核心提示:一个简单jqueryAjax前端页面展示%@ page language=java import=java.util.* pageEncoding=UTF-8%%String path = reque...
一个简单jqueryAjax前端页面展示
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>lattice</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<script src="<%=path %>/static/js/jquery-1.4.2.min.js" type="text/javascript"></script>
<%-- <script src="<%=path %>/static/jquery-3.1.1.js" type="text/javascript"></script> --%>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
//alert("111");
var url="<%=path%>/test/lattice";
var args={"name":"lattice","age":18};
$.post(url,args,function(data){//以post方式使用ajax来从后台获取学生信息
$(".tr1").remove();//在每次获取学生信息之前移除所有展示学生信息的行,防止重复展示
$.each(data,function(index,item){//遍历获取到的学生信息List
$("#t1").append("<tr class='tr1'><td><input class='cs' name='cs' type='checkbox'><input type='hidden' value='"+item.s_id+"'></td>"+
"<td>"+item.s_name+"</td><td>"+item.s_age+"</td><td>"+item.s_msg+"</td>"+
"<td><input type='button' class='delbtn' onclick='deleteTr("+item.s_id+")' value='删除'></td></tr>");
});
});
});
$("#ck1").click(function(){//表格第一行表头的CheckBox实现全选和反全选(表格中所有CheckBox跟表头选中状态一致)
if($("#ck1")!=null){
//alert(this.checked);
$(".cs").attr("checked",this.checked);
}
});
$("#btn2").click(function(){
var check=$(".cs:checked");
var checkList="";
$.each(check,function(){
//alert($(this).next("input:hidden").val());
checkList+=$(this).next("input:hidden").val()+",";
});
//alert(checkList);
var url="<%=path%>/test/deletePl";
var args={"name":"lattice","age":18,"deleteList":checkList};
$.post(url,args,function(data){
$(".tr1").remove();
$.each(data,function(index,item){
$("#t1").append("<tr class='tr1'><td><input class='cs' name='cs' type='checkbox'><input type='hidden' value='"+item.s_id+"'></td>"+
"<td>"+item.s_name+"</td><td>"+item.s_age+"</td><td>"+item.s_msg+"</td>"+
"<td><input type='button' class='delbtn' onclick='deleteTr("+item.s_id+")' value='删除'></td></tr>");
});
});
});
});
//表格内部删除按钮的处理,因为这些表格内部的删除按钮是动态生成的,无法再文档加载完成时给其绑定点击事件,所以给其指定删除方法,同时拿到操作的学生id
function deleteTr(id){
//alert(id);
//弹出当前删除按钮同级的hidden标签的value
//alert($(obj).next("input:hidden").val());
var url="<%=path%>/test/deletePl";
var args={"name":"lattice","age":18,"deleteList":id};
$.post(url,args,function(data){
$(".tr1").remove();
$.each(data,function(index,item){
$("#t1").append("<tr class='tr1'><td><input class='cs' name='cs' type='checkbox'><input type='hidden' value='"+item.s_id+"'></td>"+
"<td>"+item.s_name+"</td><td>"+item.s_age+"</td><td>"+item.s_msg+"</td>"+
"<td><input type='button' class='delbtn' onclick='deleteTr(this)' value='删除'><input type='hidden' value='"+item.s_id+"'></td></tr>");
});
});
}
</script>
<body>
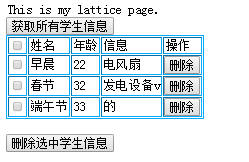
This is my lattice page. <br>
<input type="button" id="btn1" value="获取所有学生信息">
<br>
<table id="t1" border="1" style="border:1px solid #00aaff;">
<tr>
<td><input id="ck1" type="checkbox"></td>
<td>姓名</td>
<td>年龄</td>
<td>信息</td>
<td>操作</td>
</tr>
</table>
<br>
<input type="button" id="btn2" value="删除选中学生信息">
</body>
</html>