核心提示:异步获取json数据为多维数组时,前台js嵌套循环解析。头一回把代码写成这样(thinkphp5.0),自己都不知道获取到的json数组已经是几维,但是前台使用js解析的过程中还是蛮辛苦的,大致流程如...
异步获取json数据为多维数组时,前台js嵌套循环解析。头一回把代码写成这样(thinkphp5.0),自己都不知道获取到的json数组已经是几维,但是前台使用js解析的过程中还是蛮辛苦的,大致流程如下:
-代码工作流程:
-get到相应界面后,ajax异步访问后台服务器;
-服务器接收post请求查询对应数据,查询的结果为两个结果集封装在一个json数组中,数组每项为一个object对象,每个对象含有两个子对象,其中一个子对象包含多个不定子对象(我自己都晕);
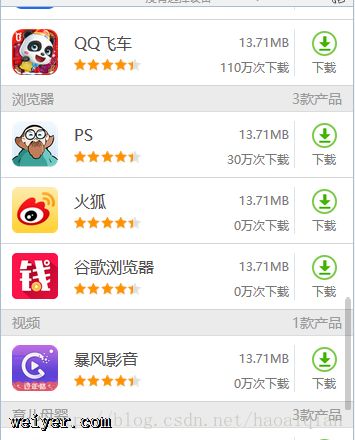
-ajax回调函数收到json数据后,多个嵌套循环解析数据,插入文档DOM元素。
上js代码:
<script>
$(function () {
$.ajax({
type:"post",
url:"{:url('Index/zjbbdata')}",
dataType:'json',
success:function(data){
//console.log(data['result'][0].category.CategoryName);
$.each(data['result'],function (i,item) {
$.each(data['result'][i],function (j,item2) {
//接收到json数据result[category];
//console.log(item2);
if(Object.prototype.toString.call(item2)!='[object Array]')//item2为数组时跳过append();
{
$(".main").append(' <p class="pinholder">\
<p class="pin">\
<p class="tit">\
<h2>'+item2.CategoryName+'</h2>\
<span>'+item.app.length+'款产品</span></p>\
</p>\
</p>');
}//第一次判断数组结束
//console.log(item3);
if(Object.prototype.toString.call(item2)=='[object Array]')//item3为数组时执行append();
{
$.each(data['result'][i],function (n,item3) {
//console.log(item3);
$.each(data['result'][i][n],function (m,item4) {
//console.log(item4);
if(typeof (item4)=='object') //判断item4此时为对象;
{
$(".main").append('<p class="lists">\
<ul>\
<li class="app-item link" data-href="#" data-sid="77208" data-asin="">\
<p class="list-img">\
<img src="/public/static/images/'+item4.Pic+'" alt="\"></p>\
<p class="list-cont">\
<p class="lt-c-tit">\
<h2>\
<a href="https://app.so.com/zjbb/#nogo">'+item4.AppName+'</a></h2>\
<span>13.71MB</span></p>\
<p class="lt-c-s-n">\
<p class="lt-c-s-n-l">\
<p class="star">\
<p></p>\
</p>\
</p>\
<span>'+item4.DownloadCount+'万次下载</span></p>\
</p>\
<p class="btns">\
<a class="dl-btn js-downloadBtn" href="#">\
<span></span>下载</a>\
</p>\
</li>\
</ul>\
</p>')
}
})//item4循环结束;
});//item3循环
}//第二次判断数据结束;
});//item2循环
});//item循环
}
});
});
</script>
上php代码:
public function zjbbdata()
{
$cate=db('category')->select();
foreach($cate as $n=> $val){
$con['CategoryID']=$val['CategoryID'];
$apps[$n]=db('apps')->alias('a')->where($con)->order("DownloadCount DESC")->limit(5)->select();
$data[$n]=array(
'category'=>$val,
'app'=>$apps[$n],
);
}
//var_dump($data[10]);
return (array( 'result'=>$data,'status'=>1, 'msg'=>'获取成功!'));
}