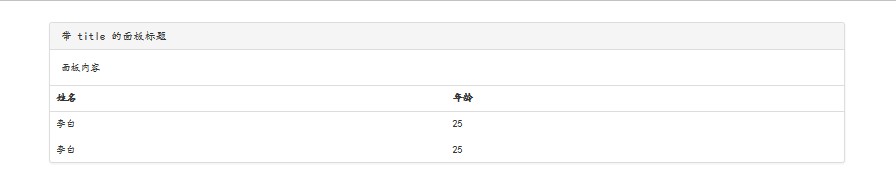
二、带表格的面板。为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。效果图:

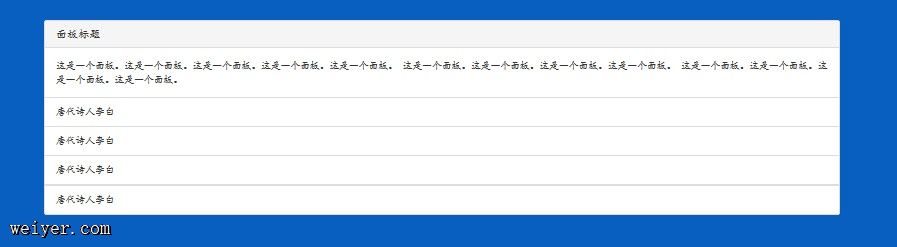
三、带列表组的面板,我们可以在任何面板中包含列表组,通过在 <p> 元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表组。
<p class="panel panel-default">
<p class="panel-heading">
<h3 class="panel-title">面板标题 </h3>
</p>
<p class="panel-body">这是一个面板。这是一个面板。这是一个面板。这是一个面板。这是一个面板。
这是一个面板。这是一个面板。这是一个面板。这是一个面板。
这是一个面板。这是一个面板。这是一个面板。这是一个面板。
</p>
<ul class="list-group">
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">唐代诗人李白</li>
</ul>
</p>
效果图