核心提示:ajax获取后台数据,页面Json数据按照json格式化输出,样式效果图:2.页面代码://查询出对应的源码进行展示function querySource(label) { var url = ba...
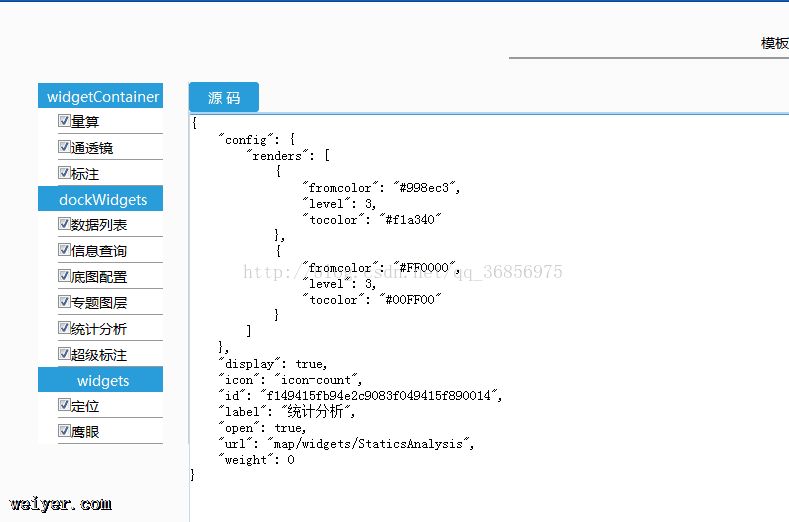
ajax获取后台数据,页面Json数据按照json格式化输出,样式效果图:

2.页面代码:
//查询出对应的源码进行展示 function querySource(label) { var url = base_path+"console/cfg/querySource"; $.ajax({ url:url, type:"post", data:{ "label":label, "tpl":configId }, datatype:"json", success:function (result) { //页面Json格式化输出,其中ifreamMass是p的id。 <strong> var mes = JSON.stringify(result, null, 4);</strong>//通过指定<strong>JSON.stringify()</strong>函数的<strong>第三个参数</strong>,可以控制对象序列化后的字符串的缩进。如果此参数是<strong>数值型</strong>,代表每层缩进字符数,最大是10(超过10时自动显示10个),同时此参数也可以是<strong>字符串</strong> $("#ifreamMass").empty(); $("#ifreamMass").append("<textarea style='width: 100%;min-height: 666px;overflow: auto'>" + mes + "</textarea>"); } }); }
3--------------------------------------------------------------------------分割,与上面实现效果无关,补充自己当时查询的一个资----------------------------------------------------------------------
具体如下:
前端开发中,有时需要在html页面格式化输出js对象(服务器响应的json结果等),可以这样做:
(1)var objStr = JSON.stringify(toDisplayInHtml, null, 4);
通过指定JSON.stringify()函数的第三个参数,可以控制对象序列化后的字符串的缩进。如果此参数是数值型,代表每层缩进字符数,最大是10(超过10时自动显示10个),同时此参数也可以是字符串
此时,我们只完成了第一步,即将一个对象按照指定缩进序列化,要想在html上显示需要将换行符和空格进行转义:
(2)var html = objStr.replace(/\n/g, '
').replace(/\s/g, ' ');
这里简单替换下换行和空白字符,注意要先替换换行,这样就可以在html上输出了
































