核心提示:页面客户端交互:先介绍一下得力帮手:fiddler4,使用fiddler做代理调试手机页面,设置方法:建议连接同一个局域网,即同一个wifi。一、查看pc端无线网络连接ip, 无线网络连接,无线网络连...
页面客户端交互:先介绍一下得力帮手:fiddler4,使用fiddler做代理调试手机页面,设置方法:建议连接同一个局域网,即同一个wifi。
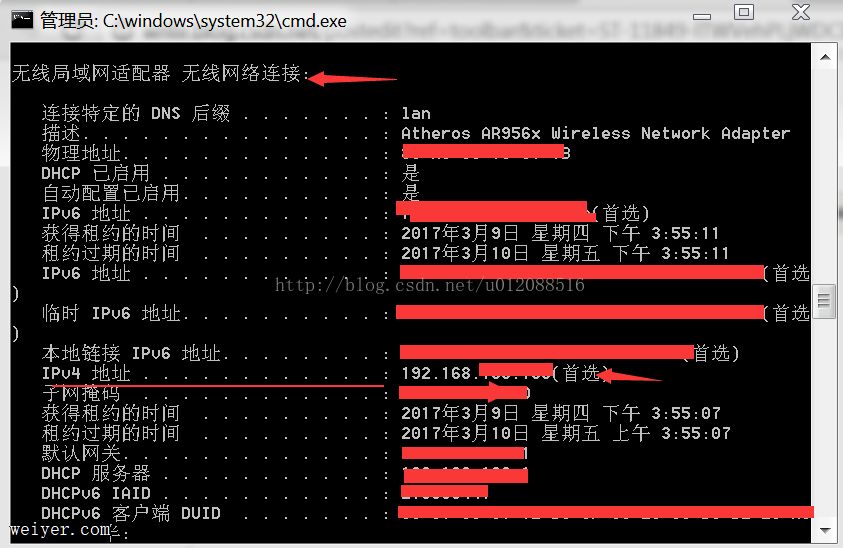
一、查看pc端无线网络连接ip, 无线网络连接,无线网络连接,ipv4地址,这里是192.168.*.*

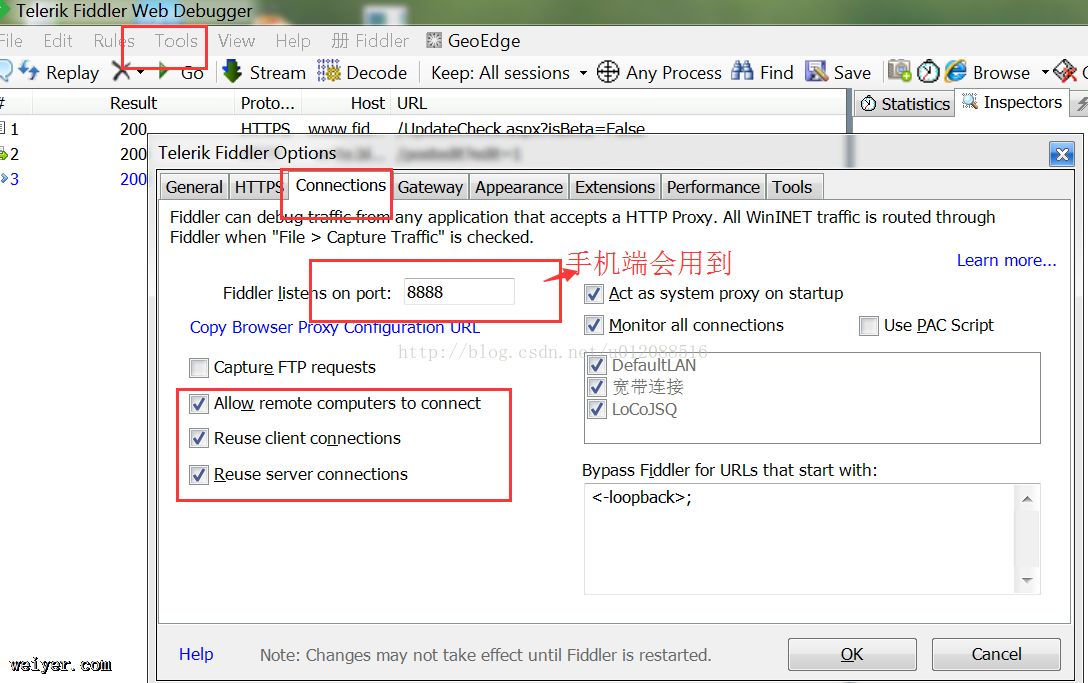
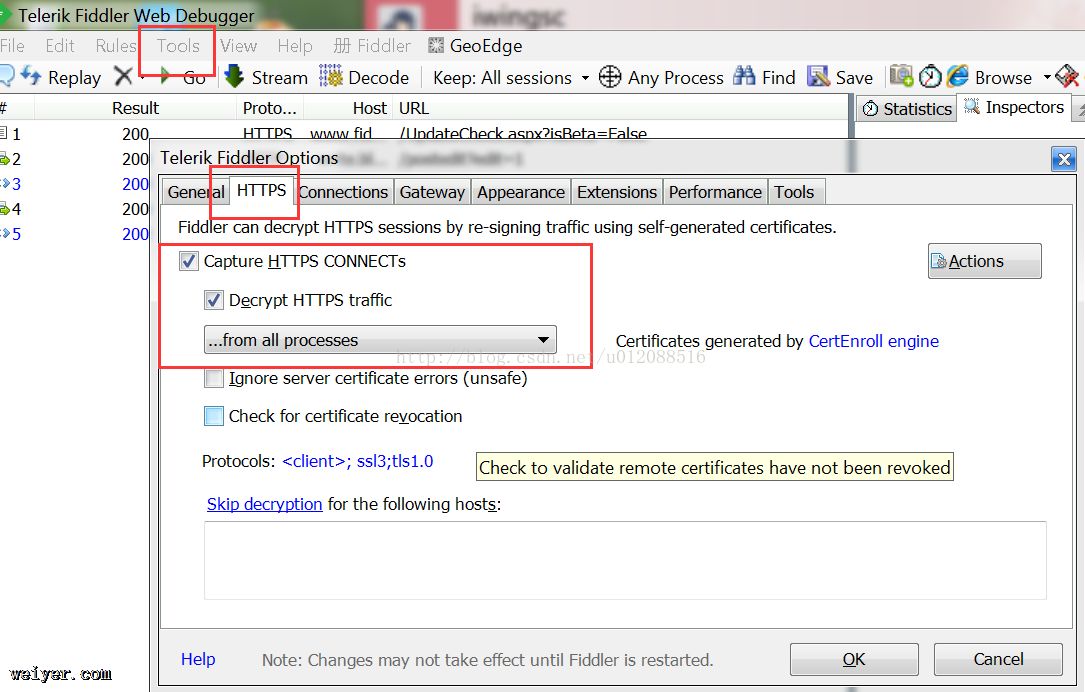
二、设置fildder4


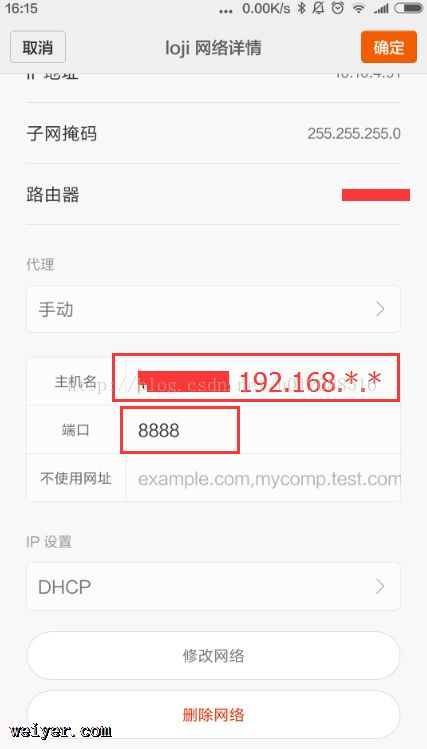
三、设置手机网络代理,

此时fiddler即可监控手机网络请求!
2、利用WebViewJavascriptBridge实现网页也客户端交互,网页引用js即可:
此文件必须放在最顶层页面,如页面包含有iframe,此js文件必须放在iframe所在页面
// 安卓端
function connectWebViewjavascriptBridge(callback) {
if (window.WebViewjavascriptBridge) {
callback(WebViewjavascriptBridge)
} else {
document.addEventListener(
'WebViewjavascriptBridgeReady'
, function() {
callback(WebViewjavascriptBridge)
},
false
);
}
}
// iOS端
function setupWebViewjavascriptBridge(callback) {
if (window.WebViewjavascriptBridge) { return callback(WebViewjavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
var u = navigator.userAgent;
if (u.indexOf('Android') > -1 || u.indexOf('Adr') > -1) {
connectWebViewjavascriptBridge(function(bridge) {
//document.getElementById("show").innerHTML = "android WebViewjavascriptBridge inited"
})
} else {
setupWebViewjavascriptBridge(function(bridge) {
//document.getElementById("show").innerHTML = "iOS WebViewjavascriptBridge inited"
})
}
之后即可使用以下方法调用客户端方法:
window.WebViewjavascriptBridge.callHandler(
'openTakePhoto'
, '9999999'
, function(responseData) {
document.getElementById("content").contentWindow.photoHandler(responseData);
}
);
img base64 to blob
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(',');
mime = arr[0].match(/:(.*?);/)[1];
bstr = atob(dataurl.substr(22).replace(/\s/g, ''));
n = bstr.length;
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
dataurl 包含:data:image/png;base64,
由于是带文件上传用到:new FormData();
function sentComment(){
var url = $("#albumItemCommentURL").val();
var params = {"mediaType":3};
var data = new FormData();
var audioBase64Data = $("#audioBase64Data").attr("src");
if(audioBase64Data){
var blobBin = dataURLtoBlob(audioBase64Data);
var fileType = blobBin.type.split("/")[1];
params.fileType = fileType;
data.append('file',blobBin);
}
var dataWithType = new Blob([JSON.stringify(params)],{
type: "application/json"
});
data.append("data",dataWithType);
$.ajax({
url : url,
type : 'post',
processData :false,
contentType: false,
data : data,
dataType : 'json',
success : function(data){
var obj = eval(data);
if(obj.responseCode == '0'){
}
},
error: function (jqXHR, textStatus, errorThrown) {
alert(textStatus+"---"+errorThrown);
}
});
}
































