echarts入门教程
本文介绍的是Echarts3的基本入门的内容。
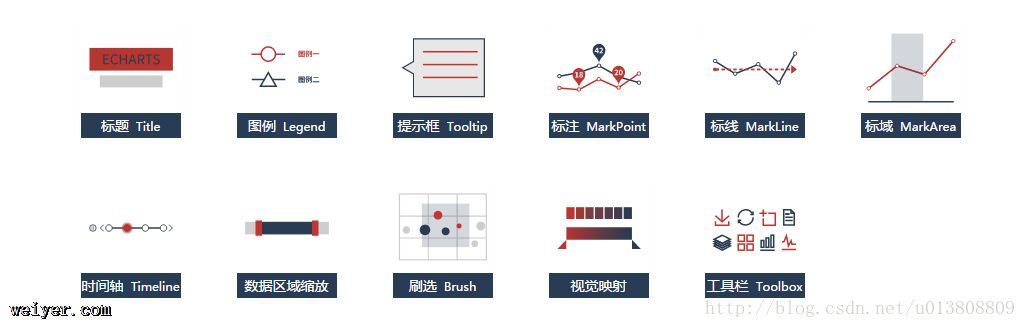
Echarts提供的组件

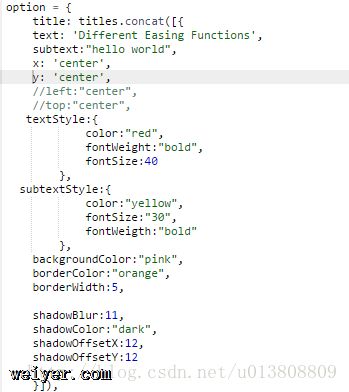
Title组件

效果图:

legend图例组件
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示 发送到

tooltip提示框组件
常用属性:
show,showContent,trigger,triggerOn,alwaysShowContent,showDwlay,
hideDelay,enterable,position,transitionDuration,formatter,
backgroundColor,borderColor,borderWidth,padding
textStyle:{
color,fontStyle.fontWeight,fontFamily,fontSize,extraCssText
}
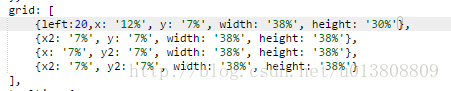
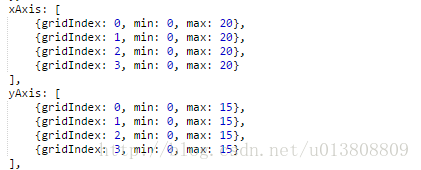
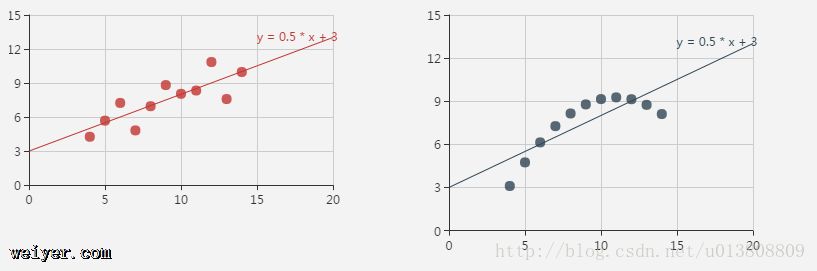
grid 网格组件
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)



常用的属性:
show zlevel z left top right bottom width height containlabel (刻度标签)
backgroundColor
borderColor
shadowBlur
shadowColor
shadowOffsetX
shadowOffsetY
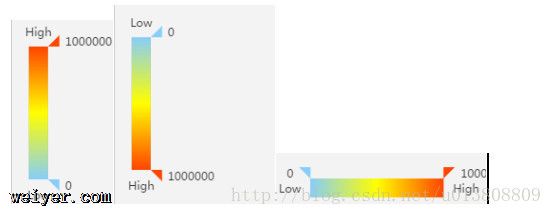
VisualMap视觉映射组件
视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)视觉映射组件.
常见的属性:type,min,max,range,calculabe.realtime,inverse,itemWidth,
itemHeight,text,textGap,dimension,seriesIndex,hoverLink,
inRange,outOfRange,splitNumber,textGap.intemGap.itemSymbol,
zlevel z left top right bottom orient,padding

Orient:Vertical,horizonal,Horizontal,
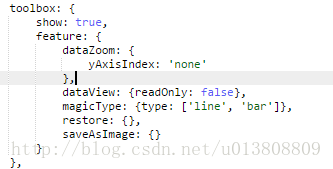
toolbox工具栏组件
toolbox:{
feature:{
saveAsImage:{},restore:{},dataView:{},dataZoom:{},magicType:{},brush:{}
}
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具

magicType:{type:['line', 'bar', 'stack', 'tiled']}
geo地理坐标系组件
地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集。

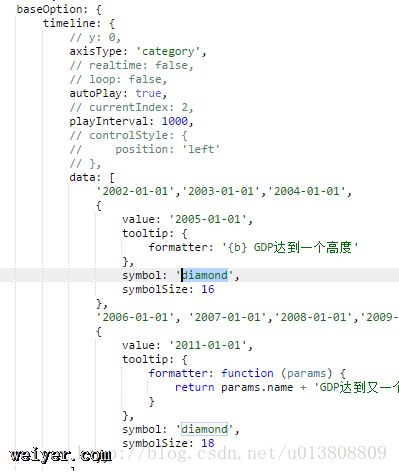
timeline 组件
timeline 组件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。

radar 雷达组件
雷达图坐标系与极坐标系不同的是它的每一个轴(indicator 指示器)都是一个单独的维度,可以通过 name、axisLine、axisTick、axisLabel、splitLine、 splitArea 几个配置项配置指示器坐标轴线的样式。

































